javascript增加class的方法:1、创建一个p元素;2、通过“<script>document.getelementbyid("aa").classname="bbbb";</script>”方式为元素添加class即可。

本文操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
javascript怎么增加class?
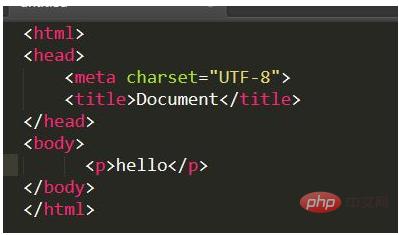
首先我们来创建一个p元素,在里面写上hello:

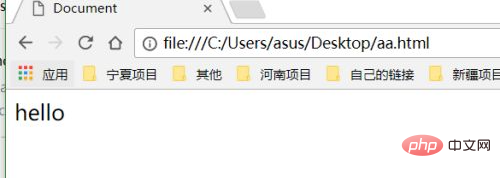
在浏览器界面上的显示如下:

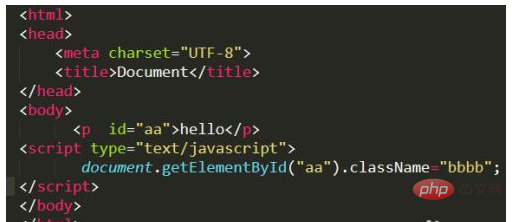
接下来,就可以用js为元素添加class了:

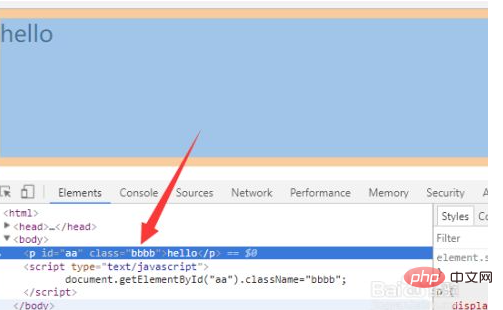
加好后,让我们在浏览器控制台看看结果:

是不是很简单呢,加好之后,你就可以利用class来动态添加一些样式,很方便,移除后样式也就没了。

推荐学习:《javascript基础教程》
 站长资讯网
站长资讯网