css中可用background-repeat属性设置背景图的平铺方式,当值为“repeat”可向垂直和水平方向重复平铺,为“repeat-x”可向水平方向重复平铺,为“repeat-y”可向垂直方向重复,为“no-repeat”则不重复。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
默认情况下,如果一幅背景图像不足以占满整个容器时,就会在水平方向和垂直方向重复,以填满整个容器。然而,有时候却希望背景图像只出现一次,或只在某个方向上重复。
这时,就可以通过 background-repeat属性来定义背景图像如何重复,即背景图像的平铺方式,可选值有 repeat | repeat-x | repeat-y | space | round | no-repeat,默认值为 repeat。不同取值的含义见下表:
| 属性值 | 含义 |
|---|---|
| repeat | 默认值,图像在水平方向和垂直方向都重复以填满容器 |
| repeat-x | 图像只在水平方向重复以填满容器 |
| repeat-y | 图像只在垂直方向重复以填满容器 |
| space | 图像向两端对齐重复以填满容器,多余空间用空白代替 |
| round | 图像向两端对齐重复以填满容器,多余空间通过图像拉伸来填充 |
| no-repeat | 不重复,图像只显示一次 |
默认情况下,背景图像的填充区域为元素的 padding-box 区域,而背景图像平铺之后,其填充区域将是元素的 border-box 区域。
background-repeat属性需要 2 个参数,如果提供 2 个参数,第一个用于水平方向,第二个用于垂直方向。如果只提供 1 个参数,则同时用于水平方向和垂直方向。特殊值 repeat-x 和 repeat-y除外,因为 repeat-x 相当于 repeat no-repeat,repeat-y 相当于 no-repeat repeat,即 repeat-x 和 repeat-y 就等价于提供了 2 个参数值。
为了清楚了解 background-repeat属性在不同取值下的表现,这里针对每个取值定义了一个类,然后把它们分别应用到一个容器。
HTML代码如下:
<div class="no-repeat"></div> <div class="repeat-x"></div> <div class="repeat-y"></div> <div class="repeat"></div> <div class="space"></div> <div class="round"></div> ———————————————— 版权声明:本文为CSDN博主「ixygj197875」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:https://blog.csdn.net/ixygj197875/article/details/79333143
CSS代码如下:
div { width: 100px; height: 120px; border: 1px dashed #888; background-image: url(bg.png); } .repeat-x { background-repeat: repeat-x; } .repeat-y { background-repeat: repeat-y; } .repeat { background-repeat: repeat; } .space { background-repeat: space; } .round { background-repeat: round; } .no-repeat { background-repeat: no-repeat; }
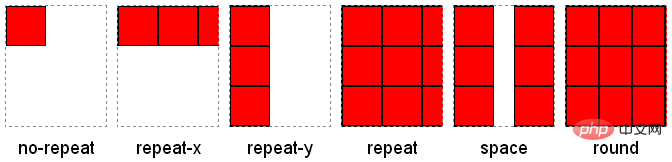
上述代码中,容器的宽度为 100px、高度为 120px,背景图像的宽度和高度都是 40px。为了能够清楚可见背景图像的范围,这里给容器增加了 1px 的虚线框,给背景图像增加了 1px 的黑色边框。运行结果如图 4‑27 所示:

background-repeat属性效果图
从上图可以看出,图像都是按原始尺寸进行重复,来填满容器。在水平方向上,当容器的宽度不是背景图像宽度的整数倍时:如果取值为 space,多余空间用空白填充;如果取值为 round,背景图像会被缩放;如果为其他值,最后一幅图像可能不完整。垂直方向同理。
 站长资讯网
站长资讯网