css设置div不透明的方法:1、使用元素的opacity属性,设置遮罩层的效果;2、通过opcity等属性设置父级p透明,子p不透明。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
css怎么设置div不透明?
css实现遮罩层,父div透明,子div不透明
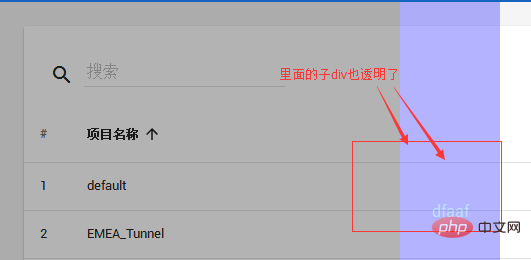
使用元素的opacity 属性,设置遮罩层的效果, 主要 样式是:background-color: #ooo; opacity:0.3;
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;opacity:0.3;text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>

原因分析: 使用css的opcity属性改变某个元素的透明度,但是其元素下的子元素的透明度也会被改变,即便重定义也没有用,不过有个方法可以实现,大家可以看看。
可以使用一张透明的图片做背景可以达成效果,但是有没有更简单的方法呢?使用RGBA。
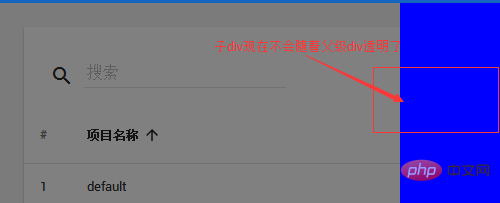
<p style="width:500px; height:500px;position:fixed; top :0px;background-color:#000;background: rgba(0, 0, 0, 0.5);text-align:center"> <p style="float:right; width:100px;height:100%; z-index:10;line-height:500px;background-color:blue;opacity:1;">dfaaf </p> </p>
解释:这是黑色半透明的代码(设置背景色 同时设置opacity(透明度,取值范围0-1))
前三个值表示颜色的red,green,blue值
最后一个表示alpha值,就是透明度值,不透明为1
(支持IE8+以及所有现代浏览器)
父级p 使用rgba ,效果可以了,如下图;

怎么实现父级p透明,子p不透明呢?下面这个代码片段还可以参考:
原文:
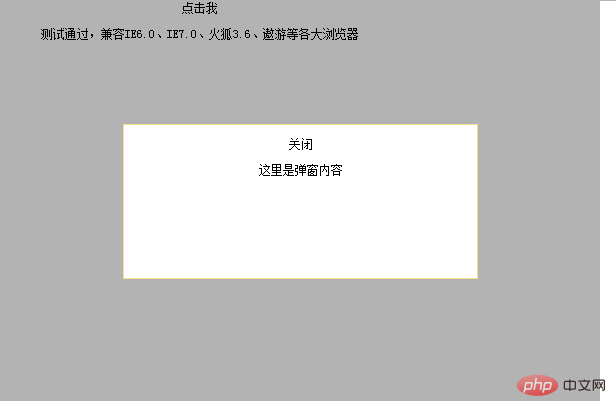
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>css外层p半透明内层p不透明-弹出层效果的实现【实例】</title> <style type="text/css"> <!-- body,td,th { font-size: 12px; padding:0; margin:0; } .tanchuang_wrap{ width:600px; height:400px;position:absolute;left: 0px;top: 0px;z-index:100; display:none;} .lightbox{width:600px;z-index:101; height:400px;background-color:red;filter:alpha(Opacity=20);-moz-opacity:0.2;opacity: 0.2; position:absolute; top:0px; left:0px;} .tanchuang_neirong{width:353px;height:153px;border:solid 1px #f7dd8c;background-color:#FFF;position:absolute;z-index:105;left: 123px;top: 123px;} --> </style> <script language="javascript"> function closep(pId){ document.getElementById(pId).style.display = 'none'; } function displayp(pId){ document.getElementById(pId).style.display = 'block'; } </script> </head> <body> <p style="width:400px; height:400px; position:relative; text-align:center;"> <p class="tanchuang_wrap" id="aaaa"> <p class="lightbox"></p> <p class="tanchuang_neirong"> <p><span onClick="closep('aaaa')" style=" cursor:pointer;">关闭</span></p> 这里是弹窗内容 </p> </p> <span onclick="displayp('aaaa')" style="cursor:pointer;">点击我</span> <p>测试通过,兼容IE6.0、IE7.0、火狐3.6、遨游等各大浏览器</p> </p> </body> </html>
效果如下图:

推荐学习:《css视频教程》
 站长资讯网
站长资讯网