
首先我们要知道HTML5是支持直接在浏览器中播放音频和视频文件的,不需要使用 adobe flash 插件。
插件缺点:插件是令浏览器崩溃的主要原因之一,特别是 flash,存在着很多问题。
(视频学习推荐:html5视频教程)
在网页中嵌入视频要使用 video 元素。
一、<video> 标签
定义和用法
<video> 标签定义视频,比如电影片段或者其他视频流。
提示
可以在开始标签和结束标签之间放置文本内容,这样老的浏览器就可以显示出不支持该标签的信息
属性:

举例:
<!DOCTYPE HTML> <html> <body> <video src="http://www.w3school.com.cn/i/movie.ogg" controls="controls"> 您的浏览器不支持 video 标签。 </video> </body> </html>

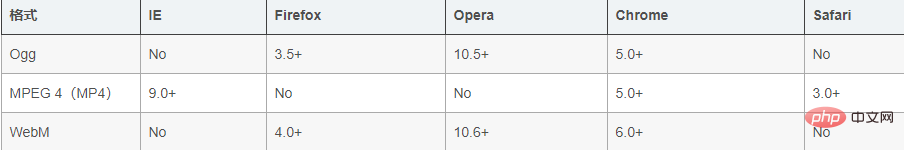
浏览器支持的视频格式

Ogg = 带有 Theora 视频编码和 Vorbis 音频编码的 Ogg 文件
MPEG 4 = 带有 H.264 视频编码和 ACC 音频文件的 MPEG 4 文件
WebM = 带有 VP8 视频编码和 Vorbis 音频编码的 WebM 文件
总结:没有任何一个格式可以支持所有的浏览器
最简单的方法,同时使用 Mp4 和 Ogv 两种影音格式
二、<source> 标签
在 <video></video> 中间插入元素 source
source 元素用来设置视频格式,包含属性 src 和 type
举例:
<video src='视频1.mp4' heigth='500px' controls> <source src='视频2.mp4' type='video/mp4'> <!-- 当‘视频1.mp4’无法播放时,会跳转到src='视频2.mp4' --> <source src='视频2.ogv' type='video/ogg'> <!-- 当浏览器不支持MP4格式的视频时,会自动找此处ogv格式的视频 --> <source src='视频2.webm' type='video/webm'> </video>
这里提供了两种可选的视频格式 Mp4 和 Ogv。视频链接现在不再是通过 video 元素的 src 属性来给出,而是通过 source 元素单独指出。source 元素允许我们指定多种可选格式的视频文件,这样当浏览器不支持写在前面的格式时可以选择后面格式的视频文件。
相关推荐:h5
 站长资讯网
站长资讯网