html给字体加粗的方法是,给需要设置加粗效果的文本添加一对<strong>标签就可以了,例如【<strong>加粗文本</strong>】。<strong>标签是一个短语标签,用来定义计算机程序的样本重要的文本。

本文操作环境:windows10系统、html 5、thinkpad t480电脑。
在html中我们要将一段文本加粗,不需要借助于css中的font-weight属性等。我们只需要给文本添加一对<strong>标签就可以了,它的作用就是加粗文本,使用起来非常方便。
<strong> 标签是一个短语标签,用来定义计算机程序的样本重要的文本。
与此类似的标签还有:
-
<em> 呈现为被强调的文本。
-
<strong> 定义重要的文本。
-
<dfn> 定义一个定义项目。
-
<code> 定义计算机代码文本。
-
<samp> 定义样本文本。
代码示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <em>强调文本</em><br> <strong>加粗文本</strong><br> <dfn>定义项目</dfn><br> <code>一段电脑代码 print("Hello World")</code><br> <samp>计算机样本</samp><br> <kbd>键盘输入</kbd><br> <var>变量</var> </body> </html>
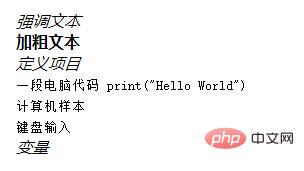
我们来看下运行效果:

相关视频分享:html视频教程
 站长资讯网
站长资讯网