上一篇文章中我们了解了判断数组中有元素通过测试的方法,请看《js如何判断数组中是否有元素通过了测试》。这次我们来了解一下用字符串表示数组中元素的方法,有需要的可以参考参考。
之前介绍了使用join把数组中元素转成字符串的方法和使用tostring把数组中元素转变成字符串的方法,这一次,我们就来说一下把数组元素转变成字符串的另一种方法,这个方法就是toLocaleString()。
首先我们来看一个小案例。
<script> var arr = new Array(3); arr[0] = "one"; arr[1] = "two"; arr[2] = "three"; var nums = arr.toLocaleString(); console.log(nums); console.log(arr); </script>
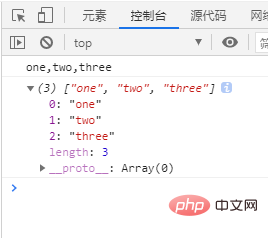
这个小例子的结果是

我们看看这个结果,这第一个是一个字符串,第二个是一个数组,并且这两个里面的内容是完全相同的,都是“one,two,three”。再去看看代码,这第一个是我们使用了toLocaleString()方法的,这第二个才是我们原本的数组。知道了一点关于toLocaleString()方法的知识之后,我们去仔细学习一下这个方法。
toLocaleString()返回一个字符串表示数组中的元素。数组中的元素将使用各自的toLocaleString方法转成字符串,这些字符串将使用一个特定语言环境的字符串(例如一个逗号 ",")隔开。它可以将一个number对象转换成本地格式的字符串,也可以根据本地时间将date对象转换成字符串。
我们来看看这个方法的语法格式吧。
数组名称.toLocaleString(数组,一个可配置属性的对象);
需要注意的是:这个方法的第一个参数必须是带有BCP 47语言标记的字符串或字符串数组。
就说到这里了,有需要的可以看:javascript高级教程
 站长资讯网
站长资讯网