在html中,可以使用caption标签来设置表格标题,该标签的作用就是定义表格的标题,语法“<caption>表格标题</caption>”;caption标签需要放在“<table></table>”标签对中。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在html中,可以使用<caption>标签来设置表格标题。
<caption>标签的作用就是定义表格的标题。
<caption> 标签需要放在“<table></table>”标签对中,必须直接放置到 <table> 标签之后。
您只能对每个表格定义一个标题。
示例:
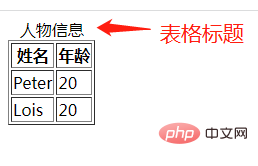
<table border="1"> <caption>人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

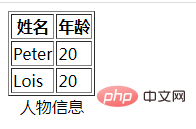
通常这个标题会被居中于表格之上。然而,CSS 属性 "text-align" 和 "caption-side" 能用来设置标题的对齐方式和显示位置。
<table border="1"> <caption style="caption-side:bottom;">人物信息</caption> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网