上一篇文章中我们了解了判断对象是否是数组的方法,请看《教你一招判断javascript是否是数组》。这次我们来了解一下颠倒元素位置的方法,有需要的可以参考参考。
我们有时候可以看到正着放进数组里的元素被反着输出了,那你们知道这是怎么回事吗?如果不知道没有关系,我们今天回来介绍。如果知道那就当做复习啦。现在我们就来介绍一下。
首先我们来看一个小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; console.log(arr); console.log(arr.reverse()); console.log(arr); </script>
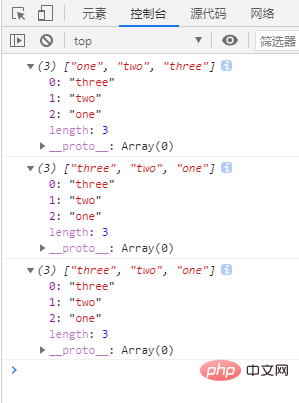
这个小例子的结果是

我们看看这个结果,第一个结果是很正常的,就是我们定义的,没有问题,第二个结果就开始有点意思了,他被反着输出来了,第三个的结果也很有意思,原本以为会按原数组输出,居然没有,看来这个有点东西啊。
这个结果里,我们将数组里的元素“["one", "two", "three"]”反着“["three", "two", "one"]”输出了。看来javascript中真的有将元素颠倒位置的方法啊。
那我们可需要好好学习这个方法啦。
这个方法的名称叫做reverse。reverse()方法用于颠倒数组中元素的顺序。
再来看上面这个例子,我们第一次输出arr这个数组的时候,它是按照我们定义的来输出的。然后当我们使用reverse()这个方法之后,再输出arr这个数组,它就会按照我们颠倒数组后元素的顺序来输出。
所以我们可以得出一个结论:
该方法会改变原来的数组,而不会创建新的数组。
现在我们就来学习一下这个方法的语法格式吧,加深一下印象。
数组对象.reverse()
就说到这里了,有需要的可以看:javascript高级教程
 站长资讯网
站长资讯网