vuejs可以使用mui,方法:1、去github下载MUI文件;2、拷贝下载文件的dist目录中的三个文件复制到mui项目目录中;3、在main.js文件中,引入mui的css样式文件;4、根据需求将样式源码添加到指定页面中。

本教程操作环境:windows7系统、vue2.9.6版,DELL G3电脑。
VUE中如何使用MUI
1、第一步:下载MUI
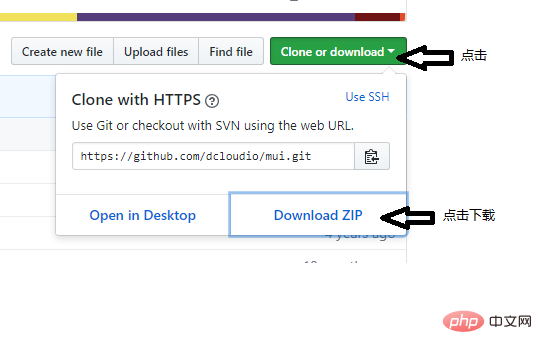
百度搜索MUI进入其官网点击右上角github地址,下载MUI文件

2、第二步:拷贝文件
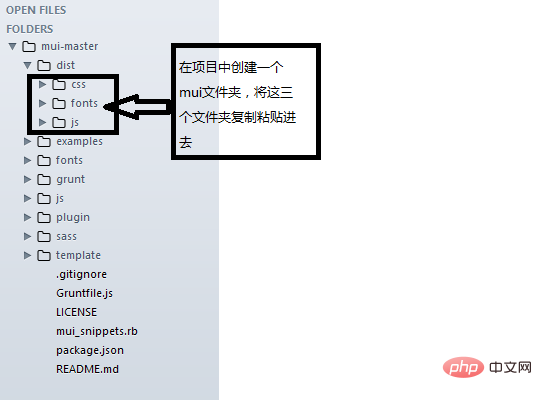
拷贝下载文件的dist目录中的三个文件复制到自己项目中创建的mui目录中 。
若引入的mui.css报错,可能是mui中url会指向一些图片,将图片地址的单引号改为双引号就可以了。

3、第三步:引入MUI的样式
在main.js文件中,引入mui的css样式文件
import 'mui.css文件的相对路径';
如 import '../mui/css/mui.css';

4、第四步:根据需求将样式源码添加到页面中
1)选择需求样式效果
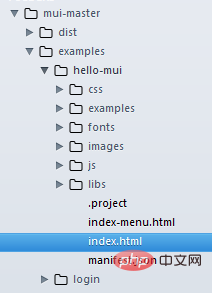
运行mui-masterexampleshello-muiindex.html文件
右键 > 查看网页源代码 > 复制相应代码(这个相应代码是你需要的样式的代码)
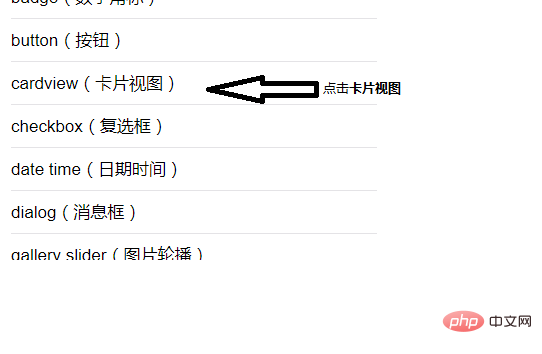
接下来以使用MUI的 卡片视图的第三个卡片(有图片有文字的那个) 为例


2)复制需求样式源码
点击卡片视图后,进入视图页面
右键鼠标 > 点击查看网页源代码 > 复制自己所要应用的代码 >将复制的代码粘贴到你所要使用的那个页面中
第三个卡片视图源码:
<div class="mui-card"> <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div> <div class="mui-card-content"> <div class="mui-card-content-inner"> <p>Posted on January 18, 2016</p> <p style="color: #333;">这里显示文章摘要,让读者对文章内容有个粗略的概念...</p> </div> </div> <div class="mui-card-footer"> <a class="mui-card-link">Like</a> <a class="mui-card-link">Read more</a> </div> </div>

 站长资讯网
站长资讯网