本篇文章给大家分享值得了解的10 个2021 年比较有用但又不热门的CSS功能,快来收藏吧!

没有 CSS,现代 Web 应用程序将无法实现。标记语言(译者注:这是样式表语言……)负责让网站有良好的视觉体验、令人愉悦的布局,并且每个元素都各居其位。但是,你知道新的 CSS 特性一直在出现吗?
多年来,CSS 已经超越了单纯设置背景色、边框、文本样式、边距和盒模型的范畴。现代的 CSS 现在能够提供过去需要 JavaScript 或其他解决方法才能实现的功能!
为了庆祝 CSS 的发展,在这篇文章中,我们想看看 CSS 在 2021 年推出的一些令人惊奇而大家可能还不知道的功能(译者注:准确来说,2021 年比较有用但又不热门的功能)。我们将重点介绍 Web 设计师和开发者可以使用的现代 CSS 的出色功能,讨论一下用例和浏览器支持,并为大家提供一个简单的示例。
让我们开始吧!
新的 CSS 功能:现在 CSS 可以做什么
这是 CSS 如今具有的一些令人惊奇的功能。
自定义属性与变量
译者注:这里的自定义属性(Custom Properties)和我们所说的变量是一个东西,见 MDN Web Doc
自定义属性基本上允许我们定义 CSS 属性的替代品以用于我们的设计。一个例子就能让你理解为什么说这个功能有用:
通常,在构建主题时,我们会选择一种配色方案,然后在必要时声明这些颜色。
a { color: #cd2653; } .social-icons a { background: #cd2653; } .wp-block-button.is-style-outline { color: #cd2653; }
这种方法的问题是,如果我们想要更改一种颜色,则必须在每一处使用了这个颜色的地方做出对应的修改。尽管代码编辑器可以通过搜索和替换轻松地做到这一点,但这仍然很烦人。尤其是如果我们只是想进行快速测试,并且必须再次撤消所有操作。
更好的解决方案
自定义属性就解决了这个问题。在它们的帮助下,我们可以轻松地将刚才所说的配色分配给一个变量,然后每次使用该颜色时,只需将其作为 CSS 属性输入即可,如下所示:
:root { --global--color-primary: #28303d; } a { color: var(--global--color-primary); } .social-icons a { background: var(--global--color-primary); }
这样,每当我们想要对配色进行更改时,只需要在一个地方进行更改即可。太酷了吧?过去,我们还需要使用 Sass 之类的预处理器来使用变量,而现在它是 CSS 的原生功能。
正如您在上面看到的,自定义属性也非常易于使用。在 :root 选择器下的文档开始处定义变量(请注意,变量前面应使用双连字符 --,这是将变量称为自定义属性的原因,它们也区分大小写!)。之后我们就可以通过 var() 函数在整个文档中使用它们。
如果要更改变量,只需更改 :root 下面的声明就可以了。
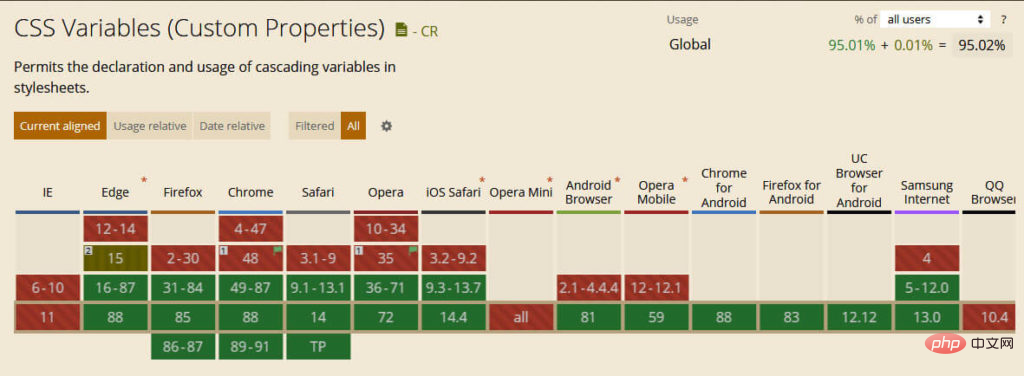
此 CSS 功能的兼容性如何,浏览器支持非常好:

@supports
接下来,有一个类似于媒体查询的 CSS 规则。不过我们不是用它基于屏幕大小或设备类型编写特定的样式,而是根据用户浏览器支持的 CSS 属性和值,应用特定的样式。
这有什么用?
正如你将在本文中看到的那样,并非所有的浏览器和设备都支持所有 CSS 功能。尽管我们通常可以使用优雅降级来处理此问题,但在某些情况下,如果我们不专门包括对最新的技术的支持,则使用这些技术可能会严重破坏我们的网站的样式结构。
此外,我们还可以使用 @supports 为支持特定功能的更现代的浏览器添加额外的功能或样式(这就是为什么使用的查询 @supports 也称为“功能查询”的原因)。
如何使用功能查询
如果您熟悉媒体查询,则使用支持检查将非常容易。使用方法如下:
@supports (display: grid) { .site-content { display: grid; } }
如你所见,其实不过就是规则的声明后跟要在方括号中检查的属性或属性 — 值对,再加上我们平时用的 CSS 声明用于说明满足条件时要应用哪些样式规则。
上面的示例指出,如果浏览器支持 CSS 网格功能(稍后将对此进行详细介绍),则应用 display: grid; 样式到 .site-content 的元素。
同样重要的是要注意 @supports 支持使用运算符 not、and 和 or(也可以结合使用)以创建更具体的规则,例如对不支持该特定功能的浏览器的优雅降级:
@supports not (display: grid) { .site-content { float: left; } }
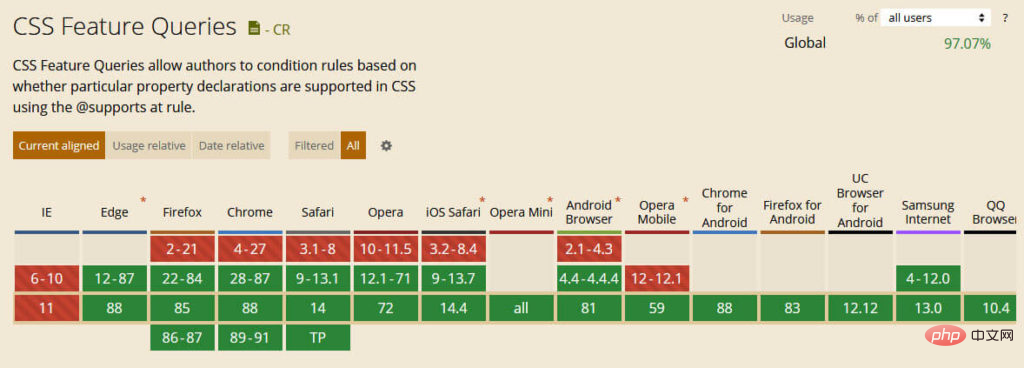
为了能够正常使用 @supports 功能,你需要知道哪些浏览器支持它(我知道,这是一种元数据)。好消息是**所有的现代浏览器都支持**。

但是,由于这些查询的目的是启用或禁用旧版浏览器无法处理的功能,因此请确保正确编写它们。即如果要使用功能查询,请为支持功能查询的浏览器创建功能查询条件。让浏览器以它无法理解的方式忽略某些内容是没有用的。
Flexbox 间隙
Flexbox 是另一种 CSS 布局模块,而我们已经讨论过它。长期以来,Flexbox 的缺点是它不支持间隙,我说的是,不支持定义行和列之间的间隔。
幸运的是,浏览器对此 CSS 功能的支持正在改善。现在,我们可以开始使用 gap、row-gap 和 column-gap 属性,在网格布局、Flexbox 布局和 Multi-Column 布局中创建间隙。
这是一个在 Flexbox 中创建间隙的快速示例:
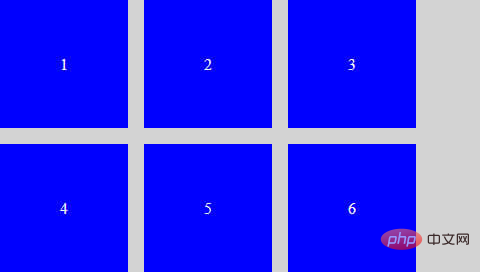
.flex-gap-test { display: inline-flex; flex-wrap: wrap; gap: 16px; } <div class="flex-gap-test"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
这就是效果:

尽管我们可以通过 margin 实现相同的布局,但是与简单地声明间隙大小相比,它需要
 站长资讯网
站长资讯网