一、风格特点
首先我们就以下图为例,来分析总结一下弥散光这类风格的特点。

1. 虚实结合
我们对于渐变风的常规认知,主要还是颜色与颜色之间比较自然的渐进变化,它们的整体气质更为柔和。但弥散光在此基础上又产生了新的特质,也就是一些虚实变化。
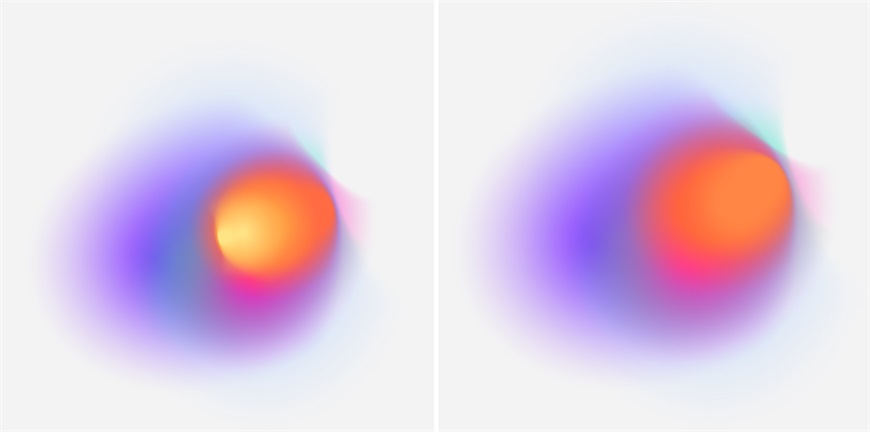
简单来讲就如下图所示。
颜色边缘保留了一些较为清晰的轮廓,整体从观感上多了一些动感与变化层次。也因为它的这一特点,不管作为版面的主视觉,还是作为辅助部分都能有不错的效果。

2. 噪点质感
从严格意义上讲,这其实是弥散光结合了酸性风格的一种延展用法。不仅在原有基础上多了一些复古气质,而且细节 Max。

3. 聚焦 or 层次
从用法上来讲,就是视觉聚焦和作为背景增加整体层次。
要点一:视觉聚焦,也是目前比较常见的用法,一般会与重要信息结伴出现,也就是通过颜色对比来吸引人的目光,从而聚焦在想要凸显的重要信息上。

要点二:就是作为背景来增加整个版面的层次与细节。用法类似于氛围图与底纹。

二、制作方法
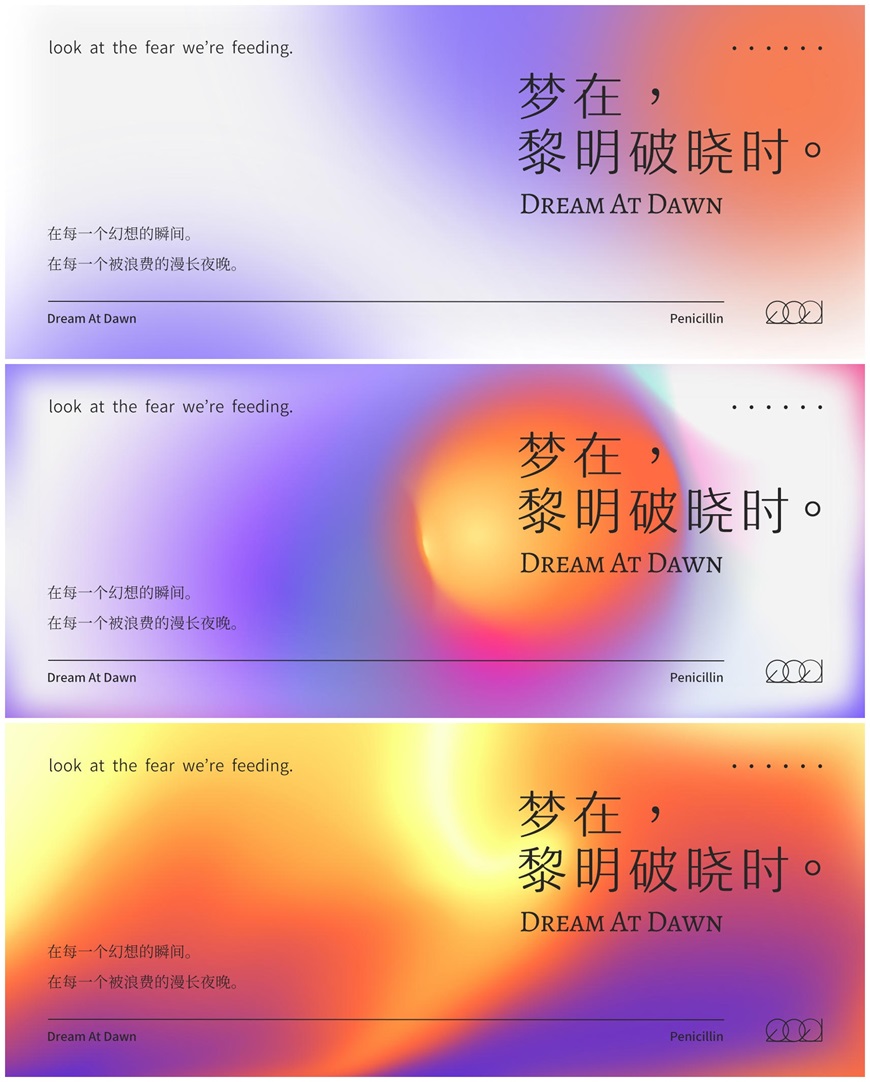
通过从外观和用法的角度,我们了解它的主要特点,接下来的部分,我将通过以上三个案例讲讲 3 种比较典型的弥散光实现方法。
1. 单体渐变
制作要点:高斯模糊
这种全弥散状态的渐变实现起来比较简单,方法也有很多。其中一个比较方便做细节调整的方式就是高斯模糊。

制作步骤
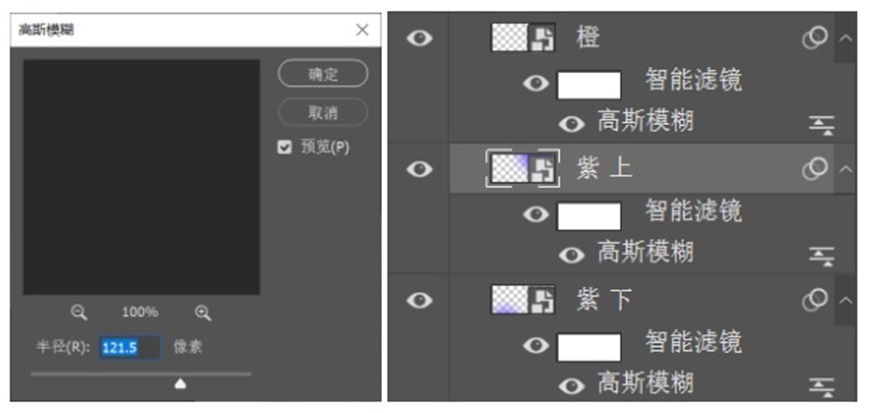
Step 1:在画布中新建三个圆形,放在版面中的对角线位置。

Step 2:分别给这三个图形一个高斯模糊(滤镜-模糊-高斯模糊)。

注:为了保留模糊参数的可编辑性,可以选择高斯模糊之后,在弹窗中把图形转换为智能图像。

2. 组合渐变
制作要点:模糊画廊
这里渐变的主要特征就是它的虚实结合,制作方法上除了模糊画廊,当然也有其他的实现方法,只不过模糊画廊会更方便一点~
这里还是以圆形为例,做一些组合。如果想要更复杂的效果,用其他图形也是可以的~

制作步骤
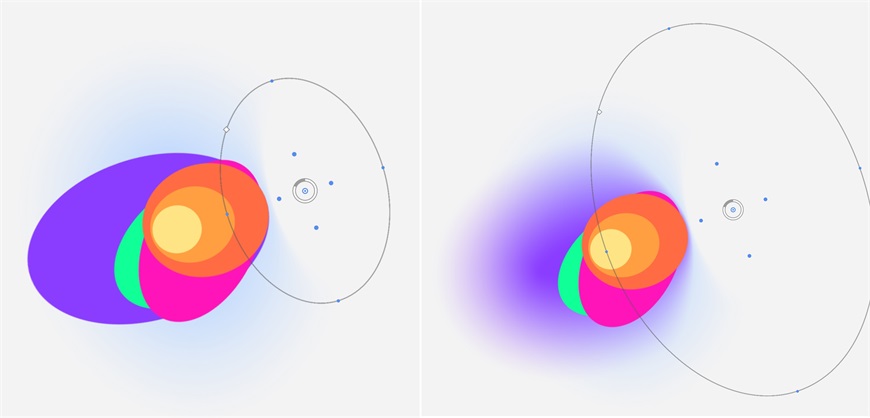
Step 1:新建七个椭圆。调整它的大小以及方向。
当然,这里的大小以及方向,并不是一开始就能设定得非常完美,还是以最终呈现效果为准,再去做一些大小方向的调整。

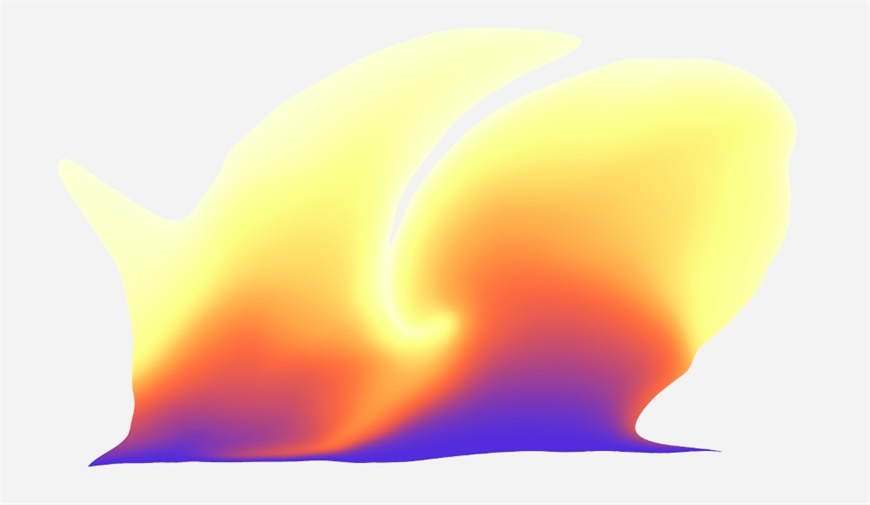
Step 2:分别对以上图形加模糊画廊效果。

可以根据自己的需求改变它的模糊方向,也会营造出一种空间感。

Step 3:最后可以根据版面需要,做一点版面边缘的内发光效果。

最后效果:

3. 背景渐变
制作要点:渐变叠加+液化
液化这种方式就比较自由,可以根据自己的需求,进行不同程度的拉拉扯扯~

制作步骤
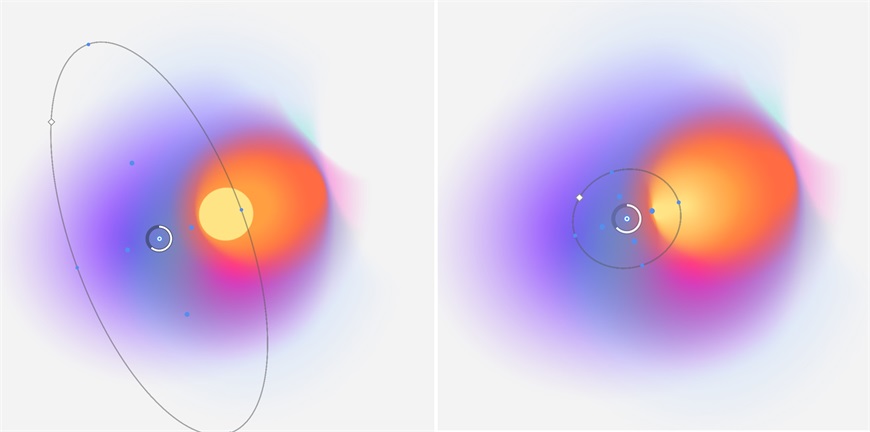
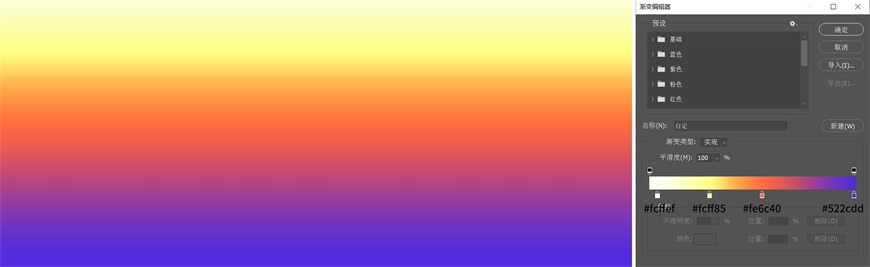
Step 1:新建一个版面大小的矩形,并给它一个渐变叠加。

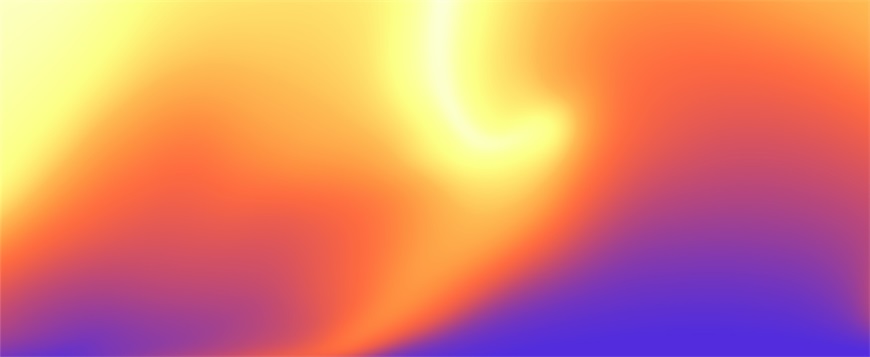
Step 2:给它液化(滤镜-液化)接下来就是一套魔幻的传统手艺~

回到版面中的效果。

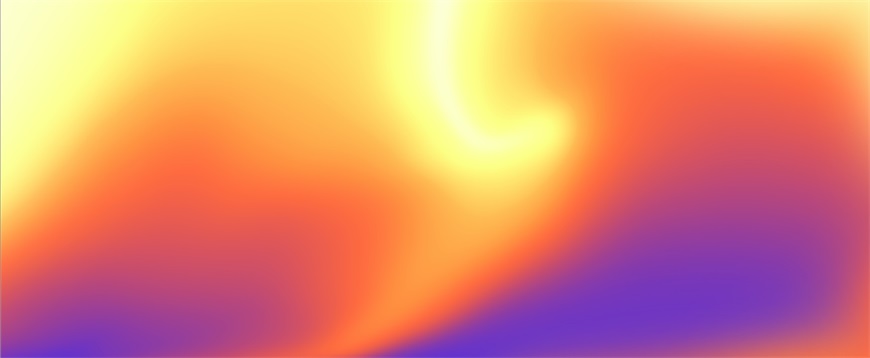
Step 3:这个时候也可以选择用柔边画笔,在版面边缘加一点点内发光效果。

最后效果:

最后也可以增加一点噪点质感~可以通过添加杂色实现(滤镜-杂色-添加杂色),调整至数量 5,单色高斯分布就好了。

好啦~以上介绍了三种弥散光感的三种比较典型的实现方法,不得不说还挺好玩的。除此之外,当然还有其他实现方法,而且,这些方法也可以组合起来使用,总的来说就是,怎么用都好用!
但是!还没结束!我们再来整点好活儿!
三、实例演示
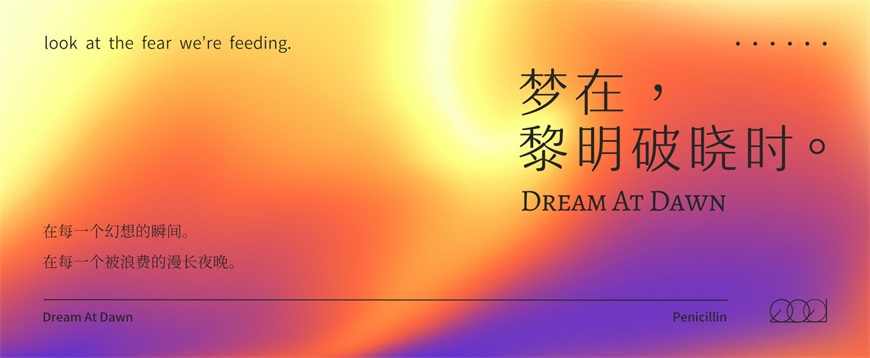
还是这个主题!梦在黎明破晓时~我们再从上面示例三种形式基础上做一点变化,表现方式上我们也让它更切题一点。

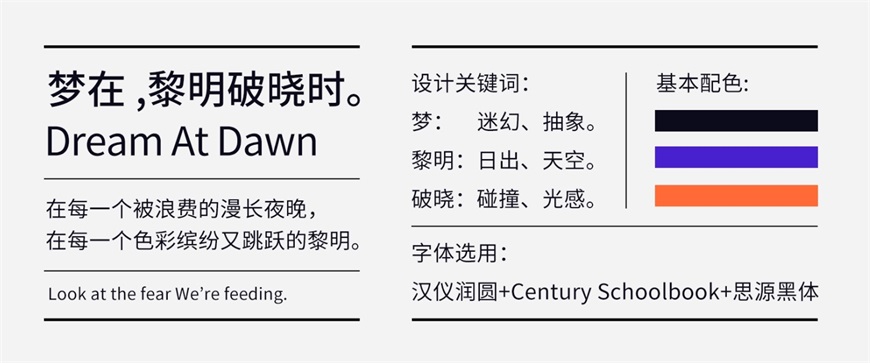
1. 基本信息梳理

视觉元素上,我们就把上面示例中做好的两个弥散光回收再利用。

2. 制作流程
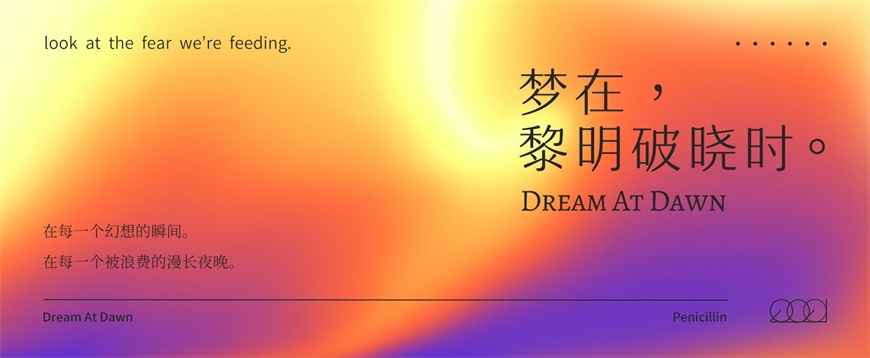
文字编排

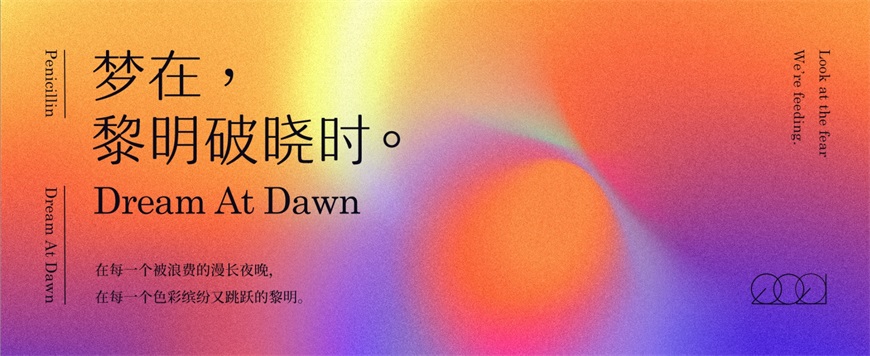
主视觉
把两个弥散光都放进版面里之后,我们首先把这个组合弥散光处理一下。
Step 1:首先统一模糊方向。弱化色彩对比,使其在版面中的融合性更好。

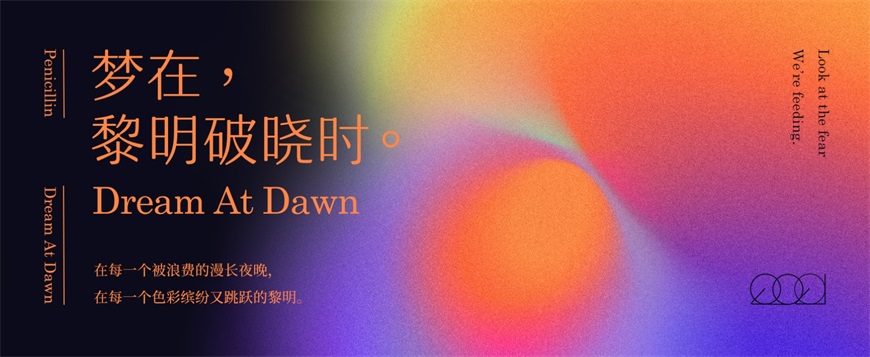
整体我们加一点质感,其实这时候整体效果就蛮不错的了,再次感叹弥散光真好用!但是还可以再加亿点点细节层次!

Step 2:我们给背景弥散光一个蒙版,并加一个深色底,使整体效果对比更加强烈。

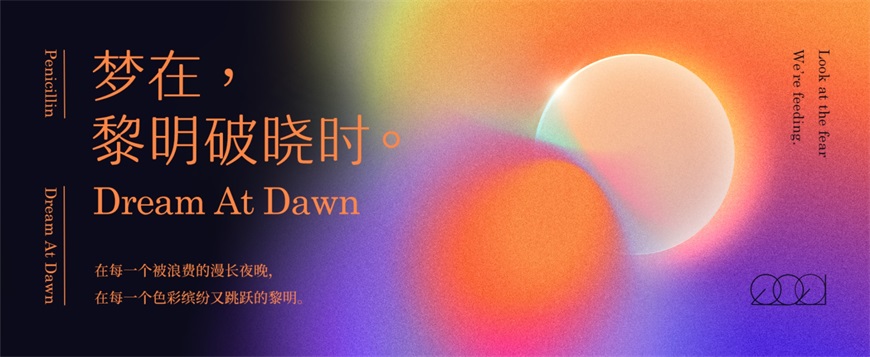
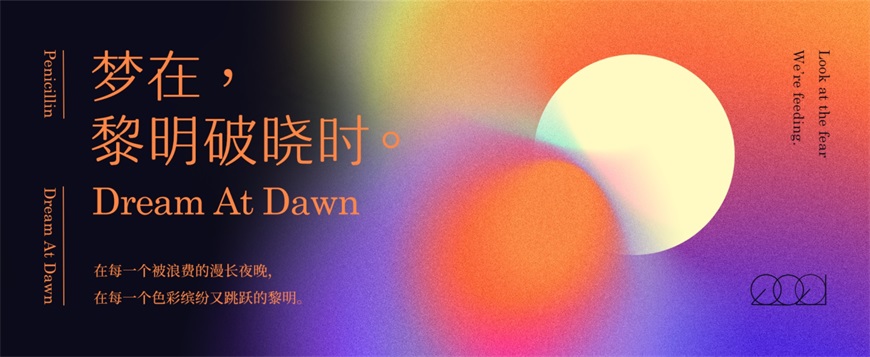
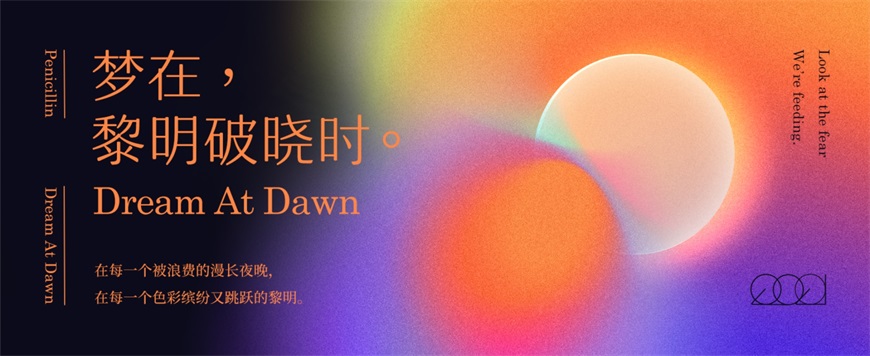
Step 3:这时候版面中还缺少一个视觉焦点,黎明怎么能没有日出呢?我们再把小太阳加进去~

Step 4:不够不够!我们再给小太阳来点清透的效果!
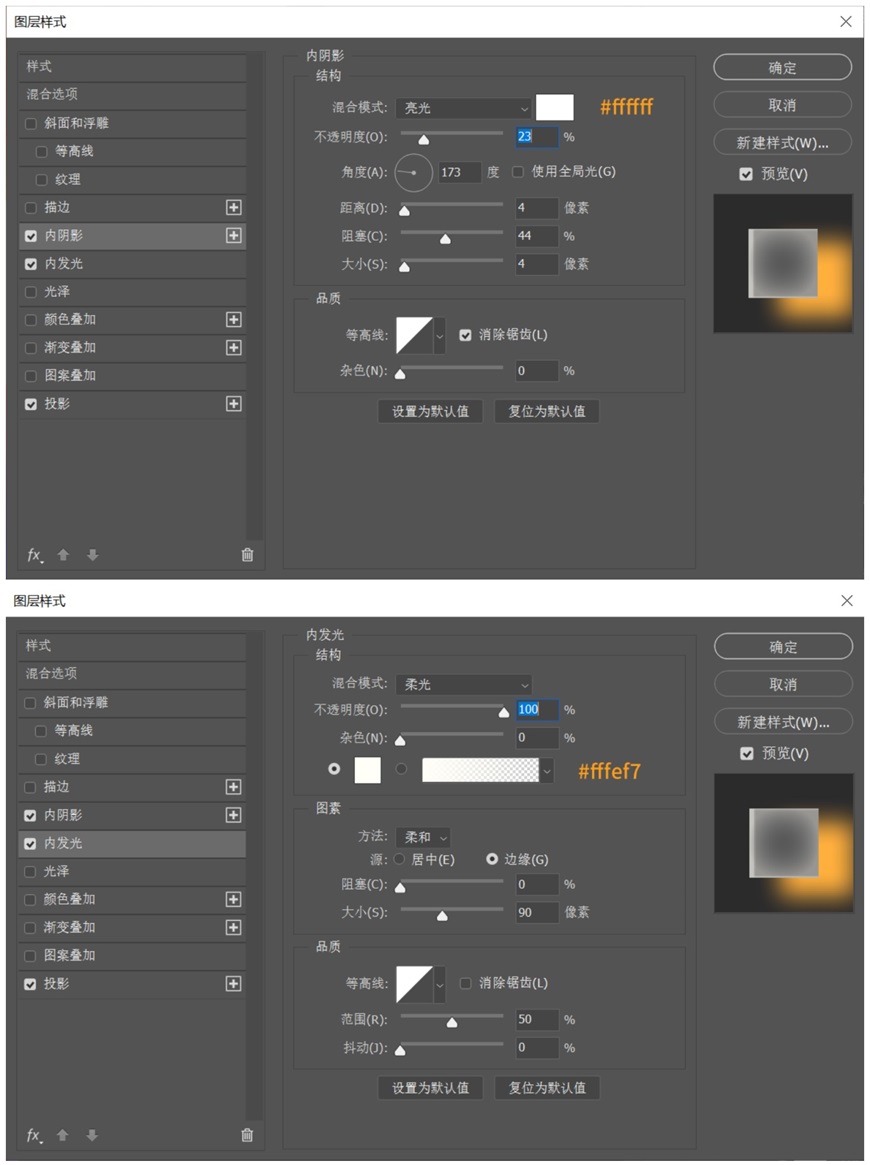
A:首先给一点体积。

B:给一点光晕效果。

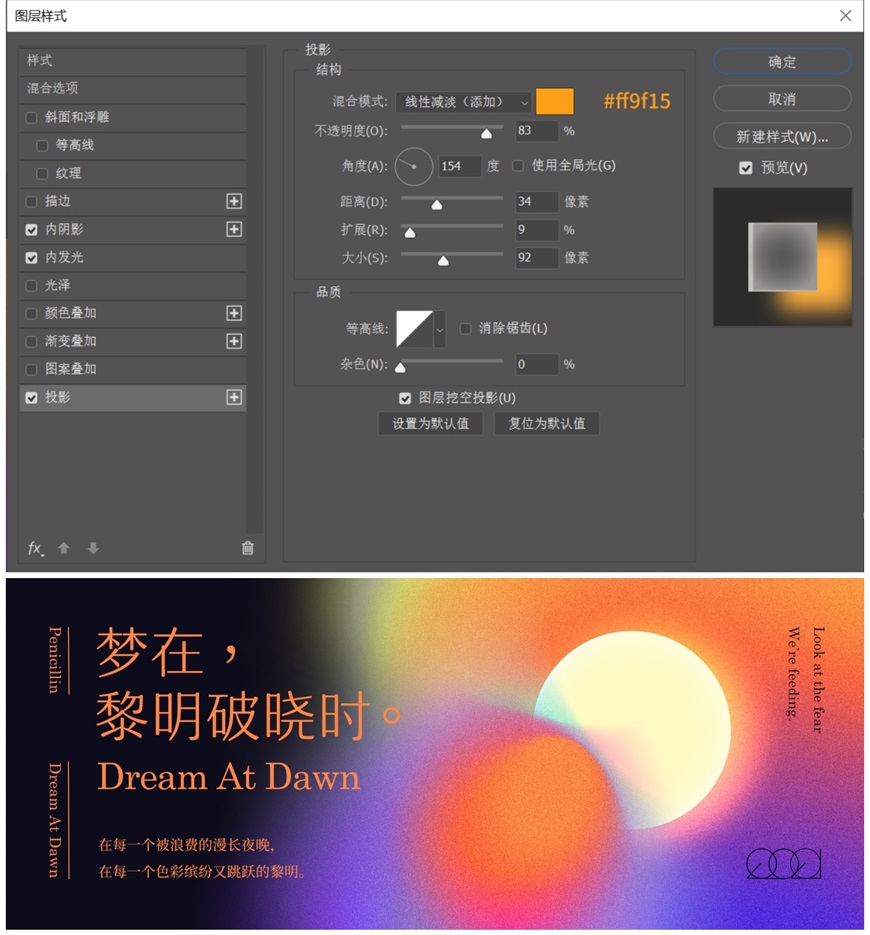
C:然后我们再给小太阳一点若隐若现的半透效果,把图层填充调到 60。

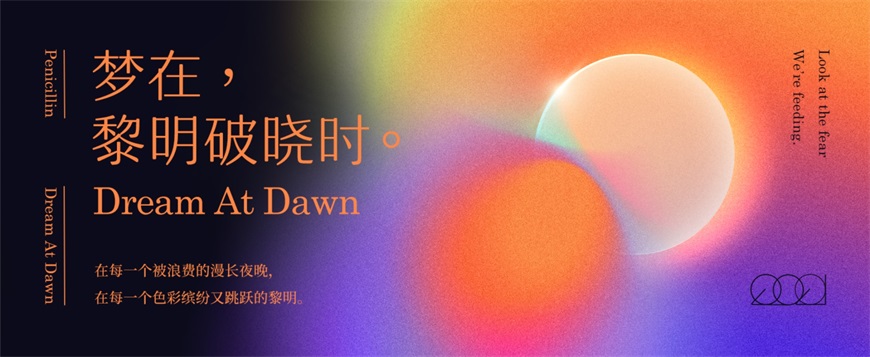
D:最后在来一个高光点~

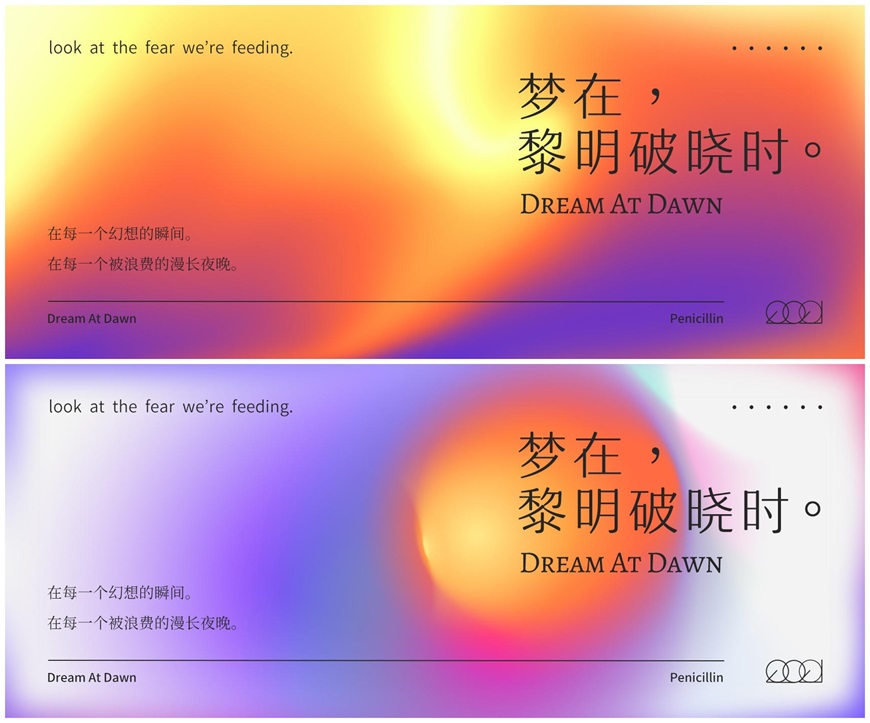
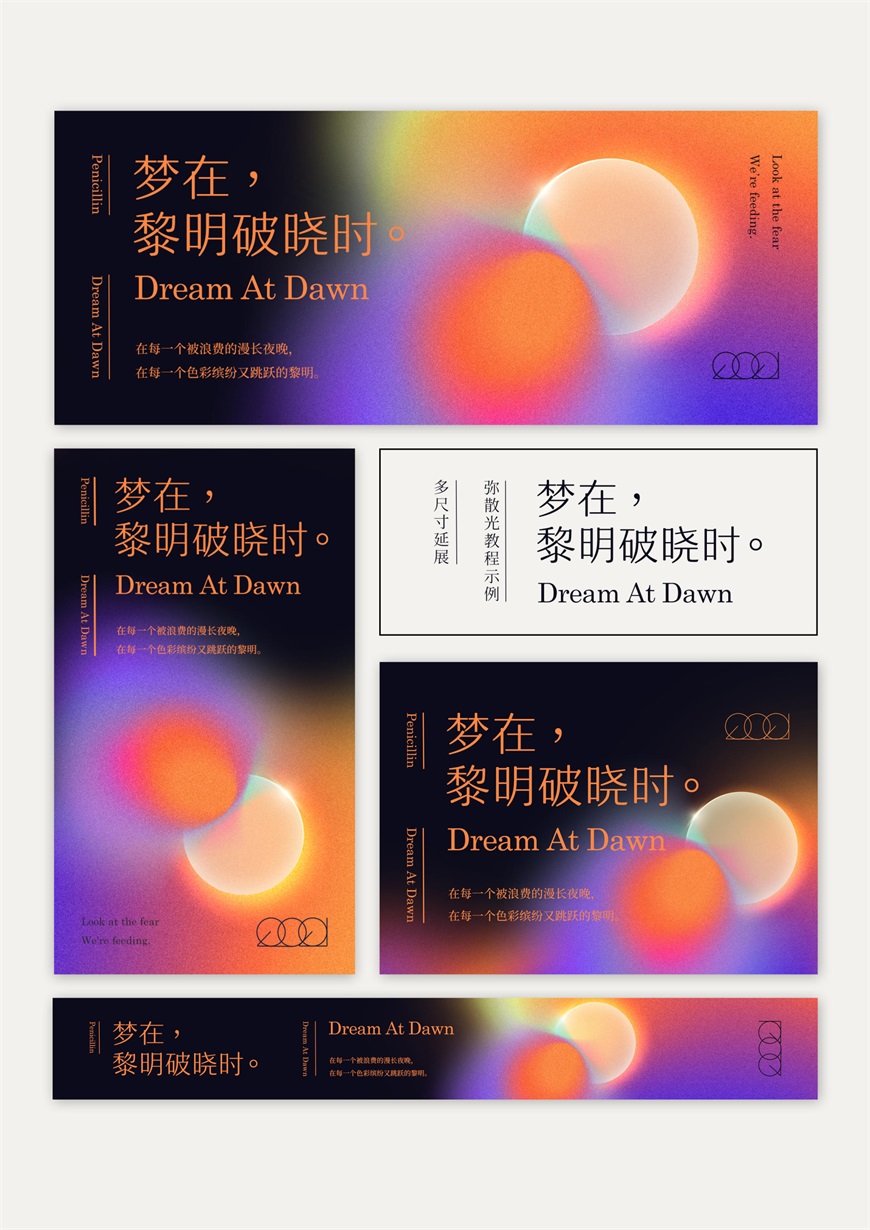
3. 多尺寸延展
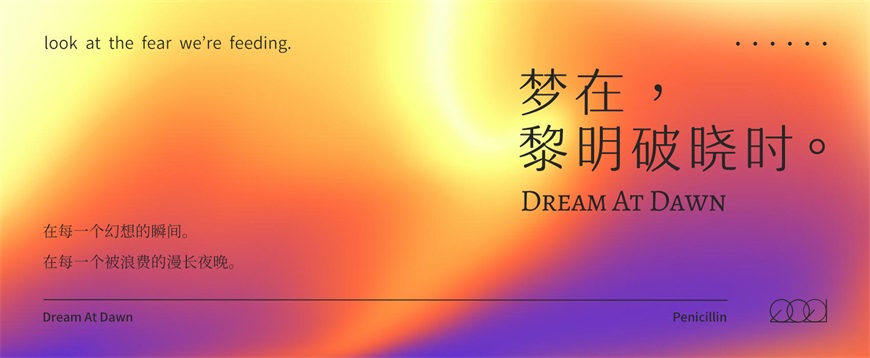
基本效果出来之后,我们再看看它的延展性怎么样:

 站长资讯网
站长资讯网