第一步:画一个形状
从下面的示例中创建一个简单的圆角矩形或椭圆形。然后你可以将相同效果复制并粘贴到其他图层上。

第二步:添加背景模糊

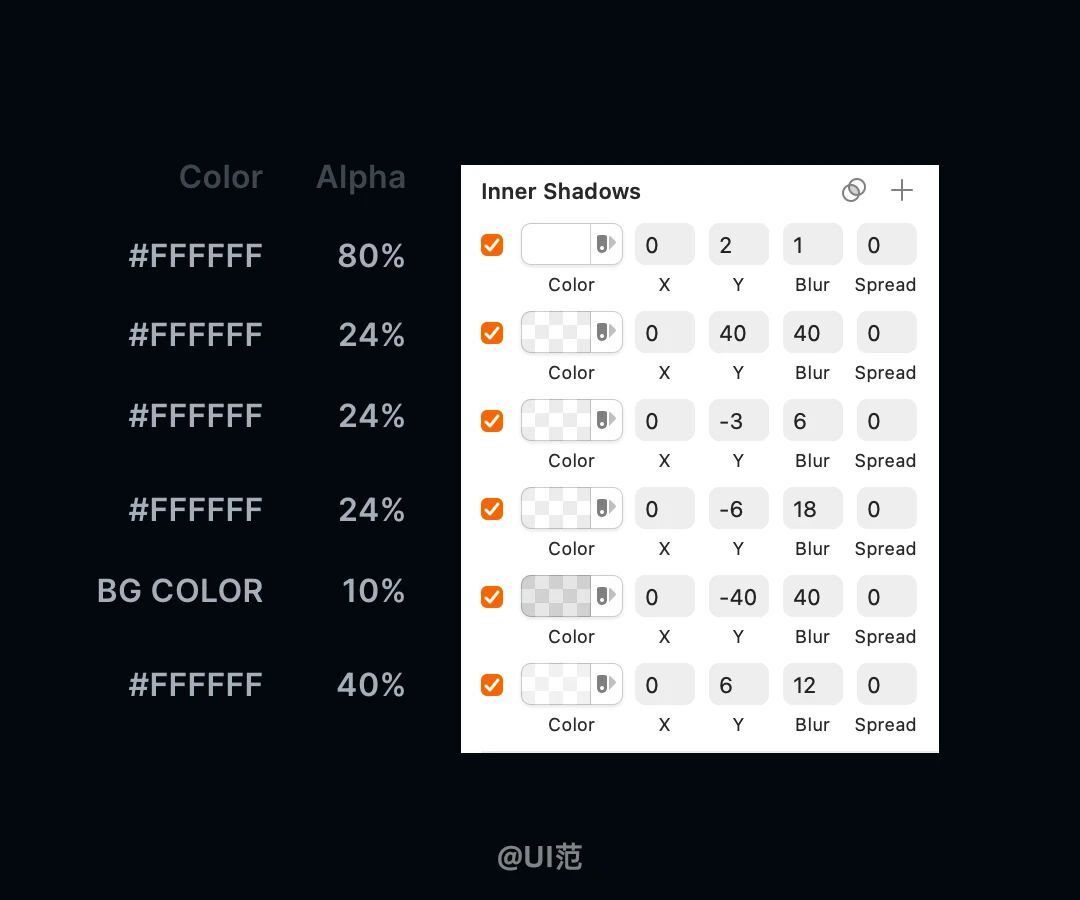
第三步:应用内部阴影
霓虹玻璃效果是由一系列内部阴影构建的,效果的顺序也很重要。
从白色开始,不透明度为40%,Y = 6,Blur = 12。然后添加深色(黑色或背景颜色),不透明度为10%或20%,Y = -40,Blur = 40。现在添加另一个白色内部阴影,其Y = -6 Blur = 18。
还添加不透明度为24%,Y = 40和Blur = 40的白色。最后,最后一个模仿光反射的物体:白色,不透明度为80%,Y = 2,Blur = 1。


第四步:应用阴影
微妙的阴影有助于建立更好的层次结构。在此示例中,我使用不透明度为20%的黑色,并使用值20进行模糊处理。

第五步:添加内容
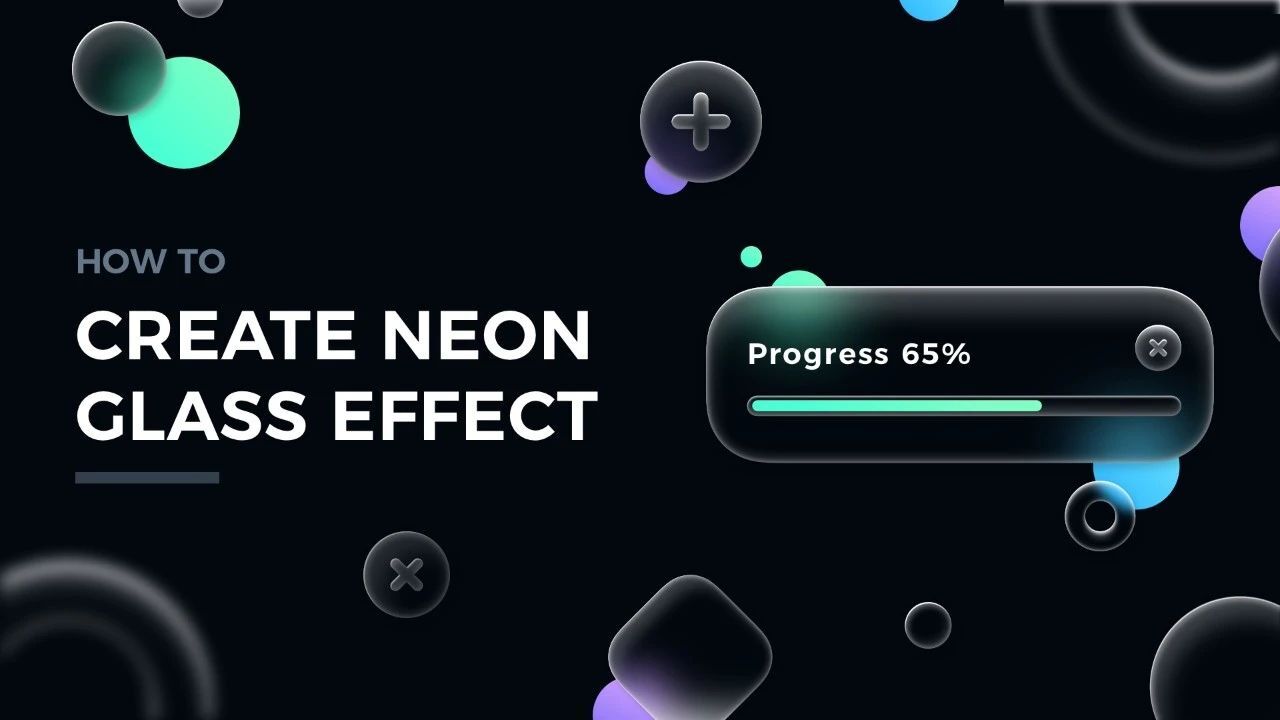
添加上一些文字或特殊形状进行排版以充实页面,不过需要注意的是霓虹灯玻璃效果最适合深色背景。


 站长资讯网
站长资讯网