在之前的文章《利用CSS3创建炫酷的三角背景图像》中,我们介绍了使用CSS3创建炫酷的三角背景的方法。这次我们继续CSS3效果分享,看看利用利用纯CSS3如何实现加载动画效果,感兴趣的可以学习了解一下~
在进入网站时,因为需要显示许多图片,往往需要加载一段时间。如果这里添加一个动态的加载效果,这样就不会让等待变得枯燥。例如下图这样:

本篇文章就来给大家分享两种使用CSS3实现的加载动画效果。这两种方法都是利用animation和@keyframes来实现,下面我们来看看实现代码:
第一种效果的实现方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> html, body { padding: 0; height: 100%; display: table; margin: 0 auto; font-size: 52px; font-family: Monaco, Consolas, "Lucida Console", monospace; background-image: url("http://subtlepatterns.subtlepatterns.netdna-cdn.com/patterns/kindajean.png"); } .loading { text-align: center; display: table-cell; vertical-align: middle; text-shadow: grey 1px 1px 1px; } .letter { float: left; width: 35px; height: 60px; position: relative; -webkit-animation: flip 2s infinite; -webkit-transform-style: preserve-3d; -webkit-transition: -webkit-transform 1s; } .letter div { width: 100%; height: 100%; position: absolute; -webkit-transform: translate(0); -webkit-backface-visibility: hidden; -webkit-animation: color 8s infinite; } .letter div.back { -webkit-transform: rotateY(180deg); } .letter:nth-child(1), .letter:nth-child(1) div { -webkit-animation-delay: 0.125s; } .letter:nth-child(2), .letter:nth-child(2) div { -webkit-animation-delay: 0.25s; } .letter:nth-child(3), .letter:nth-child(3) div { -webkit-animation-delay: 0.375s; } .letter:nth-child(4), .letter:nth-child(4) div { -webkit-animation-delay: 0.5s; } .letter:nth-child(5), .letter:nth-child(5) div { -webkit-animation-delay: 0.625s; } .letter:nth-child(6), .letter:nth-child(6) div { -webkit-animation-delay: 0.75s; } .letter:nth-child(7), .letter:nth-child(7) div { -webkit-animation-delay: 0.875s; } .letter:nth-child(8), .letter:nth-child(8) div { -webkit-animation-delay: 1s; } .letter:nth-child(9), .letter:nth-child(9) div { -webkit-animation-delay: 1.125s; } .letter:nth-child(10), .letter:nth-child(10) div { -webkit-animation-delay: 1.25s; } @-webkit-keyframes flip { 0% { -webkit-transform: rotateY(0deg) translate(0); } 40%, 100% { -webkit-transform: rotateY(180deg) translate(0); } } @-webkit-keyframes color { 0% { color: #88E488; } 25% { color: #EEADB7; } 50% { color: #90C9DB; } 75% { color: #F3B034; } 100% { color: #828282; } } </style> </head> <body> <div class="loading"> <div class="letter"> <div>L</div> <div class="back">L</div> </div> <div class="letter"> <div>o</div> <div class="back">o</div> </div> <div class="letter"> <div>a</div> <div class="back">a</div> </div> <div class="letter"> <div>d</div> <div class="back">d</div> </div> <div class="letter"> <div>i</div> <div class="back">i</div> </div> <div class="letter"> <div>n</div> <div class="back">n</div> </div> <div class="letter"> <div>g</div> <div class="back">g</div> </div> <div class="letter dot"> <div>.</div> <div class="back">.</div> </div> <div class="letter dot"> <div>.</div> <div class="back">.</div> </div> <div class="letter dot"> <div>.</div> <div class="back">.</div> </div> </div> </body> </html>
-
在上面代码中,先使用两个animation属性给每个字绑定两种动画flip和color,分别控制翻转动作和颜色变化;然后分别利用@keyframes规则,给两个动画设置每一帧的动作即可。
-
翻转动作需要使用transform属性来控制,它可以向元素应用 2D 或 3D 转换。
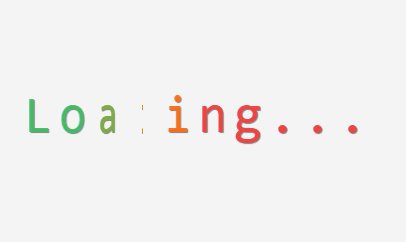
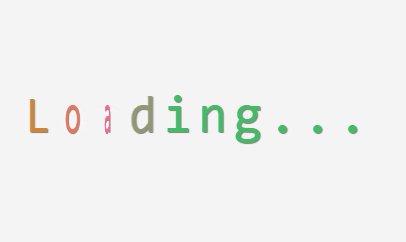
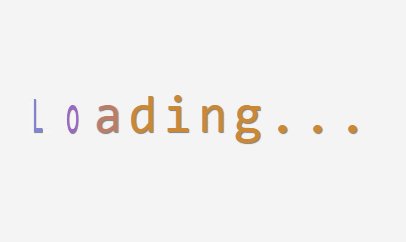
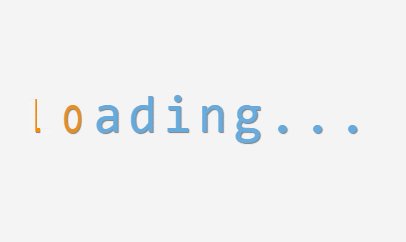
效果如下:

下面的效果也是同一种实现思想,只是在细微处有点改变。
第二种效果的实现方法:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> html, body { padding: 0; height: 100%; display: table; margin: 0 auto; font-size: 52px; font-family: Monaco, Consolas, "Lucida Console", monospace; background: #F5F5F5; } .loading { top: 50%; left: 50%; width: 350px; height: 60px; font-size: 52px; position: absolute; text-align: center; margin-top: -30px; margin-left: -175px; text-shadow: #808080 1px 1px 1px; font-family: Monaco, Consolas, "Lucida Console", monospace; } .letter { float: left; width: 35px; height: 60px; position: relative; animation: flip 2s infinite; transform-style: preserve-3d; transition: transform 1s; } .letter div { color: #4B6; width: 100%; height: 100%; position: absolute; transform: translate(0); backface-visibility: hidden; animation: color 16s infinite; } .letter div.back { transform: rotateY(180deg); } .letter:nth-child(1), .letter:nth-child(1) div { animation-delay: 0.125s; } .letter:nth-child(2), .letter:nth-child(2) div { animation-delay: 0.25s; } .letter:nth-child(3), .letter:nth-child(3) div { animation-delay: 0.375s; } .letter:nth-child(4), .letter:nth-child(4) div { animation-delay: 0.5s; } .letter:nth-child(5), .letter:nth-child(5) div { animation-delay: 0.625s; } .letter:nth-child(6), .letter:nth-child(6) div { animation-delay: 0.75s; } .letter:nth-child(7), .letter:nth-child(7) div { animation-delay: 0.875s; } .letter:nth-child(8), .letter:nth-child(8) div { animation-delay: 1s; } .letter:nth-child(9), .letter:nth-child(9) div { animation-delay: 1.125s; } .letter:nth-child(10), .letter:nth-child(10) div { animation-delay: 1.25s; } @keyframes flip { 0% { transform: rotateY(0deg) translate(0); } 40%, 100% { transform: rotateY(180deg) translate(0); } } @keyframes color { 1.5% { color: #6AD; } 3%, 12.5% { color: #F80; } 14% { color: #4B6; } 15.5%, 25% { color: #F68; } 26.5% { color: #C83; } 28%, 37.5% { color: #96C; } 39% { color: #C83; } 40.5%, 50% { color: #E44; } 51.5% { color: #F80; } 53%, 62.5% { color: #4B6; } 64% { color: #F68; } 65.5%, 75% { color: #C83; } 76.5% { color: #96C; } 78%, 87.5% { color: #6AD; } 89% { color: #F80; } 90.5%, 100%, 0% { color: #4B6; } } </style> </head> <body> <div class="loader"> <div class="loading"> <div class="letter"> <div>L</div> <div class="back">L</div> </div> <div class="letter"> <div>o</div> <div class="back">o</div> </div> <div class="letter"> <div>a</div> <div class="back">a</div> </div> <div class="letter"> <div>d</div> <div class="back">d</div> </div> <div class="letter"> <div>i</div> <div class="back">i</div> </div> <div class="letter"> <div>n</div> <div class="back">n</div> </div> <div class="letter"> <div>g</div> <div class="back">g</div> </div> <div class="letter"> <div>.</div> <div class="back">.</div> </div> <div class="letter"> <div>.</div> <div class="back">.</div> </div> <div class="letter"> <div>.</div> <div class="back">.</div> </div> </div> </div> </body> </html>
效果如下:

下面介绍3个关键属性animation、@keyframes和transform:
-
CSS3
animation(动画) 属性
语法:animation: name duration timing-function delay iteration-count direction fill-mode play-state;
animation-name:指定要绑定到选择器的关键帧的名称 animation-duration:动画指定需要多少秒或毫秒完成 animation-timing-function:设置动画将如何完成一个周期 animation-delay:设置动画在启动前的延迟间隔。 animation-iteration-count:定义动画的播放次数。 animation-direction:指定是否应该轮流反向播放动画。 animation-fill-mode:规定当动画不播放时(当动画完成时,或当动画有一个延迟未开始播放时),要应用到元素的样式。 animation-play-state:指定动画是否正在运行或已暂停。
-
@keyframes规则
使用@keyframes规则可以创建动画。创建动画是通过逐步改变从一个CSS样式设定到另一个。简单来说:@keyframes就是用来设置动画每一帧动作的。
@keyframes需要和animation 属性一起使用才能实现动画:
@keyframe规则由关键字“@keyframe”组成,后面接着是给出动画名称的标识符(将使用animation-name引用),随后是通过一组样式规则(用大括号分隔)。然后,通过使用标识符作为animation-name属性的值,将动画应用于元素。例如:
/* 定义动画*/ @keyframes 动画名称{ /* 样式规则*/ } /* 将它应用于元素 */ .element { animation-name: 动画名称(在@keyframes中已经声明好的); /* 或使用动画简写属性*/ animation: 动画名称 1s ... }
-
CSS3
transform属性
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
语法:transform: none|transform-functions;
none 定义不进行转换。 matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。 matrix3d(n,n,n,n,n,n,n,n,n,n,n,n,n,n,n,n) 定义 3D 转换,使用 16 个值的 4x4 矩阵。 translate(x,y) 定义 2D 转换。 translate3d(x,y,z) 定义 3D 转换。 translateX(x) 定义转换,只是用 X 轴的值。 translateY(y) 定义转换,只是用 Y 轴的值。 translateZ(z) 定义 3D 转换,只是用 Z 轴的值。 scale(x,y) 定义 2D 缩放转换。 scale3d(x,y,z) 定义 3D 缩放转换。 scaleX(x) 通过设置 X 轴的值来定义缩放转换。 scaleY(y) 通过设置 Y 轴的值来定义缩放转换。 scaleZ(z) 通过设置 Z 轴的值来定义 3D 缩放转换。 rotate(angle) 定义 2D 旋转,在参数中规定角度。 rotate3d(x,y,z,angle) 定义 3D 旋转。 rotateX(angle) 定义沿着 X 轴的 3D 旋转。 rotateY(angle) 定义沿着 Y 轴的 3D 旋转。 rotateZ(angle) 定义沿着 Z 轴的 3D 旋转。 skew(x-angle,y-angle) 定义沿着 X 和 Y 轴的 2D 倾斜转换。 skewX(angle) 定义沿着 X 轴的 2D 倾斜转换。 skewY(angle) 定义沿着 Y 轴的 2D 倾斜转换。 perspective(n) 为 3D 转换元素定义透视视图。
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网