之前的文章《手把手教你怎么使用html+css实现轮播图效果(代码分享)》中,给大家介绍了怎么使用html+css实现轮播图效果。下面本篇文章给大家介绍怎么使用css3给字体添加立体效果,我们一起看看怎么做。

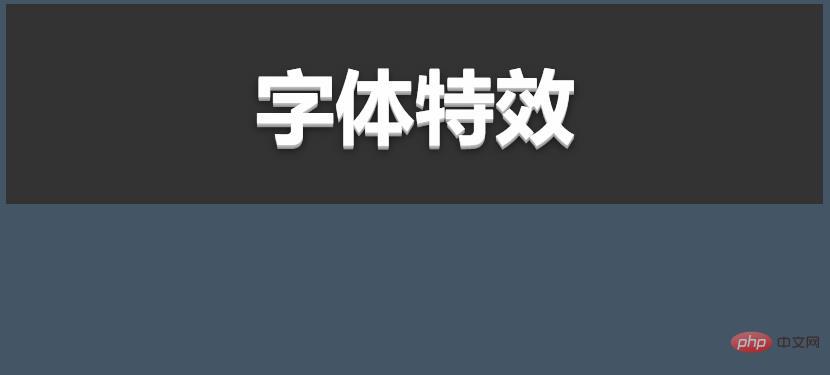
字体添加立体效果图如下

1、新建一个html文件,首先写div标签输入写contenteditable属性规定是否允许用户编辑内容,可以支持IE,不用再为兼容问题。<div contenteditable="true">可以编辑里面的内容</div> ,再来class是类选择器,可以纯静态在网页中控制字体颜色。
html代码示例
<div contenteditable="true" class="text eff">字体特效</div>
2、通过给css全局的设置,写使用head标签之间加入<style type="text/css">串代码然后在style标签中输入div代background-color属性设置元素的背景颜色。
代码示例
body{ background-color: #456; }
代码效果

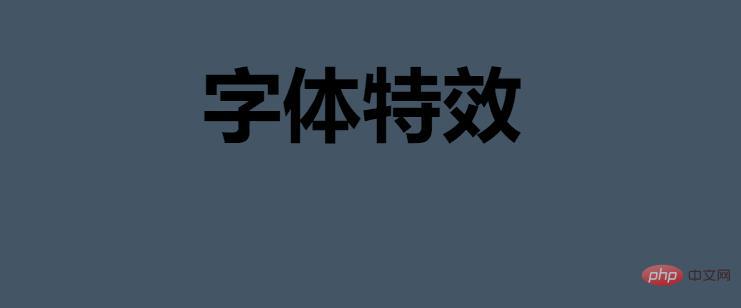
3、效果出来了,只是给背景添加颜色,接着给字体特效通过在style标签中输入字体、字体尺寸、水平对齐方式、粗细、行间距、字体大小、顶部、底部、左侧和右侧属性定位。
代码示例
.text { font-family:"微软雅黑", "Dosis", sans-serif; font-size: 80px; text-align: center; font-weight: bold; line-height:200px; text-transform:uppercase; position: relative; }
代码效果

4、效果出来了,只是给字体变大也加粗并居中,接下来给字体特通过在style标签中输入背景颜色、阴影。
利用text-shadow属性来生成文本阴影效果。它的使用方法很简单,text-shadow:0px 0px 0px #000,X轴,Y轴,模糊程度(不可是负值),阴影颜色。
代码示例
.eff{ background-color: #333; color:#fefefe; text-shadow: 0px 1px 0px #c0c0c0, 0px 2px 0px #b0b0b0, 0px 3px 0px #a0a0a0, 0px 4px 0px #909090, 0px 5px 10px rgba(0, 0, 0, 0.6); }
代码效果

通过修改参数就可以实现多种特效
ok,编辑代码完成。
推荐学习:CSS3入门教程
 站长资讯网
站长资讯网