区别:在全局作用域中,变量在整个页面脚本中都是可见的,可以被自由访问。在局部作用域中,变量仅能在声明的函数内部可见,函数外是不允许访问的;函数执行完毕之后,局部作用域销毁。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
变量范围,可称为“变量作用域(Scope)”,是指变量在程序中可以访问的有效范围,也称为变量的可见性。
作用域
1、什么是作用域(Scope)
通常来说,一段程序代码中所用到的名字不总是有效和可用的,而限定这个名字的可用性的代码范围就是这个名字的作用域。
JS作用域:就是代码名字(变量)作用的范围
作用域的目的:是为了提高程序的可靠性,更重要的是减少命名冲突
2、JS的作用域的分类(ES6之前)
JS作用域可以分为两大类:全局作用域 、局部作用域(函数作用域)
1)全局作用域:
直接编写在 script 标签之中的JS代码,都是全局作用域;
或者是一个单独的 JS 文件中的。
全局作用域在页面打开时创建,页面关闭时销毁;
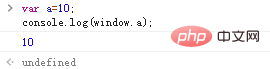
在全局作用域中有一个全局对象 window(代表的是一个浏览器的窗口,由浏览器创建),可以直接使用。
在全局作用域中,
- 所有创建的变量都会作为 window 对象的属性保存。

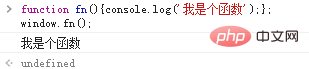
- 所有创建的函数都会作为 window 对象的方法保存。

2)局部作用域(函数作用域):
在函数内部就是局部作用域,这个代码的名字只在函数的内部起作用
调用函数时创建函数作用域,函数执行完毕之后,函数作用域销毁;
每调用一次函数就会创建一个新的函数作用域,它们之间是相互独立的。
实例分析:
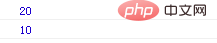
在这个例子里面 un函数里面的 局部作用域中 有一个 num 变量,script 标签的全局作用域中也有一个 num变量。
(一个在全局作用域下,另一个在局部作用域下,虽然两个变量的变量名相冲突,但是并没有影响。)
所以,在不同的作用域下,变量名相同也不受影响,这样就很有效的减少了命名冲突。
<script> var num = 10; function nu(){ var num = 20; console.log(num); } nu(); console.log(num); </script>

JS现阶段(ES6之前)没有块级作用域,被块级作用域就是用大括号({})包含的就是块级作用域。
二、变量的作用域
JavaScript 变量可以分为全局变量和局部变量:
-
全局变量:变量在整个页面脚本中都是可见的,可以被自由访问;其作用域为全局作用域。
-
局部变量:变量仅能在声明的函数内部可见,函数外是不允许访问的;其作用域为局部作用域。
示例1
下面示例演示了全局变量和局部变量的关系。
var a = 1; //声明并初始化全局变量 function f(){ //声明函数 document.write(a); //显示undefined var a = 2; //声明并初始化局部变量 document.write(a); //显示 2 } f(); //调用函数
由于在函数内部声明了一个同名局部变量 a,所以在预编译期,JavaScript 使用该变量覆盖掉全局变量在函数内部的影响。而在执行初期,局部变量 a 未赋值,所以在函数内第 1 行代码读取局部变量 a 的值也就是 undefined 了。当执行到函数第 2 行代码时,为局部变量赋值 2,所以在第 3 行中就显示为 2。
示例2
下面示例演示了如果不显式声明局部变量所带来的后果。
var jQuery = 1; (function () { jQuery = window.jQuery = window.$ = function(){}; })() document.write(jQuery); //显示函数代码:function(){}
因此,在函数体内使用全局变量是一种危险的行为。为了避免此类问题,应该养成在函数体内使用 var 语句显式声明局部变量的习惯。
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网