删除meta标签的方法:1、利用removeChild()方法删除,语法“meta元素对象.parentNode.removeChild(meta元素对象)”;2、利用remove()方法删除,语法“meta元素对象.remove()”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
方法1、使用removeChild()方法删除meta标签元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" id="remove"> </head> <body style="text-align:center;"> <p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p> <button onClick="Fun()">点击这里</button> <p id="DOWN" style="color: green; font-size: 24px; font-weight: bold;"> </p> <!-- Script to remove HTML element --> <script> var down = document.getElementById('DOWN'); var meta = document.getElementById('remove'); //获取meta标签元素对象 function Fun() { meta.parentNode.removeChild(meta); down.innerHTML = "元素被删除!"; } </script> </body> </html>
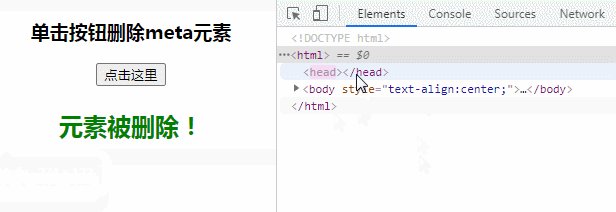
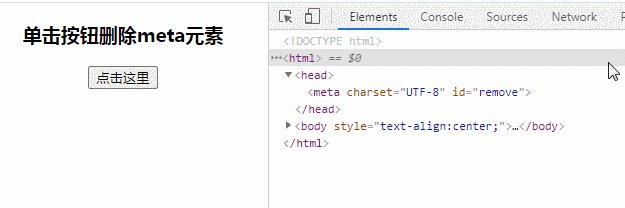
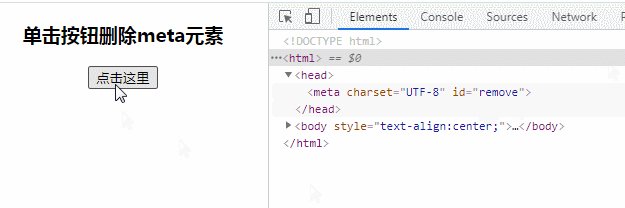
效果图:

方法2、使用remove()方法从文档中删除meta标签元素
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" id="remove"> </head> <body style="text-align:center;"> <p style="font-size: 19px; font-weight: bold;">单击按钮删除meta元素</p> <button onClick="Fun()">点击这里</button> <p id="DOWN" style="color: red; font-size: 24px; font-weight: bold;"> </p> <!-- Script to remove HTML element --> <script> var down = document.getElementById('DOWN'); var meta = document.getElementById('remove'); //获取meta标签元素对象 function Fun() { meta.remove(); down.innerHTML = "meta元素被删除!"; } </script> </body> </html>
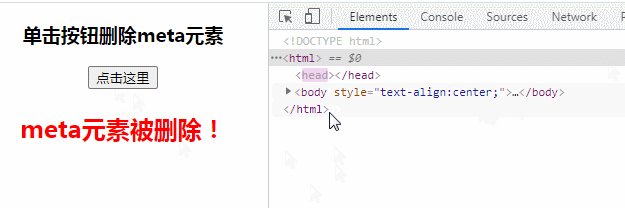
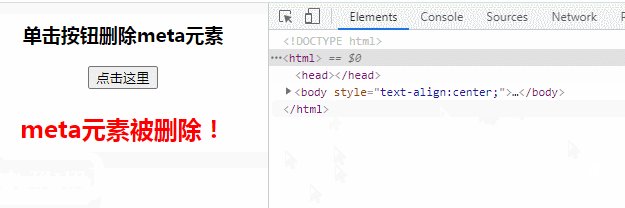
效果图:

【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网