方法:1、border-color属性同时设置四个边框的颜色;2、border-top-color、border-bottom-color、border-left-color、border-right-color属性分别设置上下左右边框。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css设置边框颜色
方法1:使用border-color属性同时设置四个边框的颜色
border-color 属性是一个简写属性,可设置一个元素的所有边框中可见部分的颜色。
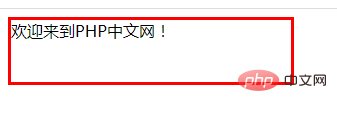
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .box{ width: 280px; height: 62px; border-style:solid; border-color: red; } </style> </head> <body> <div class="box">欢迎来到PHP中文网!</div> </body> </html>
效果图:

方法2:分别设置上下左右边框
-
border-top-color属性:上边框颜色
-
border-bottom-color属性:下边框颜色
-
border-left-color属性:左边框颜色
-
border-right-color属性:右边框颜色
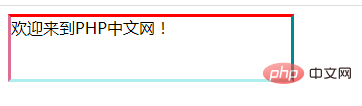
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <style> .box{ width: 280px; height: 62px; border-style:solid; border-top-color:red; border-bottom-color:paleturquoise; border-left-color:palevioletred; border-right-color:darkcyan; } </style> </head> <body> <div class="box">欢迎来到PHP中文网!</div> </body> </html>
效果图:

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网