在css中,可以利用letter-spacing属性来让字之间的间隔变大,只需要给包含文字的容器元素添加“letter-spacing:间距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css让字之间的间隔变大
在css中,可以利用letter-spacing属性来让字之间的间隔变大。对于这个属性来说:每一个中文文字作为一个“字”,而每一个英文字母也作为一个“字”!
示例:letter-spacing属性让字之间的间隔变大
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>css letter-spacing属性设置字间隔</title> <style> .demo { height: 100px; margin: 10px 0; border: 1px solid red; } .spacing { letter-spacing: 20px; } </style> </head> <body> <div class="demo"> <p>hello,你好呀!</p> <p>ab cd 你好00)!</p> </div> <div class="demo"> <p class="spacing">hello,你好呀</p> <p class="spacing">ab cd 你好00)!</p> </div> </body> </html>
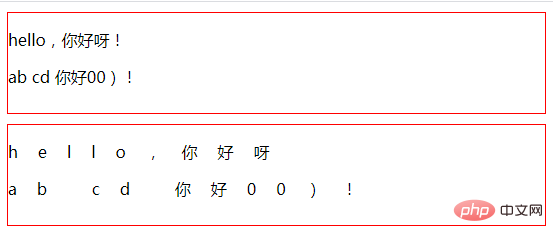
效果图:

说明:
letter-spacing 属性增加或减少字符间的空白(字符间距),该属性定义了在文本字符框之间插入多少空间。由于字符字形通常比其字符框要窄,指定长度值时,会调整字母之间通常的间隔。
可以设置的属性值:
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
推荐学习:CSS视频教程
 站长资讯网
站长资讯网