在html中,可以利用css list-style-type属性来取消有序列表的序号,该属性可以设置列表项标记的类型,只需要给ol标签元素设置“list-style-type:none;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有序列表
有序列表是一列项目,列表项目使用数字进行标记。
有序列表始于 <ol> 标签。每个列表项始于 <li> 标签。

输出:

列表项内部可以使用段落、换行符、图片、链接以及其他列表等等。
html中怎么取消有序列表的序号?
在html中,可以利用list-style-type:none;来取消有序列表的序号。
list-style-type 属性设置列表项标记的类型,当值设置为“none”时可去除标记。
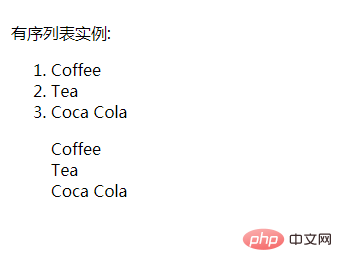
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> ol.b {list-style-type:none;} </style> </head> <body> <p>有序列表实例:</p> <ol class="a"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> <ol class="b"> <li>Coffee</li> <li>Tea</li> <li>Coca Cola</li> </ol> </body> </html>
输出:

推荐教程:《html视频教程》、《css视频教程》
 站长资讯网
站长资讯网