js循环结构有三种:1、for循环,语法“for(初始化语句;循环条件;自增或自减){代码块}”;2、while循环,语法“while(条件语句){代码块}”;3、“do while”循环,语法“do{语句块}while(条件语句);”。

本教程操作环境:windows7系统、javascript1.8.5版、Dell G3电脑。
所谓循环,就是重复执行一段代码,计算机的判断能力和人相比差的很远,计算机更擅长一件事情——不停的重复。而我们在JavaScript中把这叫做循环。下面让我们来了解了解JavaScript里的循环。
js循环结构有哪些
js循环结构有三种
-
for循环 ==> 用来多次遍历代码块
-
while循环 ==> 当指定条件为true时,循环代码块
-
do while循环 ==> 当指定条件为true时,循环代码块
1、for循环
for是由两个部分组成,条件控制和循环体
语法:
for(初始化语句;循环条件;自增或自减){ 需要重复的代码块; }
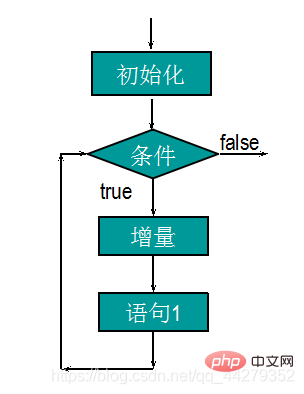
for语句结构如图:
for循环的执行顺序
1、初始化表达式
2、循环条件表达式
3、需要重复的代码块
4、循环后的操作表达式
简单的for循环,循环执行一次会改变一个变量的值
举例:输出1到100的值
for(var i=1; i <= 100; i++){ //在循环开始时设置一个变量i;//定义运行循环的条件i<=100;//每个循环执行后,变量增加1 console.log(i); }
2、while循环
while循环会重复执行一段代码,直到某个条件不再满足。
语法:
while(条件表达式语句){ 执行的代码块; }
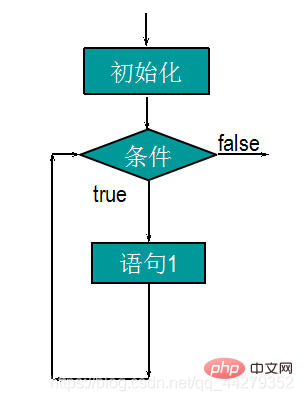
while循环结构如图:
while执行顺序
当我们的使用条件条件返回值是true,就会执行大括号里面的代码块,执行完大括号的语句之后,会重复大括号里的语句,直到判定条件返回值为false,才会结束循环。
案例:
var i = 0; while (i < 10){ console.log(i); i++; } //while循环会先判定条件,再根据条件是否成立达成决定是否进入循环 //如果条件一开始就是false ,则不会进入循环
缺点:
-
使用while语句的时候,一定要写大括号
-
如果没有条件的话,会无限的运行下去,造成死循环。
3、do while循环的结构
do while 结构的基本原理和while结构是基本相同的,但是它保证循环体至少被执行一次。因为它是先执行代码,后判断条件
语法:
do { 执行语句块; } while(条件表达式语句);
do while 执行顺序:
先执行一次code,再做判断。与while循环不同,do while无论条件如何 都会执行一次代码
案例:
var i = 0; do{ console.log(i); i++; }while(i<10);
while 和 do while的不同
-
while: 先判断 再执行 条件不成立 循环体 一遍都不执行
-
do…while: 先执行 再判断 条件不成立 循环体 至少执行一遍
【推荐学习:javascript高级教程】
 站长资讯网
站长资讯网