css让图片居中的方法:1、设置“<img src="katong.png">”;2、设置css代码;3、给父级元素设置样式;4、给Img设置“max-width:100% max-height:100%”即可。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
css让图片居中
css让图片居中,不管图片是方图、竖图、横图,都可以让图片在父框架下居中,即方图则占满整个父框架;横图则左右填充上下居中;竖图则左右居中上下填充
1、html如下:
<body> <p id="redblock"> <img src="katong.png" > /*这里的图片路径自己设置*/ </p> </body>
2、css如下
body{ background-color: gray; } #redblock{ text-align: center; display: table-cell; vertical-align: middle; width:400px; height: 400px; background-color: red; } img{ max-width: 100%; max-height: 100%; }
3、给父级元素设置样式:
a、设定宽度和高度width、height
b、设置text-align:center vertical-align:middle
c、设置display:table-cell
4、给Img设置max-width:100% max-height:100%
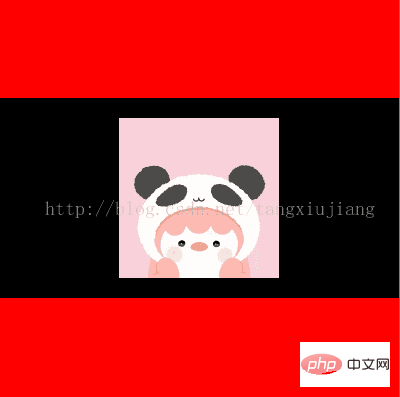
5、显示的效果如下:
横图

方图

竖图

推荐学习:css视频教程
 站长资讯网
站长资讯网