在文章《利用CSS3创建炫酷的三角背景图像》中,我们介绍了利用CSS3创建炫酷的三角背景图像的方法,让网页显得高级感十足!这次我们来聊聊如何使用纯CSS3实现鼠标悬停图片放大特效,感兴趣的朋友可以去了解一下~
鼠标悬停图片放大特效是一个非常有用且吸引眼球的特效,可以给网页添加互动性,当用户悬停鼠标在图片上,图片会稍微的放大。适用于图片展示页面,可以大大的提升用户的体验感!
下面我们就先直接上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> .img-wrapper { width: 220px; height: 220px; overflow: hidden; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6); } .img-wrapper img { height: 220px; -webkit-transition: 0.3s linear; transition: 0.3s linear; } .img-wrapper img:hover { transform: scale(1.1); } .img-wrapper { display: inline-block; box-sizing: border-box; border: 3px solid #000; } /* ============== * 灰度滤镜 * ==============*/ .grayscale-img { -webkit-filter: grayscale(100%); filter: grayscale(100%); } .grayscale-img:hover { -webkit-filter: grayscale(0); filter: grayscale(0); } /* ============== * 深褐色滤镜 * ==============*/ .sepia-img { -webkit-filter: sepia(100%); filter: sepia(100%); } .sepia-img:hover { -webkit-filter: sepia(0); filter: sepia(0); } </style> </head> <body> <div class="img-wrapper"> <img src="demo/img/1.jpg"/> </div> <!-- 灰度滤镜 --> <div class="img-wrapper"> <img class="grayscale-img" src="demo/img/1.jpg"/> </div> <!-- 深褐色滤镜 --> <div class="img-wrapper"> <img class="sepia-img" src="demo/img/1.jpg" /> </div> </body> </script> </body> </html>
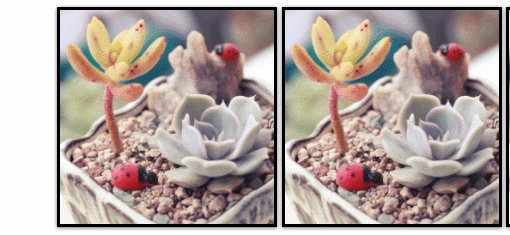
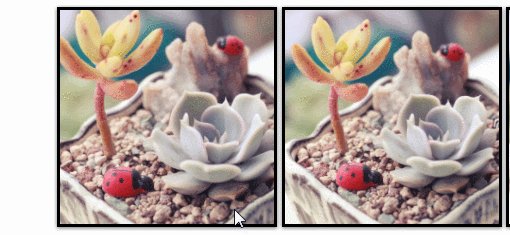
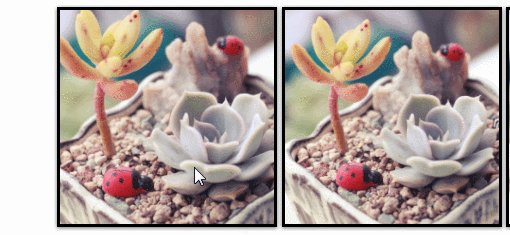
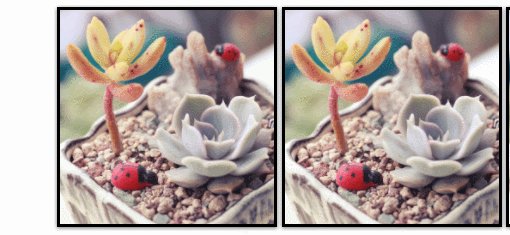
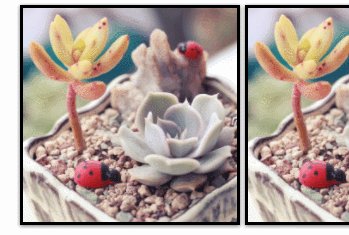
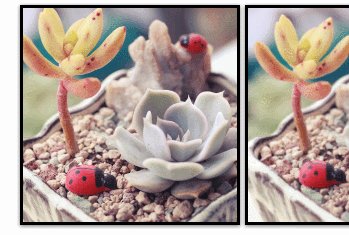
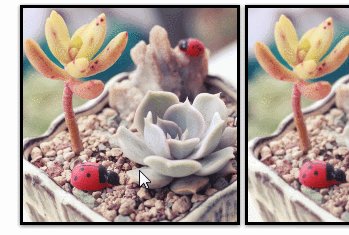
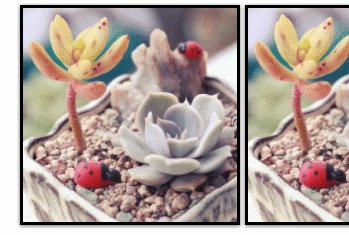
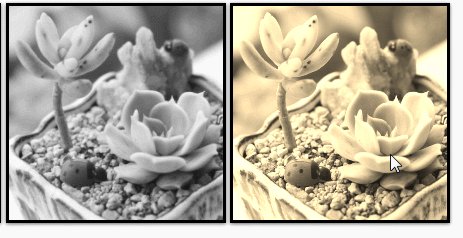
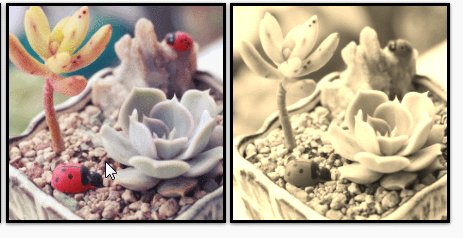
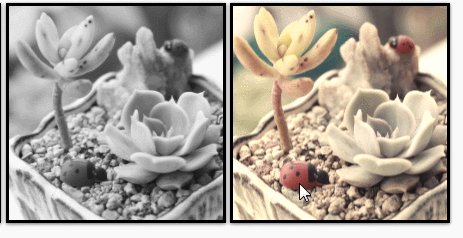
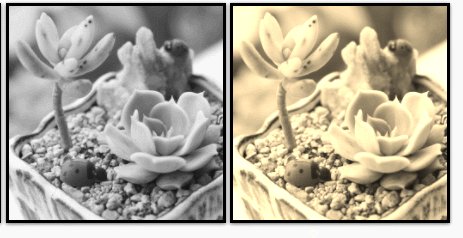
效果如下图所示:

OK,下面来分析一下上面的代码:
首先创建一个div包裹img标签,该div容器的作用是:遮挡住图片,当图片放大时,不让图片超出我们规定的宽高以外。想要让div实现这个作用,就需要一个关键样式overflow: hidden;这样当图片放大时,超出部分会被隐藏。
<div class="img-wrapper"> <img src="demo/img/1.jpg"/> </div> .img-wrapper { width: 220px; height: 220px; overflow: hidden; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.6); }
然后就是实现图片放大效果了,我这里使用的是transform: scale(1,1)样式。transform属性可以向元素应用 2D 或 3D 转换,而scale是用于放大(整数就会放大)或者缩小(负数就会缩小)元素的。
.img-wrapper img { height: 220px; } .img-wrapper img:hover { transform: scale(1.1); }

这样实现的图片放大效果是突兀的,鼠标悬停就突然放大了,可以使用transition属性添加一个过渡效果,因为该属性是css3的一个新属性,要添加前缀来兼容其他浏览器
.img-wrapper img { height: 220px; -webkit-transition: 0.3s linear; /* 兼容谷歌浏览器 */ transition: 0.3s linear; }

这样就实现鼠标悬停图片放大效果了。但是这样的放大效果有点单调,我们可以给图片设置滤镜属性filter,来让图片放大效果更炫酷!
我们可以先让图片变灰(filter: grayscale(100%))或者变深褐色(filter: sepia(100%)),然后鼠标悬停时,在图片放大的同时出现颜色变幻(去掉滤镜效果即可),这样就会让特效更炫酷。
<!-- 灰度滤镜 --> <div class="img-wrapper"> <img class="grayscale-img" src="demo/img/1.jpg" /> </div> .grayscale-img { -webkit-filter: grayscale(100%); filter: grayscale(100%); } .grayscale-img:hover { -webkit-filter: grayscale(0); filter: grayscale(0); } <!-- 深褐色滤镜 --> <div class="img-wrapper"> <img class="sepia-img" src="demo/img/1.jpg" /> </div> .sepia-img { -webkit-filter: sepia(100%); filter: sepia(100%); } .sepia-img:hover { -webkit-filter: sepia(0); filter: sepia(0); }

滤镜属性filter定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。 可以设置的滤镜效果: blur(px):给图像设置高斯模糊。 brightness(%):给图片应用一种线性乘法,使其看起来更亮或更暗。 contrast(%) :调整图像的对比度。 drop-shadow(h-shadow v-shadow blur spread color):给图像设置一个阴影效果。 grayscale(%):将图像转换为灰度图像 hue-rotate(deg) :给图像应用色相旋转。 invert(%) :反转输入图像。 opacity(%):转化图像的透明程度。 saturate(%): 转换图像饱和度。 sepia(%) : 将图像转换为深褐色。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网