在之前的文章《超实用!利用CSS3将两个图片叠加在一起显示》中,我们分享了两种利用CSS3将两个图片叠加融合在一起显示的特效。这次我们给大家介绍一下利用CSS如何制作文字摆动动画特效,感兴趣的可以学习了解一下~
文本文字是网页中最常见的一种组成部分,给文字添加动画效果可以让网页更加吸引人,今天就来给大家分享一款css标题文字摆动动画特效,快来看看。
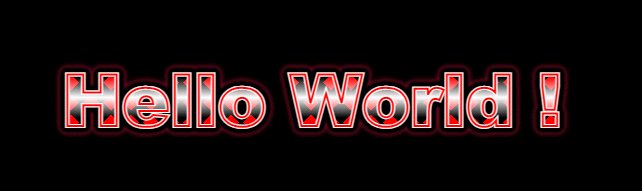
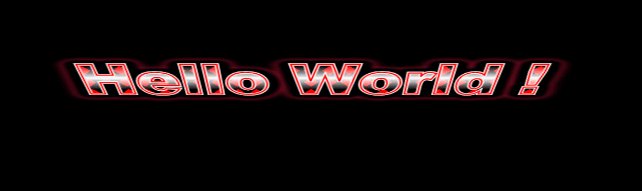
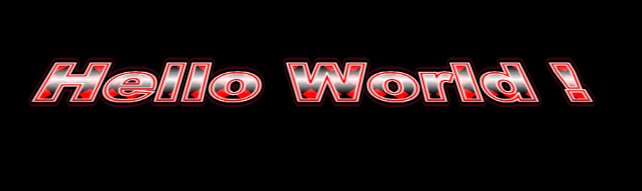
我们先来看看效果图:

下面我们来研究一下是怎么实现这个效果的:
首先创建HTML部分,定义一个包含文本的h1大标题
<h1>Hello World !</h1>

然后开始定义css样式来进行修饰:
背景颜色
body { background: black; }
h1标题文本样式,利用text-stroke属性添加白色描边
h1 { text-align: center; margin: 200px auto; font-size: 4.5rem; font-family: arial; font-weight: 900; color: transparent; overflow: hidden; -webkit-text-stroke: 4px white; }

h1标题文本样式,利用background系列属性和linear-gradient()添加文本背景
background: linear-gradient(45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(-45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(90deg, crimson 30%, transparent 30%, transparent 70%, crimson 70%)red; background-size: 20px 20px, 20px 20px, 1px 1px; background-position: 0 0, 0 0, 0 0; -webkit-background-clip: text;

h1标题文本样式,利用filter属性添加边框阴影
filter: drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 2px crimson);

接着是添加动画效果,让文字摆动起来,且文字背景也动起来(实现移位效果):
给h1标签绑定animation动画,设置两个动画bg-shifth和swing:bg-shifth动画控制文字背景,swing动画控制文字摆动
animation: bg-shift 1s ease-in-out infinite alternate-reverse, swing 2s ease-in-out infinite;
使用两个@keyframes规则,给两个动画设置每一帧的动作即可。
@keyframes bg-shift { from { background-position: 0 50px; } } @keyframes swing { 0% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } 50% { transform: perspective(550px)rotatex(-55deg); } 100% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } }

最后,最终效果在摆动时,有高光效果,我们来实现一下:
h1::before { content: "Hello World !"; position: absolute; background: linear-gradient(transparent 30%, white, transparent 70%); -webkit-background-clip: text; -webkit-text-stroke: 2px red; }

给它添加一个动画效果bg-shift2,让它随着文字摆动变化位置:
animation: bg-shift2 2s ease-in-out infinite alternate-reverse;
使用@keyframes规则,给动画设置每一帧的动作即可。
@keyframes bg-shift2 { 0% { background-position: 0 50px; } 50% { background-position: 0 -50px; } 100% { background-position: 0 50px; } }

下面给出完整代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> body { background: black; /* overflow: hidden; */ } h1 { text-align: center; margin: 200px auto; font-size: 4.5rem; font-family: arial; font-weight: 900; color: transparent; overflow: hidden; -webkit-text-stroke: 4px white; background: linear-gradient(45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(-45deg, black 30%, transparent 30%, transparent 70%, black 70%), linear-gradient(90deg, crimson 30%, transparent 30%, transparent 70%, crimson 70%)red; background-size: 20px 20px, 20px 20px, 1px 1px; background-position: 0 0, 0 0, 0 0; -webkit-background-clip: text; filter: drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 1px black)drop-shadow(0 0 2px crimson); animation: bg-shift 1s ease-in-out infinite alternate-reverse, swing 2s ease-in-out infinite; } @keyframes bg-shift { from { background-position: 0 50px; } } @keyframes swing { 0% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } 50% { transform: perspective(550px)rotatex(-55deg); } 100% { transform-origin: top; transform: perspective(550px)rotatex(55deg); } } h1::before { content: "Hello World !"; position: absolute; background: linear-gradient(transparent 30%, white, transparent 70%); -webkit-background-clip: text; -webkit-text-stroke: 2px red; animation: bg-shift2 2s ease-in-out infinite alternate-reverse; } @keyframes bg-shift2 { 0% { background-position: 0 50px; } 50% { background-position: 0 -50px; } 100% { background-position: 0 50px; } } </style> </head> <body> <h1>Hello World !</h1> </body> </html>
PHP中文网平台有非常多的视频教学资源,欢迎大家学习《css视频教程》!
 站长资讯网
站长资讯网