自定义滚动条现在越来越流行,很值得研究一翻。下面本篇文章就来带大家了解一下滚动条的组成部分,介绍一下如何使用CSS自定义滚动条样式。

(学习视频分享:css视频教程)
为什么需要自定义滚动?浏览器的默认的滚动条让UI在多个操作系统中看起来不一致,使用定义滚动我们可以统一风格。
我一直对如何在CSS中定制滚动条很感兴趣,但一直没有机会这样做。今天,我就记录一下自己的学习过程。

简介
首先需要介绍一下滚动条的组成部分。滚动条包含 track 和 thumb,如下图所示:

track是滚动条的基础,其中的 thumb是用户拖动支页面或章节内的滚动。
还有一件重要的事情要记住,滚动条可以水平或垂直地工作,这取决于设计。另外,在一个多语言网站上工作时,这一点也会发生变化,该网站在从左到右(LTR)和从右到左(RTL)两个方向上工作。

自定义滚动条设计
拥有一个自定义的滚动条曾经是webkit的专利,所以Firefox和IE被排除在游戏之外。我们有一种新的语法,只在Firefox中使用,当它被完全支持时,将使我们的工作更容易。我们先看一下旧的Webkit语法,然后再介绍新的语法。
1、旧的语法
滚动条的宽度
首先,我们需要定义滚动条的大小。这可以是垂直滚动条的宽度,也可以是水平滚动条的高度。
.section::-webkit-scrollbar { width: 10px; }
有了这一设置,我们就可以设置滚动条本身的样式。
滚动条 track
这代表了滚动条的基础。我们可以通过添加background、shadows、border-radius和border来对它进行造型。
.section::-webkit-scrollbar-track { background-color: darkgrey; }
滚动条 thumb
准备好了滚动条的基础后,我们就需要对滚动条的thumb进行样式设计。这很重要,因为用户可能会拖动这个thumb与滚动条进行交互。
.section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); }
至此,我们已经介绍了CSS中定制滚动条的老方法。让我们探索一下新的语法。
2、新语法
Scrollbar Width
正如它所说的,这定义了滚动条的宽度,有两个值auto 和 thin。不好的地方就是,我们不能像webkit的语法那样定义一个具体的数字。
.section { scrollbar-width: thin; }
Scrollbar Color
有了这个属性,我们可以为滚动条 track和thumb定义成对值的颜色。
.section { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; }
尽管这个新语法很简单,但它是有限制的。我们只能添加颜色。我们不能添加shadows`、gradients、rounded,或任何类似的东西,我们被允许定制的只是颜色。
指定自定义滚动条的范围
要知道的一个重要问题是,在哪里定制滚动条。你希望样式是通用的,对网站上的所有滚动条都有效吗?还是你只想让它用于特定的部分?
使用旧的语法,我们可以编写选择器,而不必将它们附加到元素上,它们将应用于所有可滚动的元素。
::-webkit-scrollbar { width: 10px; } ::-webkit-scrollbar-track { background-color: darkgrey; } ::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); }
如果你想只适用于一个特定的部分,你需要在选择器之前附加元素。
.section::-webkit-scrollbar { width: 10px; } .section::-webkit-scrollbar-track { background-color: darkgrey; } .section::-webkit-scrollbar-thumb { box-shadow: inset 0 0 6px rgba(0, 0, 0, 0.3); }
对于新的语法,它几乎是一样的。我注意到的是,如果你想要一个通用的样式,它应该被应用于<html>元素,而不是<body>。
html { scrollbar-color: #6969dd #e0e0e0; scrollbar-width: thin; }
我尝试为<body>添加上面的内容,但它没有像预期的那样工作。
现在我们知道了新旧语法的工作原理,接着,我们开始定制一些滚动条设计。
自定义滚动条设计
例1

在研究定制滚动条之前,值得讨论一下Mac OS中的默认样式。下面是它的外观。
- 滚动条
track的左右两边都有边框,背景色为纯色。 - 滚动条
thumb是圆形的,左右两边都有空间。
对于Windows,它有点不同。

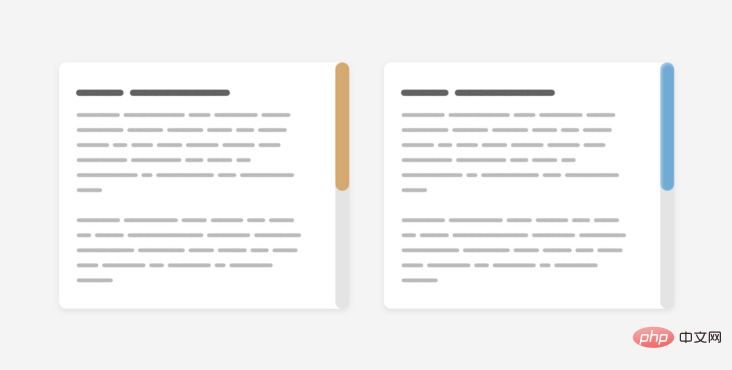
下面是我们根据上面的模拟图来定制滚动条。
.section::-webkit-scrollbar { width: 16px; } .section::-webkit-scrollbar-track { background-color: #e4e4e4; border-radius: 100px; } .section::-webkit-scrollbar-thumb { background-color: #d4aa70; border-radius: 100px; }
为 track 和thumb添加border-radius是必要的,因为它在::webkit-scrollbar上不起作用。
在新的语法中,我们不能调整滚动条的宽度,唯一能做的的是改变 track 和thumb的背景颜色。
.section { scrollbar-color: #D4AA70 #e4e4e4; }
例2
对于这个例子,设计有点重,因为它包含渐变和阴影。我们可以应用内部阴影和渐变来模仿这种效果。来看看怎么做!

.section::-webkit-scrollbar-thumb { background-image: linear-gradient(180deg, #D0368A 0%, #708AD4 99%); box-shadow: inset 2px 2px 5px 0 rgba(#fff, 0.5); border-radius: 100px; }
示例地址:https://codepen.io/shadeed/pen/VwpOReG
例3
我们还可以为 thumb 和track添加边框,这可以帮助我们处理一些棘手的设计。

.section::-webkit-scrollbar-thumb { border-radius: 100px; background: #8070D4; border: 6px solid rgba(0,0,0,0.2); }
基于同样的例子,我们可以重置顶部和底部边界为零,这样thumb获得一个有趣的效果。注意thumb顶部和底部的那些小元素。

示例地址:https://codepen.io/shadeed/pen/qBrGvOx
可以添加悬停效果吗?
我们可以为新旧语法的滚动条thumb添加悬停效果。
/* 旧语法 */ .section::-webkit-scrollbar-thumb:hover { background-color: #5749d2; } /* 新语法 */ .section { scrollbar-color: #d4aa70 #e4e4e4; transition: scrollbar-color 0.3s ease-out; } .section:hover { scrollbar-color: #5749d2; }
需要时显示滚动条
创建一个可滚动的元素是可以通过给overflow属性添加一个除visible以外的值。建议使用auto关键字,因为它只在内容超过其容器时才会显示滚动条。

.section { overflow-y: auto; }
可访问性问题
在定制滚动条设计时,请记住在 thumb 和 track之间要有良好的对比,这样它就容易被用户注意。
考虑一下下面这个自定义滚动条的 "坏 "例子。

thumb 的颜色几乎看不出来。这对用户来说不是好事,因为如果他们习惯于通过thumb 滚动,这将增加他们的难度。
英文原文地址:https://ishadeed.com/article/custom-scrollbars-css/
作者:ishadeed
 站长资讯网
站长资讯网