在上一篇《很实用!CSS实现在单击按钮时显示按下的动态效果》中大家介绍了怎么使用CSS实现在单击按钮时显示按下的动态效果,有需要的朋友可以去学习了解一下~
本文将带大家用HTML/CSS制作一种有趣的动态波浪形文本行效果!
下面我们直接看完整的代码示例:
<!DOCTYPE HTML> <html> <head> <meta charset="UTF-8"> <title></title> <style type="text/css"> body { display: flex; justify-content: center; align-items: center; min-height: 100vh; background-color: rgb(74, 152, 255); } .wavy { position: relative; } .wavy span { position: relative; display: inline-block; color: #fff; font-size: 2em; text-transform: uppercase; animation: animate 2s ease-in-out infinite; animation-delay: calc(0.1s * var(--i)); } @keyframes animate { 0% { transform: translateY(0px); } 20% { transform: translateY(-20px); } 40%, 100% { transform: translateY(0px); } } </style> </head> <body> <div class="wavy"> <span style="--i:1">P</span> <span style="--i:2">H</span> <span style="--i:3">P</span> <span style="--i:4">中</span> <span style="--i:5">文</span> <span style="--i:6">网</span> <span style="--i:7">开</span> <span style="--i:8">班</span> <span style="--i:9">啦</span> <span style="--i:10">~</span> <span style="--i:11">快</span> <span style="--i:12">学</span> <span style="--i:13">起</span> <span style="--i:14">来</span> <span style="--i:15">~</span> <span style="--i:16">~</span> <span style="--i:17">~</span> </div> </body> </html>
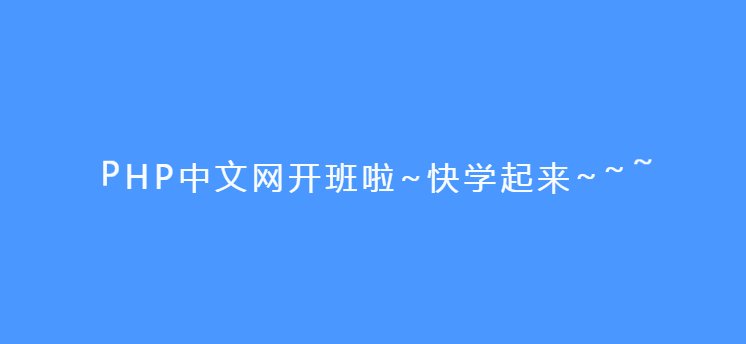
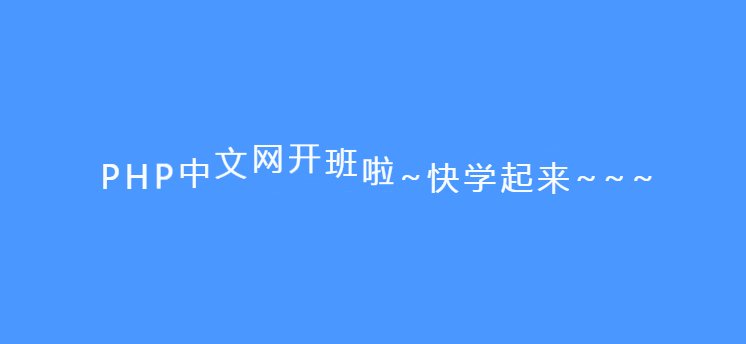
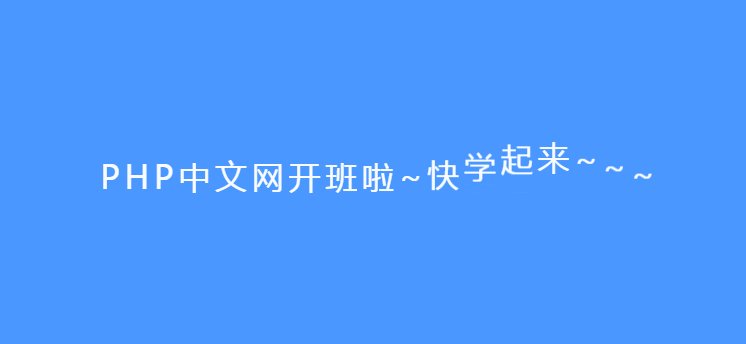
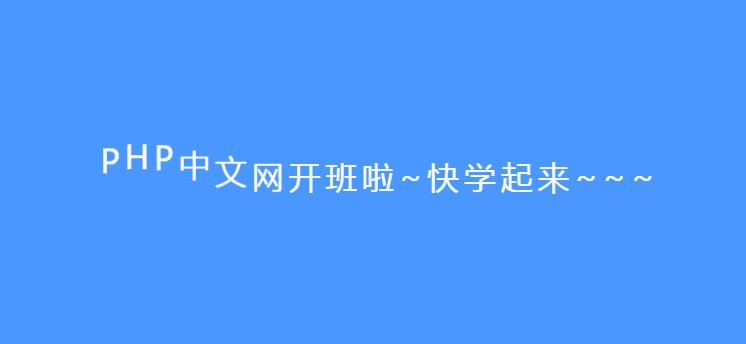
效果如下:

大家可以直接复制以上代码,在本地进行运行演示。
这里给大家介绍几个关键的属性:
-
text-transform 属性控制文本的大小写。
-
animation 属性是一个简写属性:
animation-name:规定需要绑定到选择器的 keyframe 名称。。 animation-duration:规定完成动画所花费的时间,以秒或毫秒计。 animation-timing-function:规定动画的速度曲线。 animation-delay:规定在动画开始之前的延迟。 animation-iteration-count:规定动画应该播放的次数。 animation-direction:规定是否应该轮流反向播放动画。
-
通过 @keyframes 规则,能够创建动画。
语法:@keyframes animationname {keyframes-selector {css-styles;}} 参数animationname必需:定义动画的名称。 参数keyframes-selector必需:动画时长的百分比。 合法的值: 0-100% from(与 0% 相同) to(与 100% 相同) 参数css-styles必需:一个或多个合法的 CSS 样式属性。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网