class是html标签中的一个属性,用于定义元素的类名,对应css中的类选择器,语法“<element class="classname">”;“classname”规定元素的类的名称,如需为一个元素规定多个类,用空格分隔类名。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
class是html标签中的一个属性。在 HTML5 中, class 属性可用于任何的 HTML 元素 (它会 验证任何HTML元素。但不一定是有用)。
class 属性定义了元素的类名。
class 属性通常用于指向样式表的类。但是,它也可以用于 JavaScript 中(通过 HTML DOM), 来修改 HTML 元素的类名。
语法
<element class="classname">
-
classname :规定元素的类的名称。如需为一个元素规定多个类,用空格分隔类名。 <span class="left important">. HTML 元素允许使用多个类。
classname的命名规则:
-
必须以字母 A-Z 或 a-z 开头
-
可以是以下字符: (A-Za-z), 数字 (0-9), 横杆 ("-"), 和 下划线 ("_")
-
在 HTML 中, 类名是区分大小写的
示例:
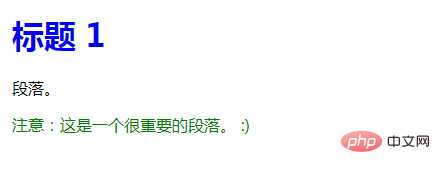
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> h1.intro { color:blue; } p.important { color:green; } </style> </head> <body> <h1 class="intro">标题 1</h1> <p>段落。</p> <p class="important">注意:这是一个很重要的段落。 :)</p> </body> </html>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网