javascript有:1、UI事件;2、焦点事件;3、鼠标与滚轮事件;4、键盘与文本事件;5、复合事件;6、变动事件;7、HTML5事件;8、设备事件;9、触摸与手势事件。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
JavaScript事件类型
Web浏览器中可能发生的事件有很多类型。这里我将主要将下面几种常用的事件类型:
-
UI事件
-
焦点事件
-
鼠标与滚轮事件
-
键盘与文本事件
-
复合事件
-
变动事件
-
HTML5事件
-
设备事件
-
触摸与手势事件
第一部分:UI事件
UI事件中UI即(User Interface,用户界面),当用户与页面桑拿的元素交互时触发。
UI事件中主要包括load,unload,abort,error,select,resize,scroll事件。
1.load事件
此事件为当页面完全加载完之后(包括所有的图像、js文件、css文件等外部资源),就会触发window上面的load事件。
这个事件是JavaScript中最常用的事件,比如我们经常会使用window.onload=function(){};这种形式,即当页面完全加载完之后执行其中的函数。
另外,之前一直都不知道,这个事件还可以用在其他元素上,比如图像元素,如下所示:
<img src="smile.png" onload="alert('loaded')">
即当图片完全加载出来之后会有弹窗。当然也可以使用JS来实现,如下所示:
var img=document.getElementById("img"); EventUtil.addHandler(img,"load",function(){ event=EventUtil.getEvent(event); alert(EventUtil.getTarget(event).src); });
2.unload事件
显然,这个事件是与load事件相对的。在文档被完全卸载后触发。用户从一个页面切换到另一个页面就会触发unload时间。利用这个事件最多的情况是清楚引用,避免内存泄漏。
这个事件同样有两种方式来指定。一种是JavaScript方式,使用EventUtil.addHandler();另一种就是在body元素中添加一个特性。
值得注意的是,一定要小心编写onload事件中的代码,因为它是在页面卸载后才触发,所以说页面加载后存在的那些对象,在onload触发之后就不一定存在了!
<body onload="alert('changed')">
3.resize事件
当调整浏览器的窗口到一个新的宽度或高度时,就会触发resize事件。这个事件在window(窗口)上面触发。因此同样可以通过JS或者body元素中的onresize特性来指定处理程序。
<body onresize="alert('changed')">
写了这句代码,那么浏览器的大小发生改变时就会弹出窗口。
4.scroll事件
这个事件会在文档被滚动期间重复被触发,所以应当尽量保持事件处理程序的代码简单。
第二部分:焦点事件
焦点事件会在页面元素获得或失去焦点时触发。主要有下面几种:
-
blur 在元素失去焦点时触发。这个事件不冒泡,所有浏览器都支持。
-
focus 在元素获得焦点时触发。这个事件不冒泡,所有浏览器都支持。
-
focusin 在元素获得焦点时触发。这个事件冒泡,某些浏览器不支持。
-
focusout 在元素失去焦点时触发。这个事件冒泡,某些浏览器不支持。
注意:即使blur和focus不冒泡,也可以在捕获阶段侦听到他们。
第三部分:鼠标与滚轮事件
鼠标事件是Web开发中最常用的一类事件,因为鼠标是最主要的定位设备。
-
click—用户单击鼠标左键或按下回车键触发
-
dbclick—用户双击鼠标左键触发。
-
mousedown—在用户按下了任意鼠标按钮时触发。
-
mouseenter—在鼠标光标从元素外部首次移动到元素范围内时触发。此事件不冒泡。
-
mouseleave—元素上方的光标移动到元素范围之外时触发。不冒泡。
-
mousemove—光标在元素的内部不断的移动时触发。
-
mouseover—鼠标指针位于一个元素外部,然后用户将首次移动到另一个元素边界之内时触发。
-
mouseout—用户将光标从一个元素上方移动到另一个元素时触发。
-
mouseup—在用户释放鼠标按钮时触发。
注意到:上述所有事件除了mouseenter和mouseleave外都冒泡。
重要:只有在同一个元素上相继触发mousedown和mouseup事件,才会触发click事件。同样,只有在同一个元素上触发两次click事件,才会触发dbclick事件。
dbclick事件的产生过程如下:
-
mousedown
-
mouseup
-
click
-
mousedown
-
mouseup
-
click
-
dbclick
上面介绍了有关鼠标的事件,下面介绍一些对于鼠标光标的位置:客户区坐标位置、页面坐标位置、屏幕坐标位置
一、客户区坐标位置
通过客户区坐标可以知道鼠标是在视口中什么位置发生的。
clientX和clientY分别表示鼠标点击的位置。以body的左上角为原点,向右为X的正方向,向下为Y的正方向。这两个都是event的属性。举例如下:
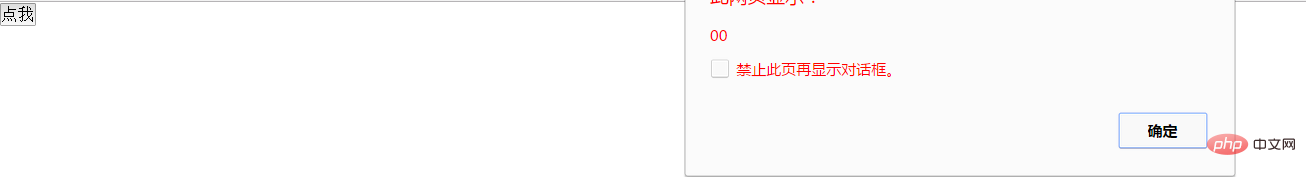
<button id="clickMe">点我</button> <script> var button=document.getElementById("clickMe"); button.onclick=function(event){ alert(event.clientY+""+event.clientX); }; </script>
当我点击按钮的左上角时,显示为00。效果如下:

二.页面坐标位置
和客户区坐标位置不同,页面坐标位置表示鼠标光标在页面而非视口中的位置。因此坐标是从页面本身而非视口的左边和顶边计算的。如果前面的话不能很好的理解,接着看这里:在页面没有滚动的情况下,页面坐标位置和客户区坐标位置是相同的。
页面坐标
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面坐标位置</title> <style> *{ margin:0; padding:0; } div{ width: 800px; height: 1200px; /*我的电脑的视口高度为960px;*/ background: #ccc; } </style> </head> <body> <div></div> <button id="button"> 点击我</button> <script> var button=document.getElementById("button"); button.onclick=function(){ alert("pageX为"+event.pageX+"pageY为"+event.pageY); }; </script> </body> </html>
在上面的例子中,我把p的高设置为了1200px;而我的浏览器视口高度为960px;所以一定需要滚动我们才能点击按钮,最终得到的结果是:pageX为13pageY为1210。
然而IE8及更早的浏览器是不支持事件对象上的页面坐标的,即不能通过pageX和pageY来获得页面坐标,这时需要使用客户区坐标和滚动信息来计算了。而滚动信息需要使用document.body(混杂模式)、document.documentElement(标准模式)中的scrollLeft和scrollTop属性。举例如下:
<button id="button"> 点击我</button> <script> var button=document.getElementById("button"); button.onclick=function(){ var pageX=event.clientX+(document.body.scrollLeft||document.documentElement.scrollLeft); var pageY=event.clientY+(document.body.scrollRight||document.documentElement.scrollRight); alert("pageX为"+pageX+"pageY为"+pageY); }; </script>
此例子在IE浏览器下可得到同样结果。
三.屏幕坐标位置
与前两者又有所不同,鼠标事件发生时,还有一个光标相对于整个电脑屏幕的位置。通过screenX和screenY属性就可以确定鼠标事件发生时鼠标指针相对于整个屏幕的位置。举例如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>页面坐标位置</title> <style> *{ margin:0; padding:0; } </style> </head> <body> <button id="button"> 点击我</button> <script> var button=document.getElementById("button"); button.onclick=function(){ alert("X为:"+event.screenX+"Y为:"+event.screenY); }; </script> </body> </html>
最终的结果如下:

显然screenX和screenY是相对于屏幕的左方和上方的。
四.修改键
当点击某个元素时,如果我们同时按下了ctrl键,那么事件对象的ctrlKey属性值将为true,否则为false,对于alt、shift、meta(windows键盘的windows键、苹果机的Cmd键)的事件属性altKey、shiftKey、metaKey同样如此。下面举例如下:
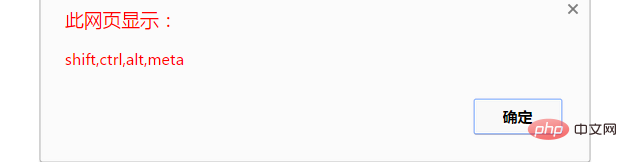
<button id="button"> 点击我</button> <script> var button=document.getElementById("button"); button.onclick=function(){ var array=new Array(); if(event.shiftKey){ array.push("shift"); } if(event.ctrlKey){ array.push("ctrl"); } if(event.altKey){ array.push("alt"); } if(event.metaKey){ array.push("meta"); } alert(array.join(",")); }; </script>
这个例子中,我首先创建了一个array数组,接着如果我按下了那几个键,就会存入相应的名称。这里我同时按下了四个键,结果如下:

即最终将数组中的四个值拼接成了字符串显示出来。
五、相关元素
<button id="button"> 点击我</button> <script> var button=document.getElementById("button"); button.onmouseup=function(){ alert(event.button); }; </script>
当我是用左键产生mousedown事件时,弹出窗口为0,中间键为1,右键为2。
七、鼠标滚轮事件
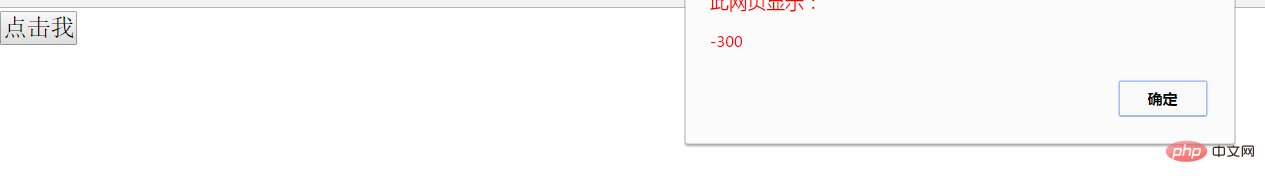
<script> document.onmousewheel=function(){ alert(event.wheelDelta); }; </script>
当我向下滚动滚轮时,效果如下:

第四部分:键盘和文本事件
该部分主要有下面几种事件:
-
keydown:当用户按下键盘上的任意键时触发。按住不放,会重复触发。
-
keypress:当用户按下键盘上的字符键时触发。按住不放,会重复触发。
-
keyup:当用户释放键盘上的键时触发。
-
textInput:这是唯一的文本事件,用意是将文本显示给用户之前更容易拦截文本。
这几个事件在用户通过文本框输入文本时才最常用到。
键盘事件:
document.addEventListener("keydown",handleKeyDownClick,false); function handleKeyDownClick(event) { var e = event||window.event||arguments.callee.caller.arguments[0]; if (e&&e.keyCode == 13) { alert("keydown"); } }
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网