在css中,可利用background-repeat属性设置图片平铺方式,当值为“repeat”时可完全平铺背景,为“repeat-x”时可横向平铺,为“repeat-y”时可纵向平铺,为“no-repeat”时不平铺(图像将仅显示一次)。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
在css中,可利用background-repeat属性设置图片平铺方式。
background-repeat 属性定义了图像的平铺模式,设置是否及如何重复背景图像。
background-repeat属性可以设置四种平铺模式:
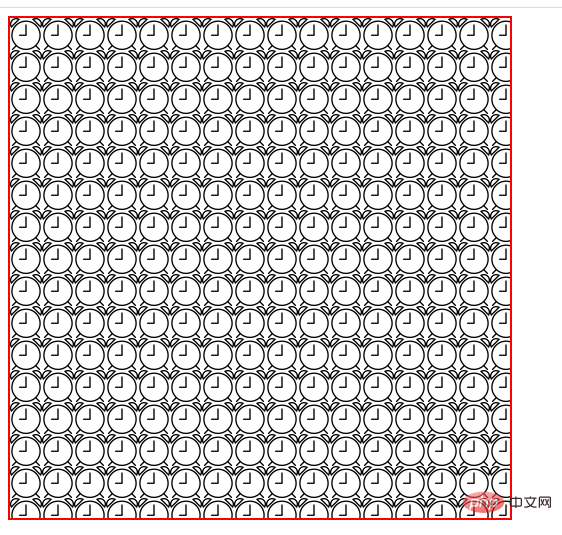
1、值为“repeat”时可完全平铺背景
repeat :默认。背景图像将在垂直方向和水平方向重复。
<!DOCTYPE html> <html> <head> <style> div { width: 500px; height: 500px; border: 2px solid red; background-image: url(img/nz.png); background-repeat:repeat; } </style> </head> <body> <div ></div> </body> </html>

2、值为“repeat-x”时可横向平铺
repeat-x : 只有水平位置会重复背景图像
div { width: 500px; height: 500px; border: 2px solid red; background-image: url(img/nz.png); background-repeat:repeat-x; }

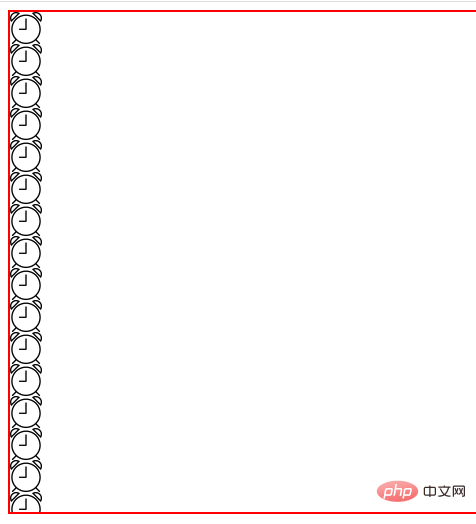
3、值为“repeat-y”时可纵向平铺
repeat-y :只有垂直位置会重复背景图像
div { width: 500px; height: 500px; border: 2px solid red; background-image: url(img/nz.png); background-repeat:repeat-y; }

4、值为“no-repeat”时则不平铺
no-repeat:背景图像将仅显示一次
div { width: 500px; height: 500px; border: 2px solid red; background-image: url(img/nz.png); background-repeat:no-repeat; }

(学习视频分享:css视频教程)
 站长资讯网
站长资讯网