在jquery中,可以使用css()方法改变样式,语法格式为“$("元素名称").css("属性名","属性值")”;css()方法设置或返回被选元素的一个或多个样式属性,为所有匹配元素设置指定CSS属性。

本教程操作环境:windows7系统、jquery1.11.1版、Dell G3电脑。
css() 方法设置或返回被选元素的一个或多个样式属性。
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");
设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");
设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});
实例
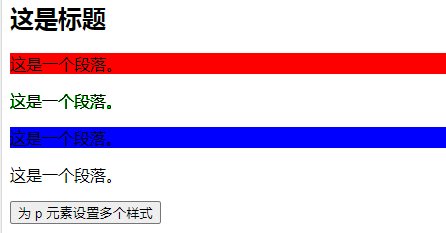
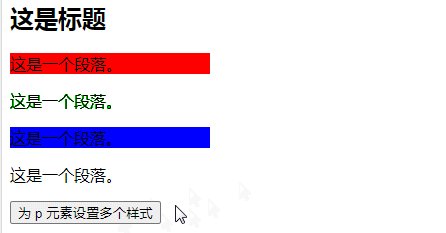
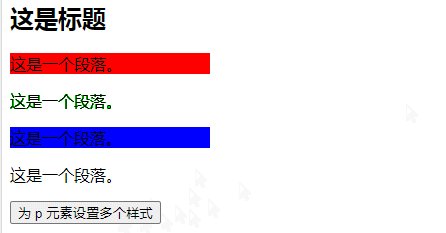
<!DOCTYPE html> <html> <head> <script src="/jquery/jquery-1.11.1.min.js"></script> <script> $(document).ready(function(){ $("button").click(function(){ $("p").css({"width":"200px"}); }); }); </script> </head> <body> <h2>这是标题</h2> <p style="background-color:#ff0000">这是一个段落。</p> <p style="background-color:#00ff00">这是一个段落。</p> <p style="background-color:#0000ff">这是一个段落。</p> <p>这是一个段落。</p> <button>为 p 元素设置多个样式</button> </body> </html>
效果:

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网