javascript实现二维码的方法:1、下载qrcodejs插件;2、使用qrcode实现二维码生成,代码如“new QRCode(document.getElementById("qrcode")”。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么实现二维码?
js实现二维码生成
我们可以使用qrcodejs来实现js生成二维码,qrcodejs是用于JavaScript的跨浏览器QRCode生成器,可以十分简单的实现二维码生成
一:下载qrcodejs插件
qrcode的地址:https://github.com/davidshimj…
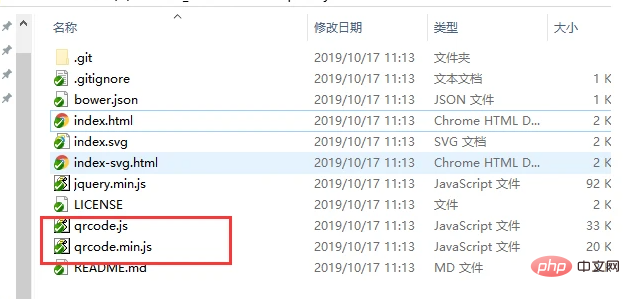
下载下来的qrcode的文件如下,其中qrcode.js和qrcide.min.js就是我们所需要的js,qrcode.min.js是qrcode.js压缩版
二:实现二维码生成
1:需要引入的js
qrcodejs旨在jquery的前提下实现的,所以我们先需要引入jquery在引入qrcodejs
<script type="text/javascript" src="js/jquery.min.js"></script> <!--引入jquery--> <script type="text/javascript" src="js/qrcode.js"></script> <!--引入qrcodejs-->
2:使用qrcode实现二维码生成
<p id="qrcode" style="width:100px; height:100px; margin-top:15px;"></p> <script type="text/javascript"> new QRCode(document.getElementById("qrcode"), "https://wj0511.com"); </script>
这时候我们访问当前页我们就可以看到我们所生成的二维码了,扫码二维码后访问 https://www.wj0511.com
这里来主要说明以下 new QRCode的一些基本参数
上面我们生成的二维码可以跳转到指定的url,我们还可以设置二维码的一些基本参数,如下
var qrcode = new QRCode(document.getElementById("qrcode"), { text: "https://www.wj0511.com",//扫描二维码后的内容 width: 128,//二维码的宽 height: 128,//二维码的高 colorDark : "#000000",//二维码线条颜色 colorLight : "#ffffff",//二维码背景颜色 correctLevel : QRCode.CorrectLevel.H //二维码等级 });
推荐学习:《javascript高级教程》
 站长资讯网
站长资讯网