下面由Laravel教程栏目给大家介绍一下使用 Laravel-echo-server 构建实时应用的方法,希望对大家有所帮助!

在我看来,实时通信才是 APP 应用的将来。 Socket 服务通常不是那么容易实现,但是 Laravel Echo 服务改变了这个情况。
在本文中,我将会简要的介绍如何建立一个可以运行的 Socket 服务并且在这个服务上进行事件的广播。(https://github.com/tlaverdure/laravel-echo-server, Laravel 的支持文档: https://learnku.com/docs/laravel/5.6/broadcasting#driver-prerequisites)
它是完全免费的,你只要运行你自己的 Socket 服务。你也可以使用 Laravel 默认集成的 Pusher ,唯一的缺点是它是有限制的,如果超出限制则需要付费。我更喜欢自己来架构这些东西。
要求:
- Laravel 框架 (本教程使用了 5.6 版本)
- Redis 服务
- 基本的 Laravel 知识
安装 laravel-echo-server
首先我们需要全局安装 laravel-echo-server ,你只需在终端输入下面的命令。
$ npm install -g laravel-echo-server
安装完成后,打开你的 Laravel 应用,或者新启一个测试项目:
$ composer create-project --prefer-dist laravel/laravel echo-test
接下来为我们的应用安装 Predis :
$ composer require predis/predis
安装完成后,切换到项目根目录下,初始化 Socket 服务:
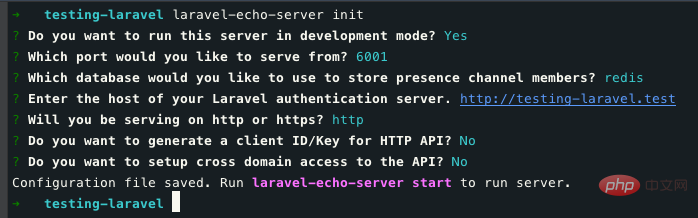
$ laravel-echo-server init
执行这条命令后,会询问你一些关于 Socket 服务的配置信息,你可以根据自己的情况填写:

切记在生产环境中,无论你什么时候使用它,都应该关掉你的开发者模式。
我们可以尝试启动服务,看看它是否正常运行:
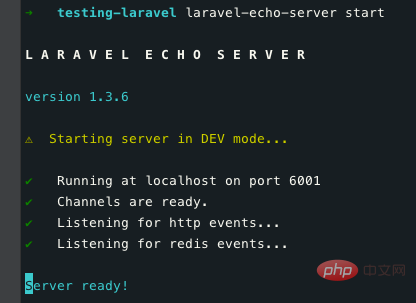
$ laravel-echo-server start
输出结果看起来像这样:

配置 Laravel 使 Laravel Echo Server 正常工作
打开你的 config/app.php 文件并且取消 BroadcastServiceProvider 在这个 Providers 数组中的注释:
AppProvidersBroadcastServiceProvider::class,
这个 Provider 将会启动广播路由(你或许已经在 routes/channels.php 文件里面已经看到了)
打开 .env 文件,修改 BROADCAST_DRIVER 的值为你在 laravel-echo-server 初始化时定义的值(Redis 或者 Log)。在本教程中我们将使用 Redis 驱动程序。
同时修改 QUEUE_DRIVER 为你喜欢的任何队列驱动程序,在这个示例中你可以轻松的将其更改为 Redis 驱动程序,因为你在前面已经安装并且在运行了。
接下来我们必须安装 Socket.io 客户端和 Laravel-Echo 包,你可以通过以下操作来安装:
$ npm install --save socket.io-client $ npm install --save laravel-echo
(在运行这个之前你可能需要运行 npm install 来安装 Laravel 及相关依赖)
接下来打开 resources/assets/js/bootstrap.js 文件, 或者你自己的 引入所有 JS 基础代码的 JS 文件。
现在我们要添加启动 Echo 基础服务的代码:
import Echo from 'laravel-echo' window.io = require('socket.io-client'); window.Echo = new Echo({ broadcaster: 'socket.io', host: window.location.hostname + ':6001' });
现在我们准备在频道上监听消息了!我会在本教程中解释怎么开放频道,接下来开始收听我们的第一个频道:
window.Echo.channel('test-event') .listen('ExampleEvent', (e) => { console.log(e); });
我们通过 JS 代码告诉程序我们订阅了名为 ’test-event' 的频道, 并监听 ‘ExampleEvent’ 事件 (这是事件的类名,你也可以根据你的需要自定义)。
让我们创建这个事件类:
$ php artisan make:event ExampleEvent
这将会在 App/Events 目录下面创建一个叫做 ExampleEvent.php 的事件类
让我们对这个事件类稍作调整使得它能够在我们的 Socket 服务 中能够正常运行,首先确保你的事件类继承于 ShouldBroadcast 接口,就像下面这样;
class ExampleEvent implements ShouldBroadcast
接下来向下滚动找到 broadcastOn 函数,修改它使得我们能够在正确的频道上进行广播:
public function broadcastOn() { return new Channel('test-event'); }
让我们在下面新建一个函数,这样我们才能有一些实例数据:
public function broadcastWith() { return [ 'data' => 'key' ]; }
这个函数在事件被调用时调用,它将会把数据返回到你的 Socket 服务中。
现在让我们开始尝试它吧!打开你的 routes/web.php 文件并且新增一个测试路由:
Route::get('test-broadcast', function(){ broadcast(new AppEventsExampleEvent); });
(有很多种方式来广播 ExampleEvent 类 ,在这个示例中我使用 Laravel 提供的 broadcast() 助手,在我看来这是最简洁的方式)
启动队列监听:
$ php artisan queue:listen --tries=1
浏览器打开一个包含 JS 文件的页面(可以是 Laravel 默认的欢迎页面),这是第一个页面,请不要关闭次页面,我们已经在此页面上订阅了 Socket 服务。
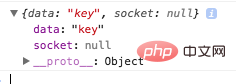
接下来打开另一个页面访问 /test-broadcast ,这将会返回一个空白页面,但是它将会通过你的 ExampleEvent 类广播到你的 Socket 服务上。返回到我们的第一个页面,打开浏览器控制台,应该可以看到类似信息:

正如你所看到的,数据通过这种形式展示在我们的客户端。你能输入任意数据通过你的 ExampleEvent 类来广播他们,这些数据可以是新闻更新,页面更新,总浏览量或者
 站长资讯网
站长资讯网