Uniapp中怎么开发安卓原生插件?下面uniapp教程栏目给大家介绍一下Uniapp安卓原生插件开发的方法,希望对大家有所帮助!

Android
环境准备
l JAVA环境 jdk1.8
l Android Studio 下载地址:Android Studio官网 OR Android Studio中文社区
l App离线SDK下载:请下载2.9.8+版本的android平台SDK
导入uni插件原生项目
l UniPlugin-Hello-AS工程请在App离线SDK中查找
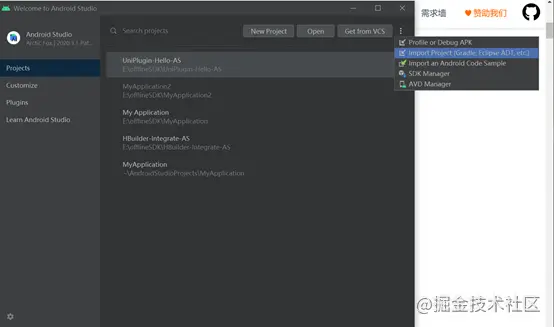
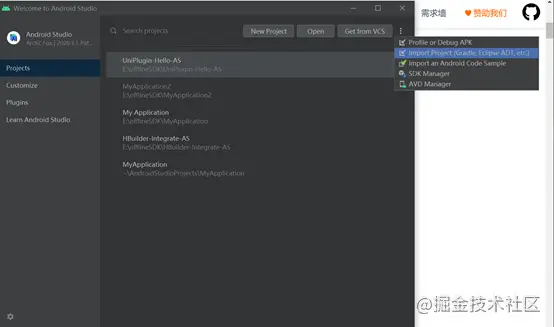
l 点击Android Studio菜单选项File—>New—>Import ProjectApp离线SDK下


插件开发
uni-app插件目前仅支持Module扩展和Component扩展,暂时不支持Adapter扩展,下面介绍的是Module扩展(非UI的功能扩展)
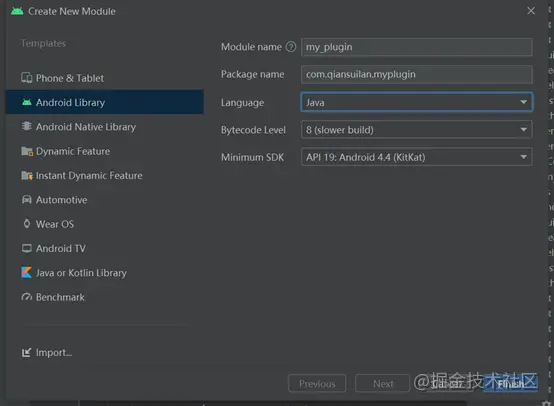
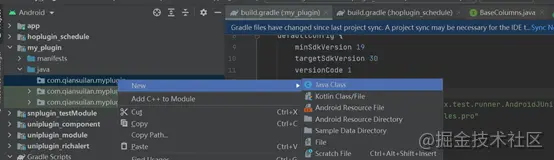
1、新建Module,File->New->New Module,选择Android Library,填写信息,点击Finish

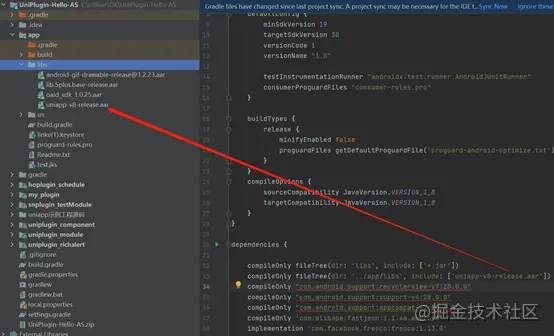
2、编辑新建Module的build.gradle文件,添加依赖,使Module具有开发uniapp插件能力
移除默认依赖,修改为 compileOnly fileTree(dir: 'libs', include: ['*.jar']) compileOnly fileTree(dir: '../app/libs', include: ['uniapp-v8-release.aar']) compileOnly "com.android.support:recyclerview-v7:28.0.0" compileOnly "com.android.support:support-v4:28.0.0" compileOnly "com.android.support:appcompat-v7:28.0.0" compileOnly 'com.alibaba:fastjson:1.1.46.android' implementation 'com.facebook.fresco:fresco:1.13.0'

3、编写逻辑,在自己的module中新建一个java类,用于编写自己的代码逻辑

4、代码实现
-
-
我们实现的是一个Module,需要继承uni的UniModule
-
扩展方法必须加上@UniJSMethod (uiThread = false or true) 注解,判断是否需要运行在UI线程,默认true,扩展方法必须public,便于通过uni内部调用
-

-
-
第一个参数为传入的参数,结构为json,通过key获取需要的参数,第二个是回调函数,用于返回给前台页面需要的结果
-
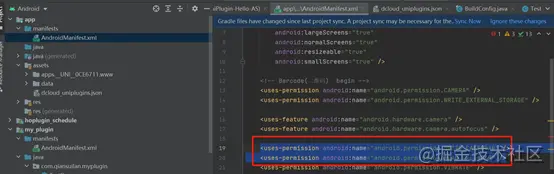
如果需要用到其他权限,需要进行在AndroidManifest.xml文件进行申请,例如日历的读取和写入
-

-
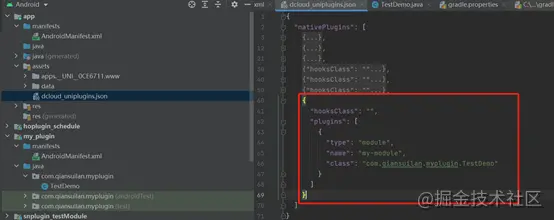
编辑UniPlugin-Hello-AS工程下 “app” Module根目录assets/dcloud_uniplugins.json文件,在nativePlugins节点下进行注册,type:module,name填写自己需要暴露的组件名称,class填写方法的具体路径,包名+类名

dcloud_uniplugins.json说明:
nativePlugins: 插件根节点,可存放多个插件 hooksClass: 生命周期代理(实现AppHookProxy接口类)格式(完整包名加类名) type : module 或 component类型 name : 注册名称 class : module 或 component 实体类完整名称
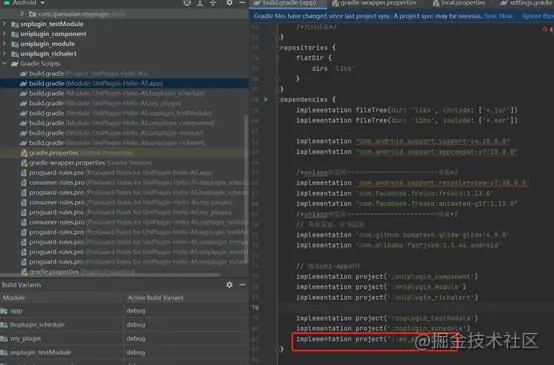
- 在app的build.gradle注册自己的组件,名字就是新建的module的名称,注册时候,就可以在android studio中使用了

到此为止代码开发就结束了,接下来就是用android studio进行打离线包的验证,传送门nativesupport.dcloud.net.cn/AppDocs/use…
打包验证
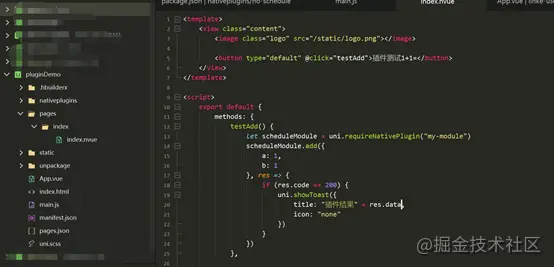
- Hbuildx新建一个项目,通过uni.requireNativePlugin进行插件调用

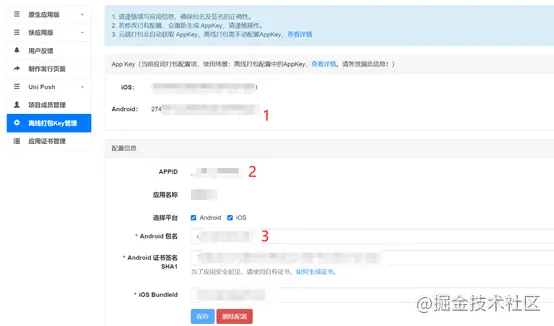
- 当前uniapp的相关打包资料需要准备好,这边就不在赘述,AppKey,APPID和安卓包名都需要在android studio中进行对应的配置,还有安卓证书别名以及秘钥等

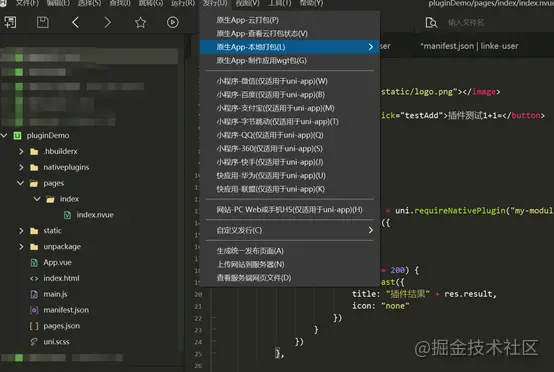
- 点击发行->本地打包->生成本地打包的App资源

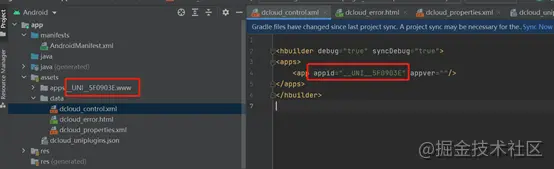
- 将生成的文件复制粘贴到UniPlugin-Hello-ASappsrcmainassetsapps下,并且修改dcloud_control.xml文件的appid

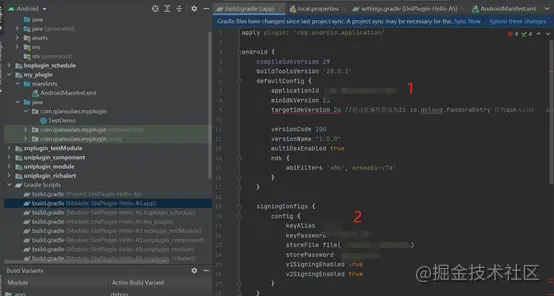
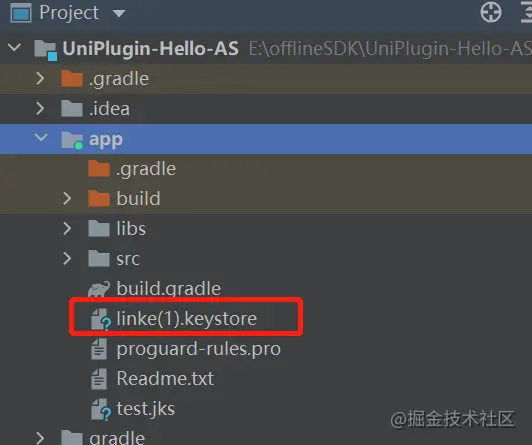
- 安卓打包参数配置,包名,证书别名等(图1),证书文件需要放在app下(图2)AndroidManifest.xml配置包名和AppKey,就是上面第二步的AppKey




- 连接手机,打开USB调试,点击运行


Uniapp 打包
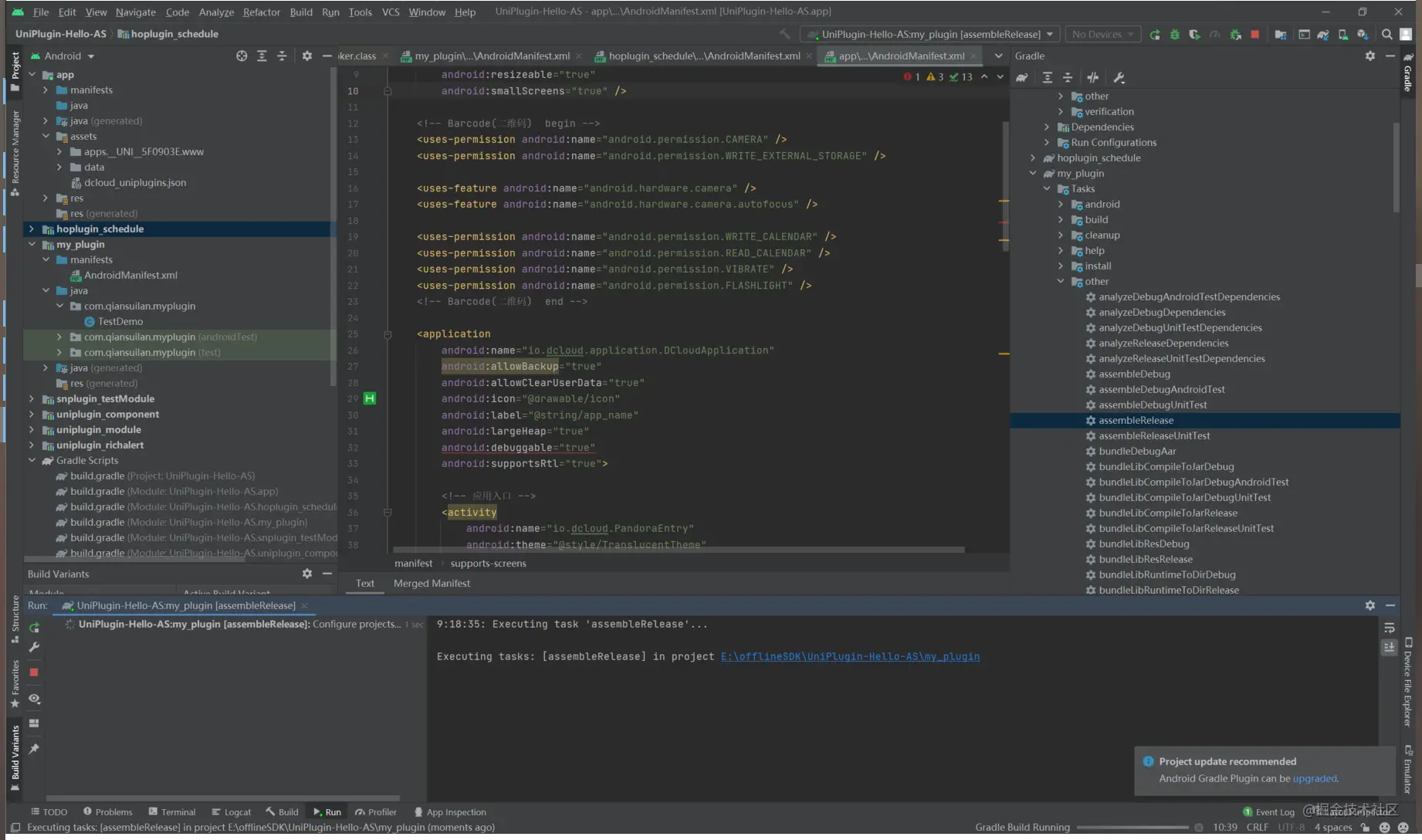
插件生成
编译生成module的aar文件:选择Gradle—>插件module—>Tasks—>other—>assembleRelease(运行生成module的aar文件)


HBuildX引入该插件
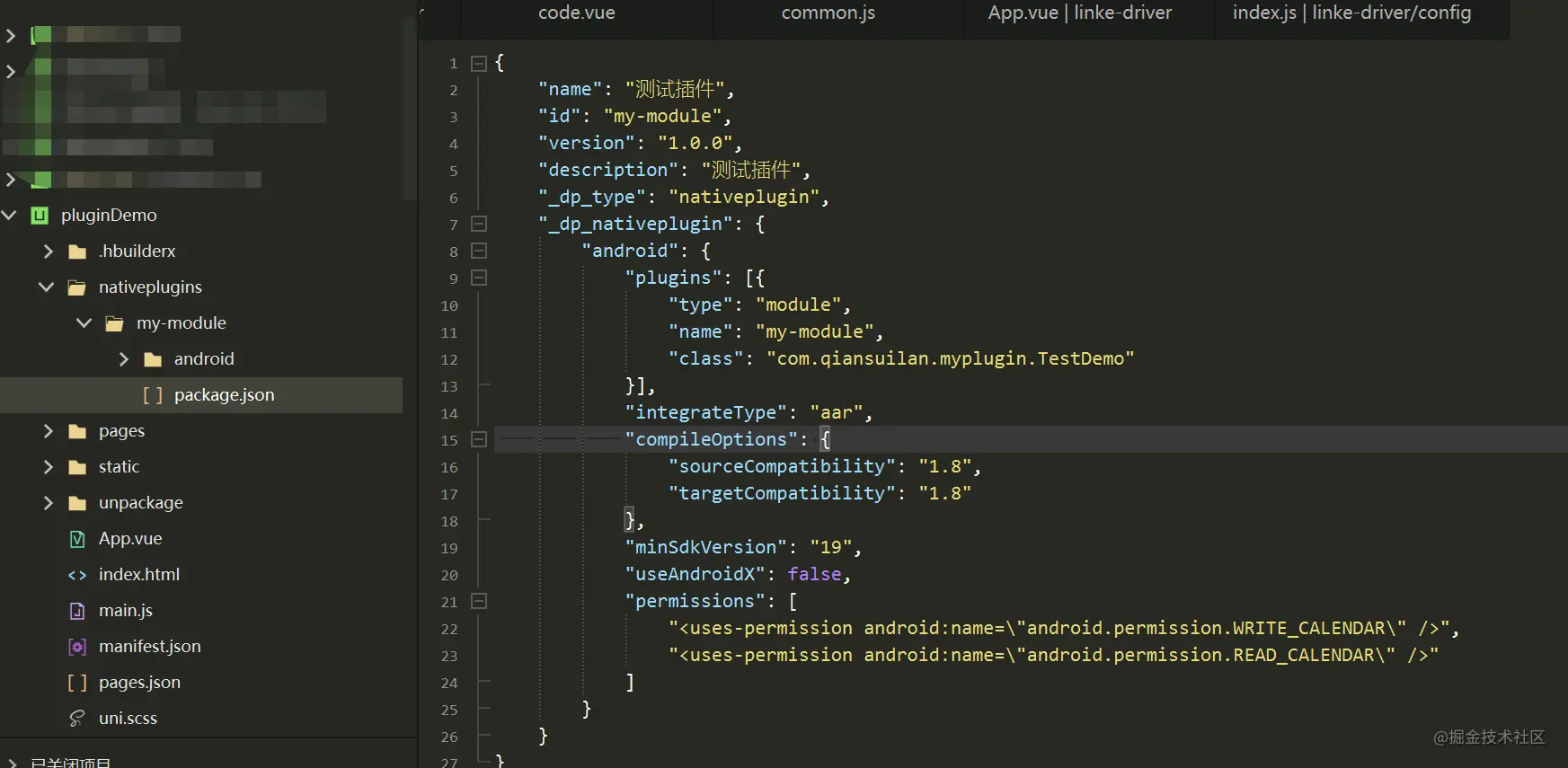
- 项目根目录新建nativeplugins–>插件名称->android->插件aar文件,android下面同步存放package.json(详细介绍)
Tips:插件id必须和文件夹的名称一致

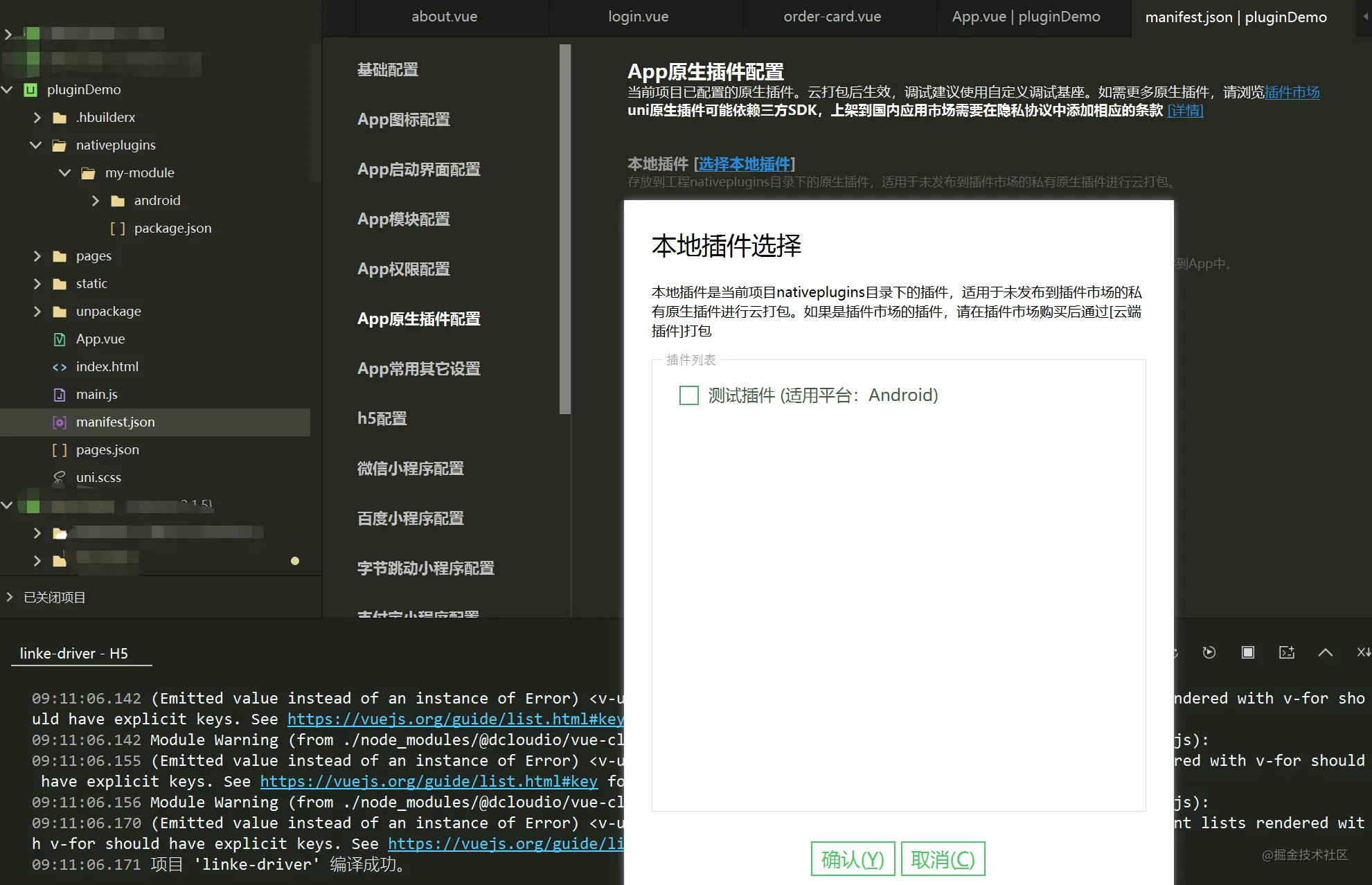
- 打开manifest.json,配置原生插件

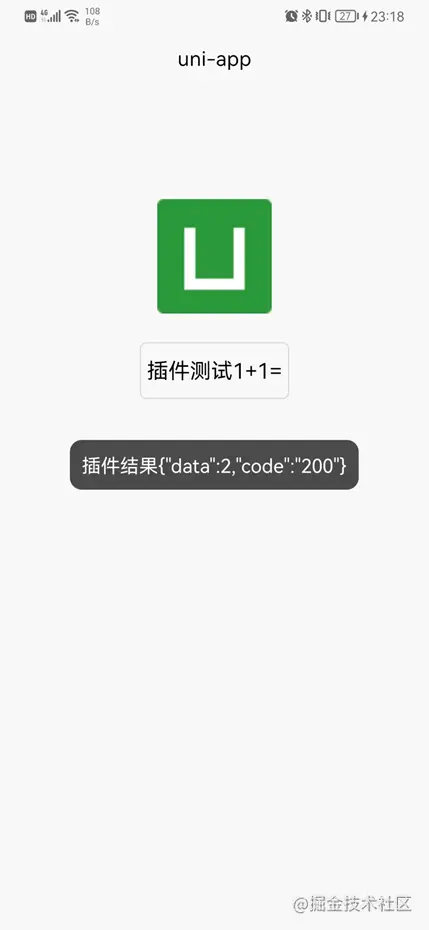
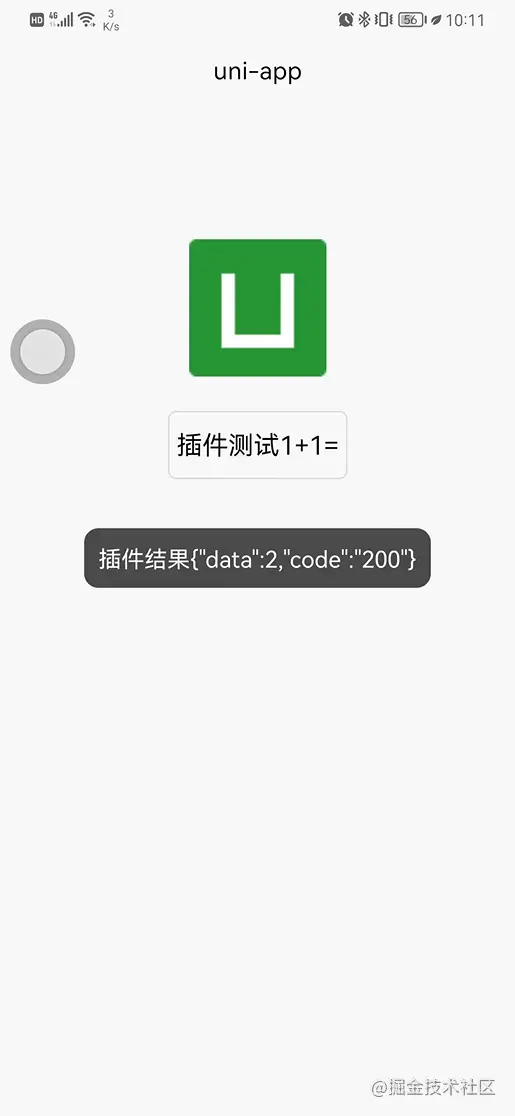
- 云打包进行插件功能验证

IOS
第一步先买个Mac
 站长资讯网
站长资讯网