传参数的方法:1、父子组件间利用“props”和“$emit”进行传参;2、爷孙组件间利用“provide”和“inject”进行传参;3、兄弟组件间利用公共文件来传参;4、路由间使用“query”和“params”来传参。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
Vue中常见参数传递方式
-
组件通信——vue中父子组件间的方法调用和参数传递props、$emit
-
组件通信——爷孙组件间的传参provide、inject
-
组件通信——兄弟组件间的传参bus.js
-
路由间的传参query、params
一、父子组件
1.1父传子(props)
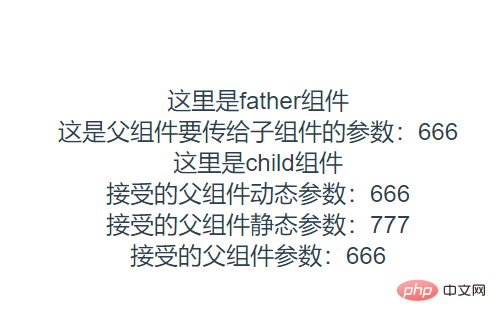
<!-- 父组件father.vue --> <template> <div> <div>这里是father组件</div> <div>这是父组件要传给子组件的参数:{{msg}}</div> <!-- 1.传递:data1为动态参数msg的参数名,名字自定义,与子组件接收参数名同名 data2为静态参数的参数名,名字自定义,与子组件接收参数名同名 --> <child :data1="msg" data2="777"></child> </div> </template> <script> import child from "./child"; export default { data() { return { msg:"666" } }, components: { child } }; </script>
<!-- 子组件child.vue --> <template> <div> <div>这里是child组件</div> <!-- 3.使用:这里就是接收的父组件参数 --> <div>接受的父组件动态参数:{{ data1 }}</div> <div>接受的父组件静态参数:{{ data2 }}</div> <div>接受的父组件参数:{{ data }}</div> </div> </template> <script> export default { // 2.接收:props接收父组件参数,data1与data2为传递参数的参数名,与父组件内同名 props: ["data1", "data2"], data() { return { data: "默认值" }; }, // 3.使用:直接用this调用 mounted() { this.data = this.data1; } }; </script>
页面数据效果如下

这里要稍微注意一下,父组件所传递参数如果是需要在生命周期中获取赋值,就不能绑定在mounted中,否则子组件方法中this调用不会成功。生命周期顺序:父beforeMount->子beforeCreate……子mounted->父mounted
1.2子传父($emit)
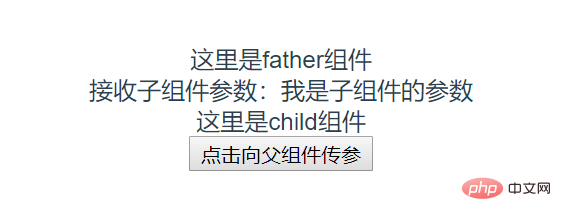
<!-- 子组件child.vue --> <template> <div> <div>这里是child组件</div> <!-- 这里就是接收的父组件参数 --> <input type="button" value="点击向父组件传参" @click="toFather"> </div> </template> <script> export default { data(){ return{ cmsg:'我是子组件的参数' } }, methods: { toFather(){ // 1.子组件触发父组件方法 // $emit第一个参数为所要触发的父组件函数,函数名可自定义但要与父组件中对应函数名同名 // $emit第二个参数就是子组件向父组件传递的参数 this.$emit('receive',this.cmsg); } }, }; </script> <style scoped></style>
<!-- father.vue --> <template> <div> <div>这里是father组件</div> <div>接收子组件参数:{{fmsg}}</div> <!-- 2.在对应子组件上绑定函数,这里“receive”是函数名,可自定义但要与子组件触发函数同名 --> <child @receive="fromChild"></child> </div> </template> <script> import child from "./child"; export default { data() { return { fmsg:'' }; }, methods: { // 接收子组件参数,赋值 fromChild(data){ this.fmsg=data; } }, components: { child } }; </script> <style scoped></style>
点击按钮后页面效果图如下

1.3父组件调用子组件方法($on)
<!-- father.vue --> <template> <div> <div @click="click">点击父组件</div> <child ref="child"></child> </div> </template> <script> import child from "./child"; export default { methods: { click() { this.$refs.child.$emit('childMethod','发送给方法一的数据') // 方法1:触发监听事件 this.$refs.child.callMethod() // 方法2:直接调用 }, }, components: { child, } } </script>
<!-- child.vue --> <template> <div>子组件</div> </template> <script> export default { mounted() { this.monitoring() // 注册监听事件 }, methods: { monitoring() { // 监听事件 this.$on('childMethod', (res) => { console.log('方法1:触发监听事件监听成功') console.log(res) }) }, callMethod() { console.log('方法2:直接调用调用成功') }, } } </script>
二、爷孙组件的参数传递(provide和inject,不受组件层级影响)
provide 和 inject 主要为高阶插件/组件库提供用例。并不推荐直接用于应用程序代码中。
官方文档:
https://cn.vuejs.org/v2/api/#provide-inject
https://cn.vuejs.org/v2/guide/components-edge-cases.html#依赖注入
<!-- grandpa.vue --> data() { return { msg: 'A' } }, provide() { return { message: this.msg } }
<!-- father.vue --> components:{child}, inject:['message'],
<!-- child.vue --> inject: ['message'], created() { console.log(this.message) // A },
三、兄弟组件的参数传递(bus.js)
3.1创建公交bus.js

3.2像兄弟组件传递参数
import Bus from "@/utils/bus"; //注意引入 export default { data(){ return { num:1 } }, methods: { handle(){ Bus.$emit("brother", this.num++, "子组件向兄弟组件传值"); } }, }
3.3接受兄弟组件的参数
import Bus from "@/utils/bus"; //注意引入 export default { data(){ return { data1:'', data2:'' } }, mounted() { Bus.$on("brother", (val, val1) => { //取 Bus.$on this.data1 = val; this.data2 = val1; }); }, }
四、路由间的参数传递(query和params)
query和parmas的使用方式大致相同,这里简单介绍一下路由配置、参数的传递和调用
4.1params,参数显示在url
// router的配置 { path: "/two/:id/:data", // 跳转的路由后加上/:id,多个参数继续按格式添加,数据按顺序对应 name: "two", component: two } // 跳转,这里message为123 this.$router.push({ path: `/two/${this.message}/456` // 直接把数据拼接在path后面 }); // 接收 created() { this.msg1=this.$route.params.id // 123 this.msg2=this.$route.params.data // 456 } // url显示,数据显示在url,所以这种方式传递数据仅限于一些不那么重要的参数 /two/123/456
4.2params,参数不显示在url,刷新页面数据消失
// router的配置 { path: "/two", name: "two", component: two } // 跳转,这里message为123 this.$router.push({ name: `two`, // 这里只能是name,对应路由 params: { id: this.message, data: 456 } }); // 接收 created() { this.msg1=this.$route.params.id // 123 this.msg2=this.$route.params.data // 456 } // url显示,数据不显示在url /two
4.3query,参数显示在url
// router的配置 { path: "/two", name: "two", component: two } // 跳转,这里message为123 this.$router.push({ path: `/two`, // 这里可以是path也可以是name(如果是name,name:'two'),对应路由 query: { id: this.message, data: 456 } }); // 接收 created() { this.msg1=this.$route.query.id // 123 this.msg2=this.$route.query.data // 456 } // url显示,数据显示在url /two?id=123&data=456
 站长资讯网
站长资讯网