在之前的文章《CSS3怎么给背景图片添加动态变色效果》中,我们介绍了创建变色背景图像动画的方法,让网页显得高级感十足!这次我们来聊聊使用CSS3 column系列属性怎么实现瀑布流布局,感兴趣的朋友可以去了解一下~
我们提到CSS响应布局的,就会想要使用Grid和Flexbox来实现,其实它们也有一些局限性。像瀑布流布局这种,就无法用它们来简单实现。
这其中的原因就是瀑布流一般来说都是宽度一致,但是高度是根据图片自适应的。并且图片的位置也是根据在上方图片的位置而定的。
那么如何使用纯CSS3实现瀑布流布局呢?我们可以利用CSS3 column系列属性!
下面我们就先直接上代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body, html { position: relative; width: 100%; height: 100%; background: #4f000b; font-family: "PT Mono", monospace; } .masonry { -moz-column-count: 1; column-count: 1; /* 设置列数 */ -moz-column-gap: 0; column-gap: 0; /* 设置列间距 */ counter-reset: item-counter; } /* 根据不同的屏幕宽度 设置不同的列数*/ @media screen and (min-width: 400px) { .masonry { -moz-column-count: 2; column-count: 2; } } @media screen and (min-width: 600px) { .masonry { -moz-column-count: 3; column-count: 3; } } @media screen and (min-width: 800px) { .masonry { -moz-column-count: 4; column-count: 4; } } @media screen and (min-width: 1100px) { .masonry { -moz-column-count: 5; column-count: 5; } } .item { box-sizing: border-box; -moz-column-break-inside: avoid; break-inside: avoid; padding: 10px; counter-increment: item-counter; } .item__content { position: relative; display: flex; flex-direction: column; justify-content: center; align-items: center; height: 220px; font-size: 40px; color: #360007; background: currentColor; box-sizing: border-box; color: #720026; } .item__content:hover { background: #9b0034; } .item__content:before { position: absolute; top: 0; left: 0; font-size: 13px; width: 2em; height: 2em; line-height: 2em; text-align: center; font-weight: bold; background-color: #222; content: counter(item-counter); } .item__content--small { color: #ce4257; height: 100px; } .item__content--small:hover { background: #d66274; } .item__content--medium { color: #ffc093; height: 175px; } .item__content--medium:hover { background: #ffd8bc; } .item__content--large { color: #ff7f51; height: 280px; } .item__content--large:hover { background: #ff9d7a; } </style> </head> <body> <div class="masonry"> <div class="item"> <div class="item__content"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> <div class="item"> <div class="item__content item__content--medium"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> <div class="item"> <div class="item__content item__content--medium"> </div> </div> <div class="item"> <div class="item__content"> </div> </div> <div class="item"> <div class="item__content item__content--large"> </div> </div> <div class="item"> <div class="item__content item__content--medium"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> <div class="item"> <div class="item__content"> </div> </div> <div class="item"> <div class="item__content item__content--large"> </div> </div> <div class="item"> <div class="item__content"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> <div class="item"> <div class="item__content item__content--large"> </div> </div> <div class="item"> <div class="item__content item__content--medium"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> <div class="item"> <div class="item__content item__content--medium"> </div> </div> <div class="item"> <div class="item__content"> </div> </div> <div class="item"> <div class="item__content item__content--small"> </div> </div> </div> </body> </html>
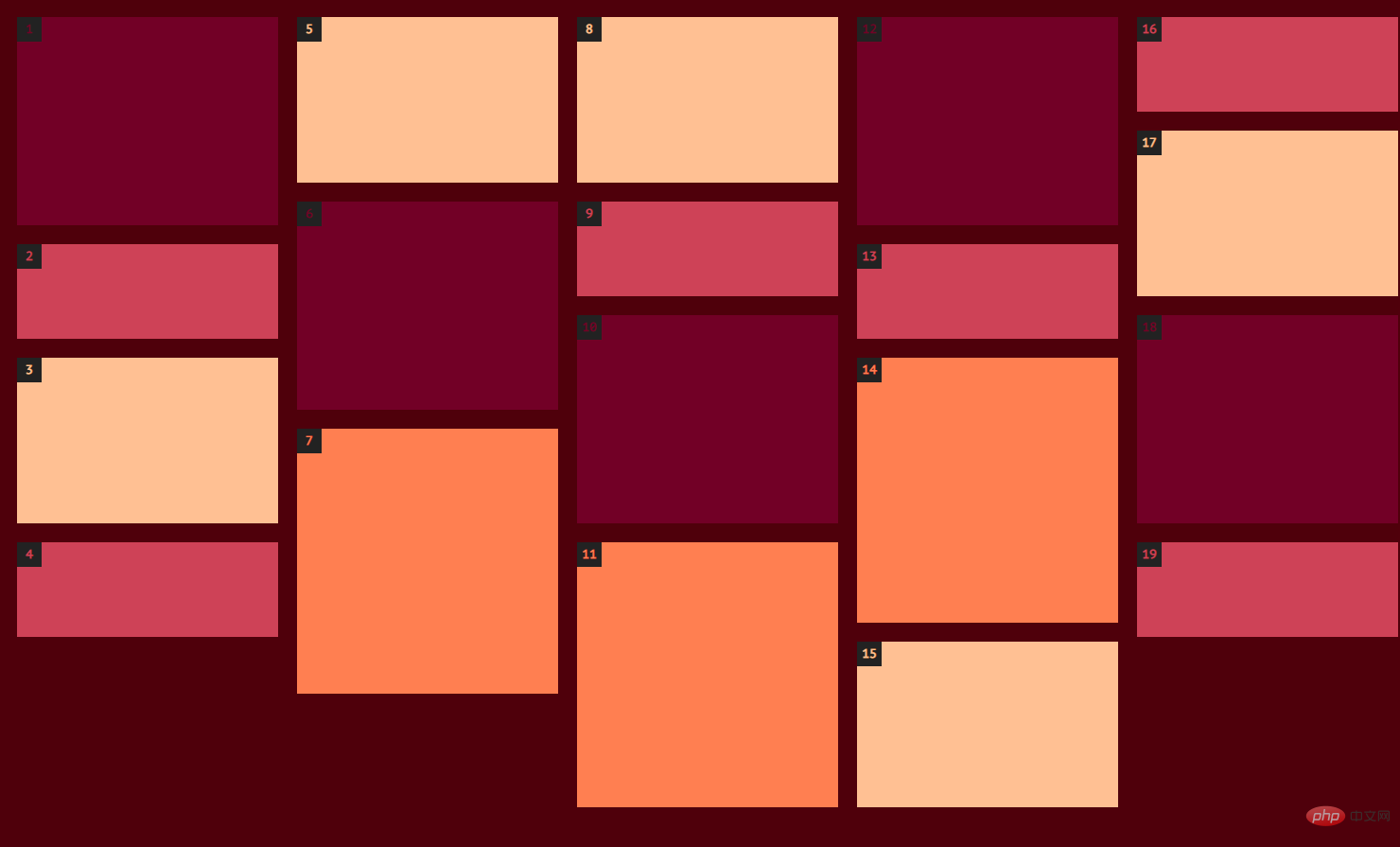
效果如下图所示:

ok,瀑布流布局实现了!那么下面分析一下上述代码,给大家介绍几个关键的css属性:
-
@media查询:可以针对不同的屏幕尺寸设置不同的样式
@media mediatype and|not|only (media feature) { CSS-Code; }
-
column-count属性:指定某个元素应分为的列数。 -
column-gap属性:指定列间距。
column-gap: length|normal; length 一个指定的长度,将设置列之间的差距 normal 指定一个列之间的普通差距。 W3C建议1EM值
-
break-inside属性:描述了在多列布局页面下的内容盒子如何中断,如果多列布局没有内容盒子,这个属性会被忽略。上例中:
.item { break-inside: avoid; box-sizing: border-box; padding: 10px; }
break-inside:avoid为了控制文本块分解成单独的列,以免项目列表的内容跨列,破坏整体的布局。
-
counter-increment属性:递增一个或多个计数器值,通常用于counter-reset属性和content属性。例如上例中:
.item { counter-increment: item-counter; } .item__content:before { content: counter(item-counter); }
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网