在之前的文章《利用CSS3创建实用的加载动画效果(两种)》中,我们分享了两种使用CSS3实现的加载动画效果。这次我们给大家介绍一下利用CSS如何将两个图片叠加融合在一起,创建唯美效果,感兴趣的可以学习了解一下~
今天本文给大家分享两种利用CSS3将两个图片叠加融合在一起显示的特效。废话不多说,我们直接开始吧~
第一种方法:利用mix-blend-mode属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background-color: black; } .center { text-align: center; display: block; } .cool_effect img:first-child { position: absolute; mix-blend-mode: soft-light; } </style> </head> <body> <div class="center"> <div class="cool_effect"> <img src="https://img.php.cn/upload/article/000/000/024/61289cbf3781b804.jpg"> <img src="https://img.php.cn/upload/article/000/000/024/61289ccb2cf43141.jpg"> </div> </div> </body> </html>
利用:first-child选择器选中第一个img图片,给他设置绝对定位;然后利用添加关键代码mix-blend-mode: soft-light;设置融合混合模式,将上下两张图片融合在一起。
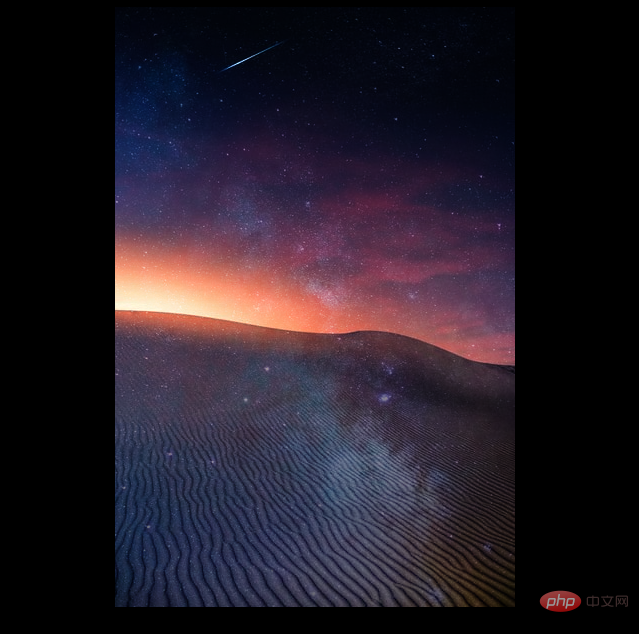
效果图如下:

说明:mix-blend-mode 属性描述了元素的内容应该与元素的直系父元素的内容和元素的背景如何混合。
取值情况: mix-blend-mode: normal; // 正常 mix-blend-mode: multiply; // 正片叠底 mix-blend-mode: screen; // 滤色 mix-blend-mode: overlay; // 叠加 mix-blend-mode: darken; // 变暗 mix-blend-mode: lighten; // 变亮 mix-blend-mode: color-dodge; // 颜色减淡 mix-blend-mode: color-burn; // 颜色加深 mix-blend-mode: hard-light; // 强光 mix-blend-mode: soft-light; // 柔光 mix-blend-mode: difference; // 差值 mix-blend-mode: exclusion; // 排除 mix-blend-mode: hue; // 色相 mix-blend-mode: saturation; // 饱和度 mix-blend-mode: color; // 颜色 mix-blend-mode: luminosity; // 亮度 按效果来分可以分为这几类: 基础混合模式 normal 利用图层透明度和不透明度来控制与下面的图层混合 降暗混合模式 darken,multiply,color-burn 减色模式,滤掉图像中高亮色,从而达到图像变暗 加亮混合模式 screen,lighten,color-dodge 加色模式,滤掉图像中暗色,从而达到图像变亮 融合混合模式 overlay,soft-light,hard-light 用于不同程度的对上、下两图层的融合 变异混合模式 difference,exclusion,hard-light 用于制作各种变异的图层混合 色彩叠加混合模式 hue,saturation,color,luminosity 根据图层的色相,饱和度等基本属性,完成图层融合
方法2:利用背景属性
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background-image: url(https://img.php.cn/upload/article/000/000/024/6128a4d8808ab560.png), url(https://img.php.cn/upload/article/000/000/024/6128c89393fce968.jpg); background-position: top, top; background-repeat: repeat, no-repeat; background-size: contain, cover; } </style> </head> <body> </div> </body> </html>
直接在background-image中指定多个背景路径即可,效果图如下:

PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网