javascript中有IDE,例如Visual Studio Code、Atom、WebStorm、IntelliJ IDEA、Brackets、Microsoft Visual Studio、Komodo等等。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
集成开发环境(IDE,Integrated Development Environment )是用于提供程序开发环境的应用程序,一般包括代码编辑器、编译器、调试器和图形用户界面等工具。集成了代码编写功能、分析功能、编译功能、调试功能等一体化的开发软件服务套。所有具备这一特性的软件或者软件套(组)都可以叫集成开发环境。如微软的Visual Studio系列,Borland的C++ Builder、Delphi系列等。该程序可以独立运行,也可以和其它程序并用。IDE多被用于开发HTML应用软件。例如,许多人在设计网站时使用IDE(如HomeSite、DreamWeaver等),因为很多项任务会自动生成。
每个开发人员都有自己喜欢的IDE。
我们如何选择哪个IDE是最适合开发的呢?好吧,IDE的功能确实会对这个选择产生影响。但总的来说,归纳起来就是每个开发者的喜好,是一个非常主观的选择。
让我们来看看一些用于JavaScript开发的最佳IDE。
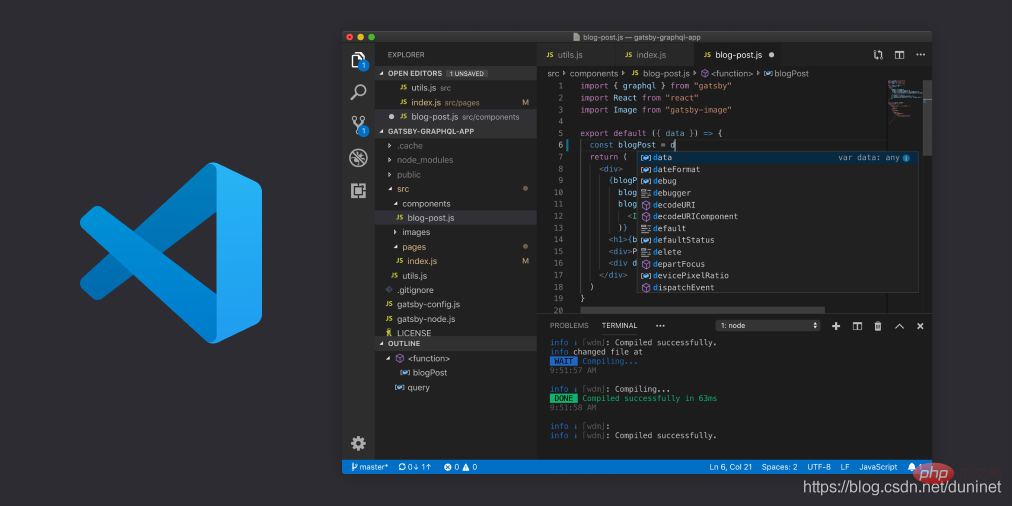
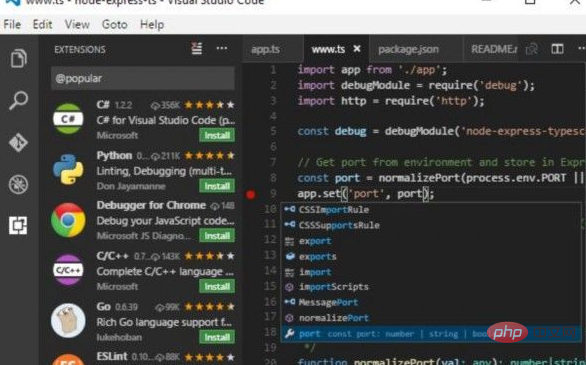
1. Visual Studio Code

Visual Studio Code(又名VS Code)是微软的产品。重要的是,不要把它和主要针对.NET开发的Visual Studio混为一谈。
这是我遇到的最好的IDE之一。我相信,你们中的大多数人一定对这个IDE有亲身体验。它的功能非常强大和丰富,最重要的是,它是免费使用的。
尽管大多数开发者可能使用过VS Code,但并不是每个人都知道它的强大功能。因此,让我们来看看其中一些,你就会明白这些年来你错过了什么。
Visual Studio Code具有
- 支持多种语言(JavaScript, TypeScript等)。可以在此安装自定义扩展,以支持c#、c++、Python等的生态系统。
- 语法高亮
- 使用IntelliSense自动完成
- 通过附加运行中的应用程序和包括断点来调试代码的能力
- 快捷方式以提高编码效率
- 具有扩展以支持许多额外功能的市场(例如Docker扩展)
- 与Visual Studio Code Online的集成功能
- 通过扩展进行版本控制
此外,Visual Studio Code还具有方便的远程协作功能。这是通过微软提供的名为Live Share的服务实现的。你可以邀请开发人员一起在你的项目中工作,你们可以同时编辑同一个文件。你甚至可以看到对方在文件上的光标。
是不是很酷?
关于VS Code,也有一些缺点要注意。
- 如果您使用JavaScript以外的语言进行编码,则可能需要花费一些时间和精力来为其设置环境。
- 由于它是基于Chrome构建的,因此会占用大量内存。
但是,顺便说一句,抛开缺点不谈,这是一个最顶级的JavaScript开发IDE,如果你还没有的话,你一定要看看它。
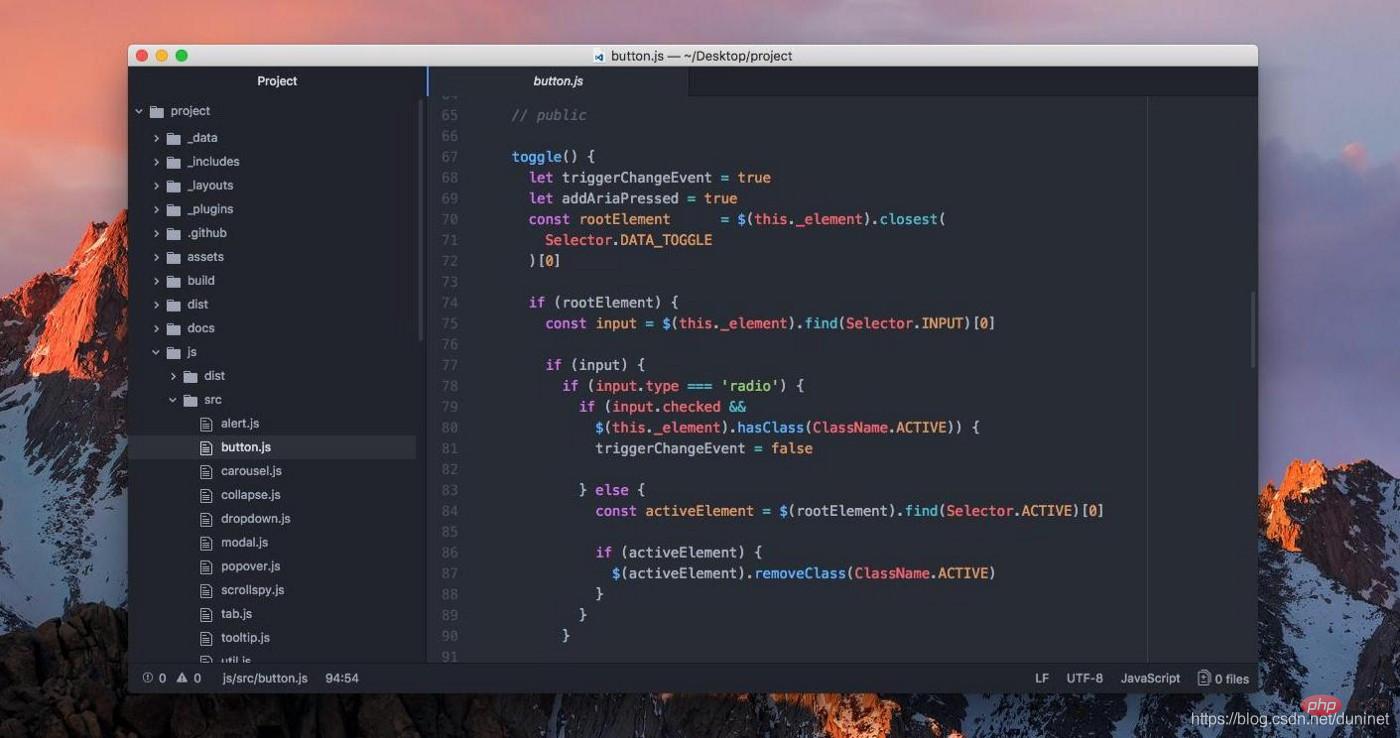
2. Atom

Atom是一个开源IDE,在Visual Studio Code推出之前,它就获得了很大的吸引力。它得到了GitHub的支持,这是它变得非常流行的另一个原因。Atom是一个Electron应用程序。
Atom在很多方面与VS Code相似。它支持Windows、Mac和Linux。它是免费使用的,而且是在MIT授权下。它还具有自动完成代码、支持多个项目和多节编辑等功能。
Atom的一个缺点是它比VS Code慢。这是因为Atom通过扩展提供了大部分功能,而不是VS Code的内置功能。
但是,总的来说,Atom是21世纪功能丰富的可定制IDE。
3. WebStorm

如果您已经在软件行业工作了一段时间,那么毫无疑问您听说过IDE开发公司JetBrains。WebStorm也是专注于JavaScript开发的JetBrains的一个产品。
它支持多种技术和语言,如JavaScript、HTML、CSS、Angular JS、TypeScript、Node.js、Meteor、ECMAScript、React、Vue.js、Cordova等。WebStorm兼容Windows、Mac和Linux操作系统。
WebStorm的一些主要功能如下
- 智能代码补全
- 多行待办事项
- 自动重构代码
- Debugger
- 语法错误检测
- 单元测试
- 使用箭头函数转换为变量
- 与VCS集成(Veritas Cluster Server)
- 参数提示
- Git集成
与VS Code相比,WebStorm也有很多快捷键,这让编码变得更加方便快捷。
然而,这个IDE的一个主要缺点是它是专有软件,你必须购买一个许可证才能在你的日常编码中使用WebStorm。不过,JetBrains允许你在学生包和开源项目等少数场景下免费获得WebStorm。
4. IntelliJ IDEA

IntelliJ IDEA是JetBrains的另一个IDE。它有两个版本:社区版和终极版。社区版是免费使用的,而终极版则需要购买许可证。
这个IDE功能丰富,类似于我们之前讲过的所有IDE。它的一些特点如下:
- 高级代码完成
- 内置静态代码分析器
- 适用于大多数应用程序服务器的部署和调试工具
- 测试运行器用户界面
- 代码覆盖率
- Git集成
- 支持多种构建系统
- 广泛的数据库编辑器和UML设计器
- 支持Google App Engine,Grails,GWT
- 用于HTML,CSS和Java的智能文本编辑器
- 集成版本控制
- 自动执行重复的编程任务
我认为IntelliJ IDEA有两个主要的缺点。第一个也是最主要的缺点是社区版只支持开箱即用的Java和Kotlin,很少有其他语言作为插件。如果你想使用JavaScript,你将不得不选择进入终极版,这不是免费的。这个IDE的下一个缺点是,它带有一条陡峭的学习曲线。因此,如果你还不熟悉IntelliJ IDEA,你可能无法在一夜之间学会它。
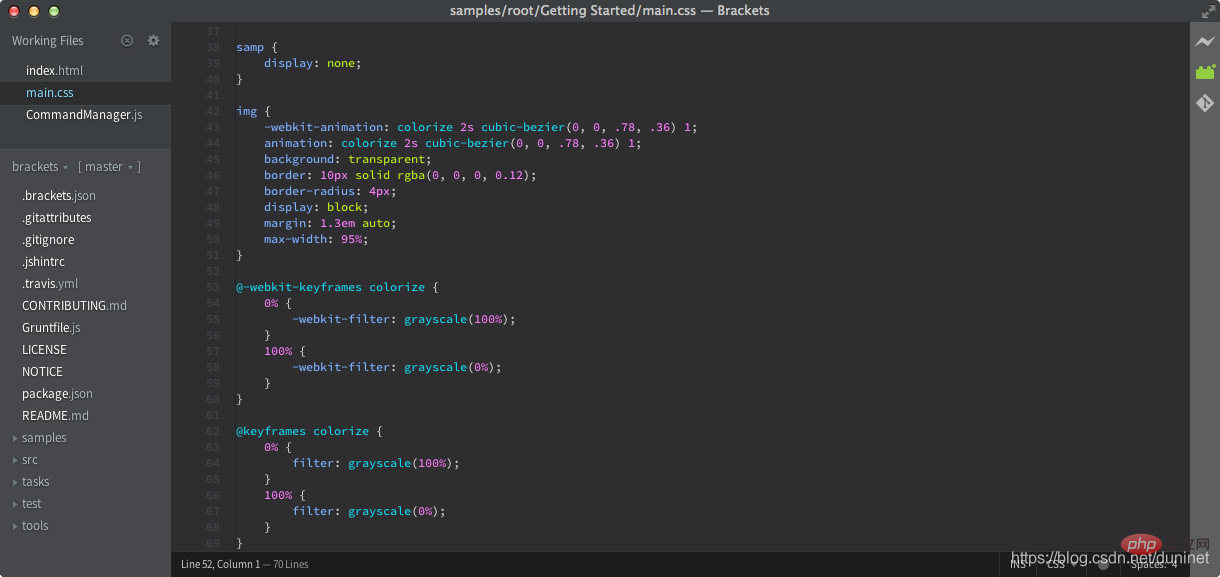
5. Brackets

如果你正在寻找一个流行于网页设计的IDE,Brackets是你的首选。这专门支持网页设计,方便以下几点。
- 一组视觉工具。
- 预处理程序支持。
与VS Code和Atom相似,Brackets也可免费使用。
与其他编辑器相对,Brackets提供了一些独特的功能。他们是,
- 内联编辑器。
- 实时预览——允许您与浏览器进行实时连接;每当您进行更改时,您会立即在屏幕上看到更改。
- 预处理器支持——这允许你使用快速编辑和实时高亮LESS和SCSS文件。
不言而喻,这是最能支持Web设计和开发的IDE之一。
6.Microsoft Visual Studio
尽管Visual Studio更适用于.NET IDE,而且也没有WebStorm那样适用于JS,但总的来说,是一个十分不错的JavaScript IDE。

正如大家所知道的那样,Visual Studio是一款开发适用于 Android、iOS、Mac、Windows、Web 和云的应用,能够快速导航、编写并修复你的代码,实现轻松调试和诊断,根据你的喜好进行扩展和自定义,并实现有效协作。
7.Komodo
Komodo 提供高级JavaScript编辑、语法高亮、导航和调式功能,但是还不包括JavaScript代码检查功能,为此,你可以在shell中运行JSHint。Komodo IDE可以在 Windows、Mac OS X 和 Linux 上运行,并支持通用的开源语言 —— Python、Perl、PHP 和 Ruby。代码智能引擎非常可靠。它扫描所有语言安装找到定制扩展,比如 PEAR 模块。在项目方面,它支持与 CVS、Subversion 和 Perforce 的集成,也允许直接向服务器 FTP 传递代码。

总的来说,Komodo虽然称不上最好,但也是一个足够优质的IDE,它可以通过FTP,SFTP,FTPS或SCP发布文件组,也可以同步文件,并检测是否存在与他人的更改存在潜在的发布冲突等现象。
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网