在javascript中,save()方法用于保存当前图像状态的一份拷贝,该方法把当前状态的一份拷贝压入到一个保存图像状态的栈中;语法格式“save()”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
save() 方法是HTML DOM CanvasRenderingContext2D 对象的一个方法。
save() 方法保存当前图像状态的一份拷贝。
语法
save()
描述
-
save() 方法把当前状态的一份拷贝压入到一个保存图像状态的栈中。这就允许您临时地改变图像状态,然后,通过调用 restore() 来恢复以前的值。
-
一个画布的图形状态包含了 CanvasRenderingContext2D 对象的所有属性(除了只读的画布属性以外)。它还包含了一个变换矩阵,该矩阵是调用 rotate()、scale() 和 translate() 的结果。另外,它包含了剪切路径,该路径通过 clip() 方法指定。可是要注意,当前路径和当前位置并非图形状态的一部分,并且不会由这个方法保存。
说明:
-
save()和restore()方法要一起使用才会有效果。
-
save()方法就是保存你在save()中设置的各种样式以及属性。
举个例子
首先我在save的方法中创建了一个盒子
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 调用save方法 pen.save(); // 改变基点的位置 pen.translate(300,300); // 设置填充颜色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); </script>

可以看到我将颜色的样式以及基点都设置进去了
当我再在restore后面添加一个盒子的时候
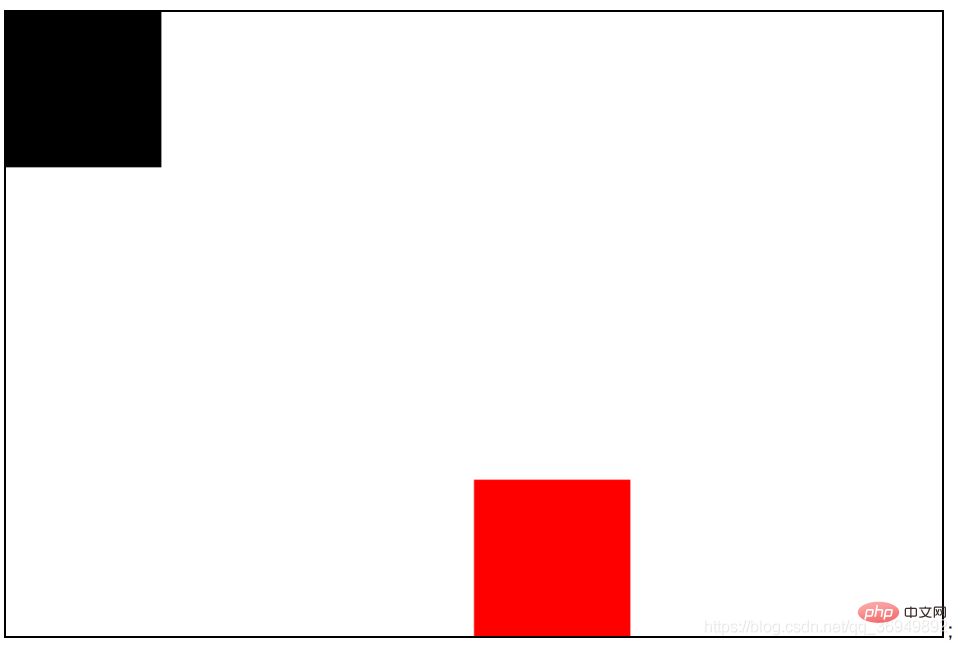
<body> <canvas id="" width="600" height="400"></canvas>; </body> <script type="text/javascript"> var pen = document.querySelector('canvas').getContext('2d'); // 调用save方法 pen.save(); pen.translate(300,300); // 设置填充颜色 pen.fillStyle = 'red'; pen.fillRect(0,0,100,100); pen.restore(); // 这里我在创建一个盒子 pen.beginPath(); pen.fillStyle = 'black'; pen.fillRect(0,0,100,100); pen.fill(); </script>

这里就发现了我在save方法外面设置的属性对save中的没有任何影响,并且save中的基点的设置也对save方法外设置的盒子没有任何影响。
总结:save方法相当于将我设置的内容隔离出来,不会对外面的任何内容造成影响。
【
 站长资讯网
站长资讯网