在上一篇文章《如何使用JavaScript比较两个日期》中给大家介绍了怎么使用JavaScript比较两个日期,感兴趣的朋友可以阅读了解一下~
本文的主题则是如何通过javascript检查某个日期是否在两个指定日期之间?
下面我将给大家介绍两种判断实现方法:
在第一种方法中,我们将使用.split() 方法和new Date() 构造函数。在第二种方法中,我们将使用.getTime() 方法和new Date() 构造函数。
第一种方法:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title></title> <style> body { text-align: center; } h1 { color: red; } #demo { font-weight: bold; } </style> </head> <body> <h1>PHP中文网</h1> <p> 日期 1 = "06/04/2019" 日期 2 = "07/10/2019" <br>待检查的日期 = "02/12/2019" </p> <button onclick="gfg_Run()"> 点击这里 </button> <p id="demo"></p> <script> var el_down = document.getElementById("demo"); // 格式- MM/DD/YYYY var Date_1 = "06/04/2019"; var Date_2 = "07/10/2019"; var Date_to_check = "02/12/2019"; function gfg_Run() { D_1 = Date_1.split("/"); D_2 = Date_2.split("/"); D_3 = Date_to_check.split("/"); var d1 = new Date(D_1[2], parseInt(D_1[1]) - 1, D_1[0]); var d2 = new Date(D_2[2], parseInt(D_2[1]) - 1, D_2[0]); var d3 = new Date(D_3[2], parseInt(D_3[1]) - 1, D_3[0]); if (d3 > d1 && d3 < d2) { el_down.innerHTML = "该日期在日期1和日期2之间 " ; } else { el_down.innerHTML = "该日期不在日期1和日期2之间 " ; } } </script> </body> </html>
运行效果如下:

第二种方法:
代码如下:
<!DOCTYPE html> <html> <head> <meta charset=utf-8 /> <title></title> <style> body { text-align: center; } h1 { color:#ff7800; } #demo { font-weight: bold; } </style> </head> <body> <h1>PHP中文网</h1> <p> 日期 1 = "06/04/2019" 日期 2 = "07/10/2019" <br>待检查的日期 = "02/8/2019" </p> <button onclick="gfg_Run()"> 点击这里 </button> <p id="demo"></p> <script> var el_down = document.getElementById("demo"); // 格式 - MM/DD/YYYY var D1 = "06/04/2019"; var D2 = "07/10/2019"; var D3 = "02/8/2019"; function gfg_Run() { D1 = new Date(D1); D2 = new Date(D2); D3 = new Date(D3); if (D3.getTime() <= D2.getTime() && D3.getTime() >= D1.getTime()) { el_down.innerHTML = "该日期在日期1和日期2之间" ; } else { el_down.innerHTML = "该日期在日期1和日期2之间" ; } } </script> </body> </html>
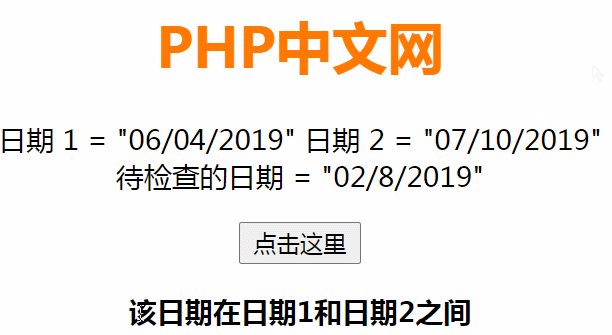
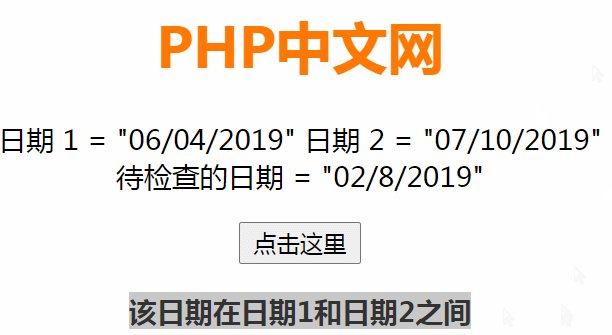
运行效果如下:

注:
split()方法用于把一个字符串分割成字符串数组;
getTime()方法可返回距 1970 年 1 月 1 日之间的毫秒数;
Date对象用于处理日期与时间:
创建 Date 对象: new Date()
以下四种方法同样可以创建 Date 对象:
var d = new Date(); var d = new Date(milliseconds); var d = new Date(dateString); var d = new Date(year, month, day, hours, minutes, seconds, milliseconds);
最后给大家推荐《JavaScript基础教程》~欢迎大家学习~
 站长资讯网
站长资讯网