上一篇文章中我们了解了什么是数组,如何去创建一个数组,请看《如何给js创建一个数组对象》。这次我们来了解一下使用索引访问数组对象中元素的方法,有需要的可以参考参考。
当我们创建了数组之后,需要怎么做呢?是不是应该将创建好的数组里的元素给输出,那应该如何输出呢?今天来说一下。
我们先来看一个小例子。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var first = arr[0]; console.log(first); var last = arr[arr.length - 1]; console.log(last); </script>
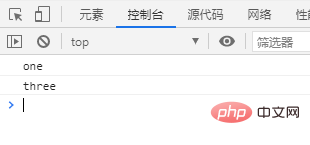
这个小例子在控制台的输出结果是

可以看到控制台上输出了这个数组对象的第一个元素和最后一个元素。那这是怎么做到的呢?我们一起来看一下。
在这个例子中,可以看到,它使用了“arr[0]”或是“arr[arr.length - 1]”,看来如果我们想要访问数组对象中的元素的话,需要使用“数组对象[下标]”来实现。
这里有一点需要我们注意:[0]是数组的第一个元素。[1] 是数组的第二个元素。
如果我们访问的数组中不存在的元素,那么我们将返回“undefined”。
例如,我们如果访问的不是“arr[arr.length - 1]”,而是“arr[arr.length]”,这个时候我们将返回“undefined”了。为什么呢?都知道length这个单词是长度的意思,在这个例子里,我们是访问这个数组的长度,当我们访问这个数组长度的元素是,我们可以知道,我们访问的是arr[3]。在数组中,我们使用[0]来代表数组的第一个元素,那就意味着,我们将使用“length – 1”代表数组的最后一个元素。既然如此,那么arr[3]将不存在,返回“undefined”了。
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网