本篇文章给大家推荐一款炒鸡好用的Thinkphp富文本编辑器–CKEditor,下面给大家介绍一下使用CKEditor的方法,希望对大家有所帮助!

最近一直在做Thinkphp后端开发,之前都是使用layui的富文本编辑器,layui的优点是简单易用,但缺点也比较明显,就是编辑器功能比较少,无意中发现别人的项目里使用的是CKEditor富文本编辑器,感觉还阔以!下面让我们一起来学习如何使用CKEditor。【相关教程推荐:thinkphp框架】
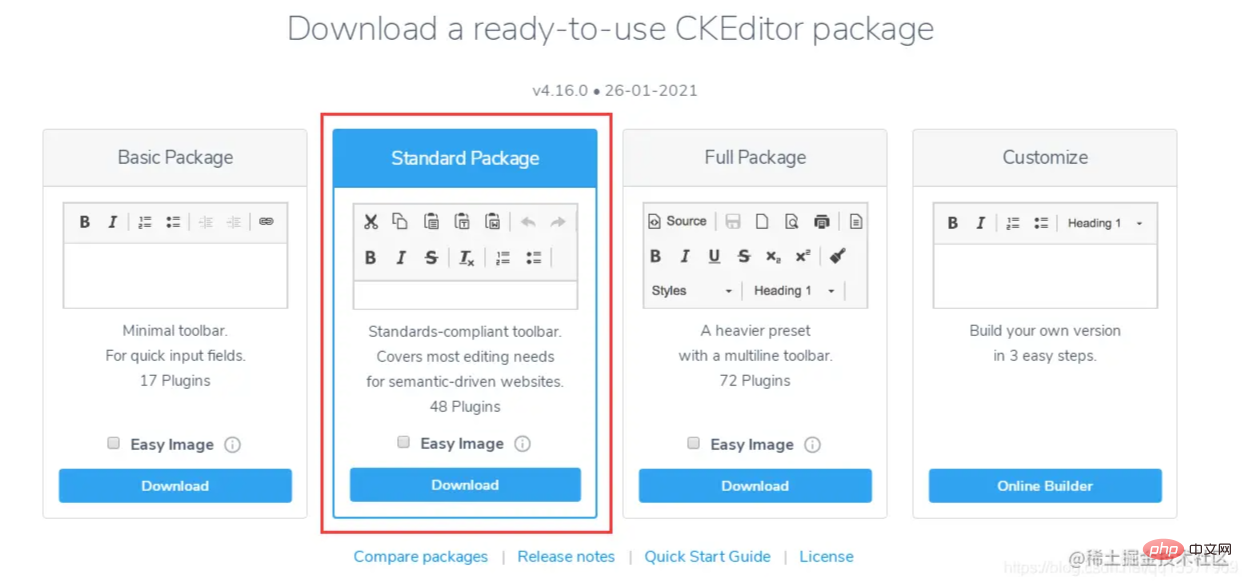
Ckeditor4下载地址(本教程选择的是CKEditor 4.16版本):
https://ckeditor.com/ckeditor-4/download/
一、在页面中引入ckeditor核心文件ckeditor.js
<script type="text/javascript" src="ckeditor/ckeditor.js"></script>
二、在使用编辑器的地方插入HTML控件
<textarea id="content" name="content" cols="30" rows="2"></textarea>
三、将相应的控件替换成编辑器代码
<script type="text/javascript"> var editor; window.onload = function() { editor = CKEDITOR.replace( 'content', { filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址 image_previewText : ' '///去掉图片上传预览区域显示的文字 }); }; </script>
四、开启上传功能(上传功能被隐藏了,所以需要开启)
在ckeditor/plugins/image/dialogs/image.js文件中,搜索:id:"Upload",hidden:!0,把 !0改成false
五、thinkphp后端上传文件的方法
4.10版本之后,官方文档要求图片上传成功后,返回json格式,示例如下:
上传成功返回:
{ "uploaded": 1, "fileName": "demo.jpg", "url": "/files/demo.jpg" } { "uploaded": 1, "fileName": "test.jpg", "url": "/files/test.jpg", "error": { "message": "A file with the same name already exists. The uploaded file was renamed to "test.jpg"." } }
上传失败返回:
{ "uploaded": 0, "error": { "message": "The file is too big." } }
后端上传图片的代码:
/** * @name='上传图片' */ public function uploadPic() { //注明:ckeditor是使用ajax上传图片,而不是用表单提交,因此不能使用request()->file()接收图片,只能用$_FILES $name = $_FILES['upload']['name']; $size = $_FILES['upload']['size']; if($size > 1024*2*1000){ $arr= array( "uploaded" => 0, "error" => "上传的图片大小不能超过2M" ); exit(json_encode($arr)); } $extension = pathInfo($name,PATHINFO_EXTENSION); $types = array("jpg","bmp","gif","png"); if(in_array($extension,$types)){ //以日期为文件夹名,如public/uploads/20210327/ $dateFolder = date("Ymd",time()); $path = ROOT_PATH . 'public/uploads/'.$dateFolder.DS; if(!file_exists($path)){ mkdir($path,0777,true); } $img_name = str_replace('.','',uniqid("",TRUE)).".".$extension; //图片名称 $save_path = $path.$img_name; //保存路径 $img_path = '/uploads/'.$dateFolder.DS.$img_name; //图片路径 move_uploaded_file($_FILES['upload']['tmp_name'],$save_path); $arr= array( "uploaded" => 1, "fileName" => $img_name, "url" => $img_path ); }else{ $arr= array( "uploaded" => 0, "error" => "图片格式不正确(只能上传.jpg/.gif/.bmp/.png类型的文件)" ); } return json_encode($arr); }
六、js里获取ckeditor里的内容
<script type="text/javascript"> var editor; $(function() { editor = CKEDITOR.replace('content'); }) editor.document.getBody().getText();//取得纯文本 editor.document.getBody().getHtml();//取得html文本 </script>
七、使用颜色插件
1、需要下载三个插件(缺一不可),下载地址:
https://ckeditor.com/cke4/addon/colorbutton
https://ckeditor.com/cke4/addon/floatpanel
https://ckeditor.com/cke4/addon/panelbutton
2、下载好的插件解压到ckeditorplugins目录里
3、加载插件
方式一:在ckeditor/config.js文件中,添加插件的配置,如下:
CKEDITOR.editorConfig = function( config ) { ...省略前面的代码 //加载插件 config.extraPlugins = 'colorbutton,panelbutton,floatpanel'; }
方式二:在js里初始化editor时,添加插件的配置
<script type="text/javascript"> var editor; window.onload = function() { editor = CKEDITOR.replace( 'content', { filebrowserImageUploadUrl : '{:url("@admin/article/uploadPic")}',//上传图片的后端URL地址 image_previewText : ' ',///去掉图片上传预览区域显示的文字 extraPlugins: 'colorbutton',//使用颜色插件 }); }; </script>
八、自定义工具栏配置
在ckeditor/config.js文件中设置
CKEDITOR.editorConfig = function( config ) { //工具栏设置 config.toolbar = 'MyToolbar'; config.toolbar_Full = [ { name: 'document', items : [ 'Source','-','Save','NewPage','DocProps','Preview','Print','-','Templates' ] }, { name: 'clipboard', items : [ 'Cut','Copy','Paste','PasteText','PasteFromWord','-','Undo','Redo' ] }, { name: 'editing', items : [ 'Find','Replace','-','SelectAll','-','SpellChecker', 'Scayt' ] }, { name: 'forms', items : [ 'Form', 'Checkbox', 'Radio', 'TextField', 'Textarea', 'Select', 'Button', 'ImageButton', 'HiddenField' ] }, '/', { name: 'basicstyles', items : [ 'Bold','Italic','Underline','Strike','Subscript','Superscript','-','RemoveFormat' ] }, { name: 'paragraph', items : [ 'NumberedList','BulletedList','-','Outdent','Indent','-','Blockquote','CreateDiv', '-','JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock','-','BidiLtr','BidiRtl' ] }, { name: 'links', items : [ 'Link','Unlink','Anchor' ] }, { name: 'insert', items : [ 'Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak','Iframe' ] }, '/', { name: 'styles', items : [ 'Styles','Format','Font','FontSize' ] }, { name: 'colors', items : [ 'TextColor','BGColor' ] }, { name: 'tools', items : [ 'Maximize', 'ShowBlocks','-','About' ] } ]; config.toolbar_Basic = [ ['Bold', 'Italic', '-', 'NumberedList', 'BulletedList', '-', 'Link', 'Unlink','-','About'] ]; //自定义 config.toolbar_MyToolbar =[ //加粗 斜体, 下划线 穿过线 下标字 上标字 ['Bold','Italic','Underline','Strike','Subscript','Superscript'], // 数字列表 实体列表 减小缩进 增大缩进 ['NumberedList','BulletedList','-','Outdent','Indent'], // 左对齐 居中对齐 右对齐 两端对齐 ['JustifyLeft','JustifyCenter','JustifyRight','JustifyBlock'], //超链接 取消超链接 锚点 ['Link','Unlink','Anchor'], //图片 flash 表格 水平线 表情 特殊字符 分页符 ['Image','Flash','Table','HorizontalRule','Smiley','SpecialChar','PageBreak'], '/', // 样式 格式 字体 字体大小 ['Styles','Format','Font','FontSize'], //文本颜色 背景颜色 ['TextColor','BGColor'], //全屏 显示区块 源码 ['Maximize', 'ShowBlocks','-','Source'] ], config.format_tags = 'p;h1;h2;h3;h4;h5;h6;pre'; config.removeButtons = 'Underline,Subscript,Superscript'; config.removeDialogTabs = 'image:advanced;link:advanced'; //加载插件 config.extraPlugins = 'colorbutton,panelbutton,floatpanel'; };
 站长资讯网
站长资讯网