javascript中有map方法,该方法用于返回一个新数组,并按照原始数组元素顺序依次处理元素;map语法是“array.map(function(currentValue,index,arr), thisValue)”。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript 有map吗?
javascript中有map方法。
JavaScript Array map() 方法定义和用法
map() 方法返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
map() 方法按照原始数组元素顺序依次处理元素。
注意: map() 不会对空数组进行检测。map() 不会改变原始数组。
语法
array.map(function(currentValue,index,arr), thisValue)
参数说明
参数 function(currentValue, index,arr) 必须:函数,数组中的每个元素都会执行这个函数
参数currentValue 必须:当前元素的值
index 可选:当前元素的索引值
arr 可选:当前元素属于的数组对象
thisValue 可选:对象作为该执行回调时使用,传递给函数,用作 "this" 的值。
如果省略了 thisValue,或者传入 null、undefined,那么回调函数的 this 为全局对象。
返回值: 返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。
实例
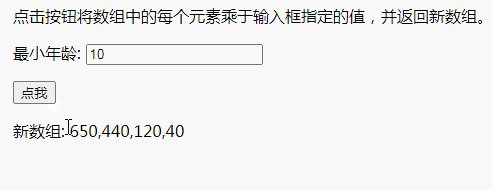
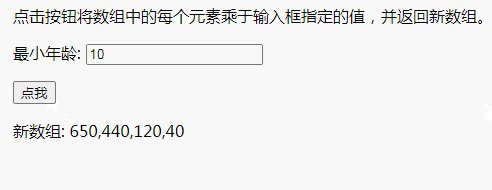
数组中的每个元素乘于输入框指定的值,并返回新数组:
var numbers = [65, 44, 12, 4]; function multiplyArrayElement(num) { return num * document.getElementById("multiplyWith").value; } function myFunction() { document.getElementById("demo").innerHTML = numbers.map(multiplyArrayElement); }
运行效果:

推荐学习:《javascript基础教程》
 站长资讯网
站长资讯网