vuejs端口号可以在根目录下config文件夹的“index.js”文件中进行修改,具体方法:1、打开“index.js”文件;2、找到“port:8080”项,将默认的“8080”端口号修改为需要的端口号值即可。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
更改vue项目运行的端口号
执行npm run dev实际是在调用根目录下的package.json
打开package.json后可发现有这样一段代码
"scripts": { "dev": "node build/dev-server.js", "build": "node build/build.js", "lint": "eslint --ext .js,.vue src" }
由此可知,我们应该查看build目录下的dev-server.js文件
在dev-server.js文件中可找到
var uri = 'http://localhost:' + port
此处的port便是我们将要寻找的,在dev-server.js的开始部分我们可以发现
var path = require('path')
而path又是从哪里来的呢?
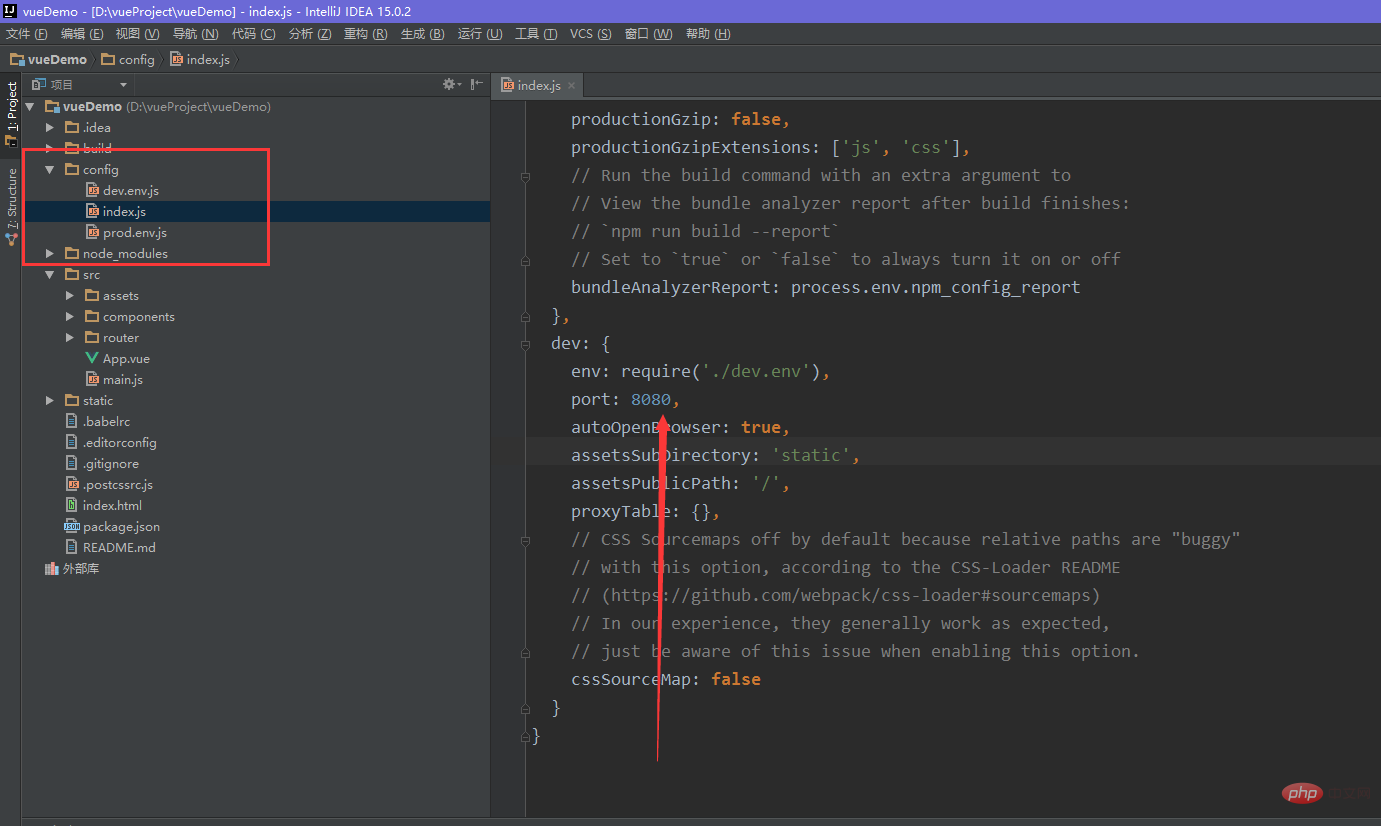
根目录下有一个config文件夹,看名字就知道与配置有关,打开config目录下的index.js。
此时可以看到项目配置了 port:8080

运行时,端口号就是8080:


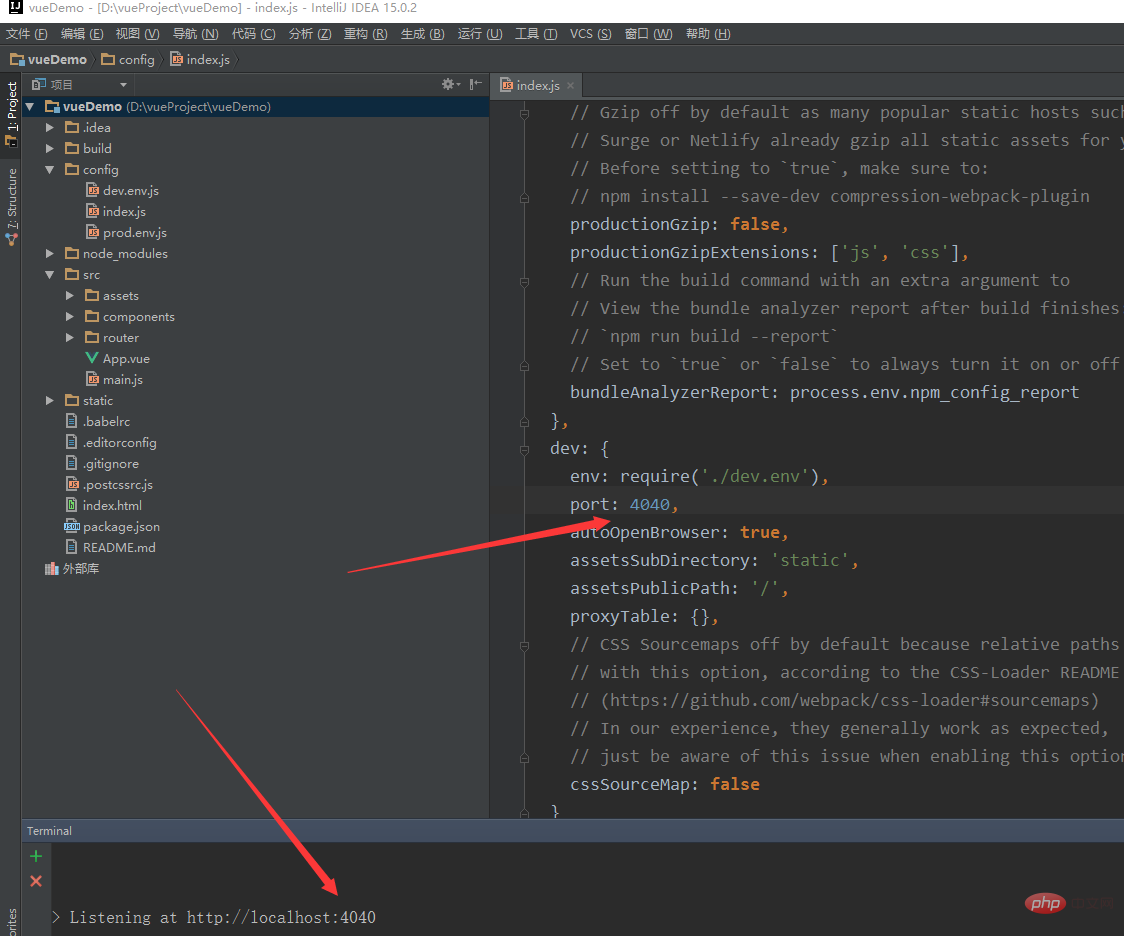
修改该值,比如修改为4040


好了,如此简单!这里不仅可以改变端口,还可以根据需要改变其他配置信息。
 站长资讯网
站长资讯网