bootstrap可用“Bootstrap-Table”表格插件。“Bootstrap-Table”是基于Bootstrap的jQuery表格插件,通过简单的设置,就可以拥有强大的单选、多选、排序、分页,以及编辑、导出、过滤等等的功能。

本教程操作环境:Windows7系统、bootsrap3.3.7版、DELL G3电脑
bootstrap可用“Bootstrap-Table”表格插件。
Bootstrap table 是一款基于 Bootstrap 的 jQuery 表格插件,功能比较完备,能够实现数据异步获取,编辑,排序等一系列功能,最可贵的是,只需要一些简单的配置就可以实现一个功能完备的在线表格。
官网地址: http://bootstrap-table.wenzhixin.net.cn/zh-cn/
Github地址: https://github.com/wenzhixin/bootstrap-table
中文文档:http://bootstrap-table.wenzhixin.net.cn/zh-cn/documentation/
主要功能
-
支持 Bootstrap 3 和 Bootstrap 2
-
自适应界面
-
固定表头
-
非常丰富的配置参数
-
直接通过标签使用
-
显示/隐藏列
-
显示/隐藏表头
-
通过 AJAX 获取 JSON 格式的数据
-
支持排序
-
格式化表格
-
支持单选或者多选
-
强大的分页功能
-
支持卡片视图
-
支持多语言
-
支持插件
优点
-
学习成本较低,配置简单,文档齐全
-
跟Bootstrap无缝衔接,整体风格一致,也便于二次开发
-
开发者活跃,Github定期维护
Bootstrap Table的引入
关于Bootstrap Table的引入,一般来说还是两种方法:
1、直接下载源码,添加到项目里面来。
由于Bootstrap Table是Bootstrap的一个组件,所以它是依赖Bootstrap的,我们首先需要添加Bootstrap的引用。Bootstrap的包直接在 http://v3.bootcss.com/ 里面可以找到,版本已经出来4的预览版,但还是建议使用比较稳定的Bootstrap3,目前最新的3.3.5。然后就是Bootstrap Table的包了,由于它是开源的,我们直接进到它的源码https://github.com/wenzhixin/bootstrap-table里面git下来就好了。然后把这两个包分别加入到项目中。
2、使用我们神奇的Nuget
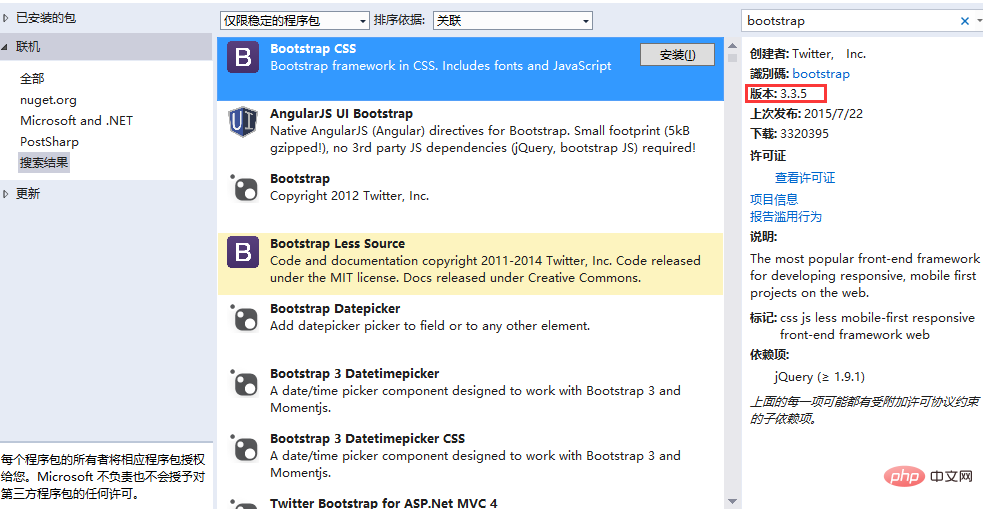
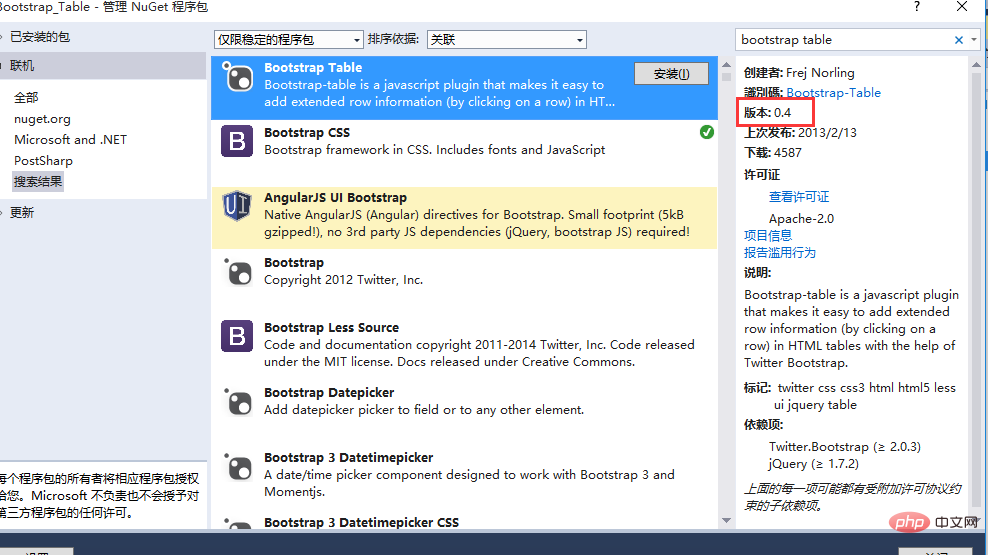
打开Nuget,搜索这两个包

我们直接安装即可。

而Bootstrap Table的版本竟然是0.4,这也太坑爹了。所以博主建议Bootstrap Table的包就直接在源码里面去下载吧。Bootstrap Table最新的版本好像是1.9.0。
代码详解
当然,组件引用进来了,使用就简单了,只不过这里面涉及很多细节需要我们处理,具体我们待会再说,先来看看使用方法。
1、在cshtml页面引用相关组件,并定义好一个空的表格。
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>BootStrap Table使用</title> @*1、Jquery组件引用*@ <script src="~/Scripts/jquery-1.10.2.js"></script> @*2、bootstrap组件引用*@ <script src="~/Content/bootstrap/bootstrap.js"></script> <link href="~/Content/bootstrap/bootstrap.css" rel="stylesheet" /> @*3、bootstrap table组件以及中文包的引用*@ <script src="~/Content/bootstrap-table/bootstrap-table.js"></script> <link href="~/Content/bootstrap-table/bootstrap-table.css" rel="stylesheet" /> <script src="~/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script> @*4、页面Js文件的引用*@ <script src="~/Scripts/Home/Index.js"></script> </head> <body> <div class="panel-body" style="padding-bottom:0px;"> <div class="panel panel-default"> <div class="panel-heading">查询条件</div> <div class="panel-body"> <form id="formSearch" class="form-horizontal"> <div class="form-group" style="margin-top:15px"> <label class="control-label col-sm-1" for="txt_search_departmentname">部门名称</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_departmentname"> </div> <label class="control-label col-sm-1" for="txt_search_statu">状态</label> <div class="col-sm-3"> <input type="text" class="form-control" id="txt_search_statu"> </div> <div class="col-sm-4" style="text-align:left;"> <button type="button" style="margin-left:50px" id="btn_query" class="btn btn-primary">查询</button> </div> </div> </form> </div> </div> <div id="toolbar" class="btn-group"> <button id="btn_add" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-plus" aria-hidden="true"></span>新增 </button> <button id="btn_edit" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-pencil" aria-hidden="true"></span>修改 </button> <button id="btn_delete" type="button" class="btn btn-default"> <span class="glyphicon glyphicon-remove" aria-hidden="true"></span>删除 </button> </div> <table id="tb_departments"></table> </div> </body> </html>
引入需要的文件之后,我们最重要的就是定义一个空的table,如上的 <table id="tb_departments"></table> 。当然Bootstrap table还提供了一种简介的用法,直接在table标签里面定义类似“data-…”等相关属性,就不用再js里面注册了,但博主觉得这种用法虽然简单,但不太灵活,遇到父子表等这些高级用法的时候就不太好处理了,所以咱们还是统一使用在js里面初始化的方式来使用table组件。
2、Js初始化
$(function () { //1.初始化Table var oTable = new TableInit(); oTable.Init(); //2.初始化Button的点击事件 var oButtonInit = new ButtonInit(); oButtonInit.Init(); }); var TableInit = function () { var oTableInit = new Object(); //初始化Table oTableInit.Init = function () { $('#tb_departments').bootstrapTable({ url: '/Home/GetDepartment', //请求后台的URL(*) method: 'get', //请求方式(*) toolbar: '#toolbar', //工具按钮用哪个容器 striped: true, //是否显示行间隔色 cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*) pagination: true, //是否显示分页(*) sortable: false, //是否启用排序 sortOrder: "asc", //排序方式 queryParams: oTableInit.queryParams,//传递参数(*) sidePagination: "server", //分页方式:client客户端分页,server服务端分页(*) pageNumber:1, //初始化加载第一页,默认第一页 pageSize: 10, //每页的记录行数(*) pageList: [10, 25, 50, 100], //可供选择的每页的行数(*) search: true, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大 strictSearch: true, showColumns: true, //是否显示所有的列 showRefresh: true, //是否显示刷新按钮 minimumCountColumns: 2, //最少允许的列数 clickToSelect: true, //是否启用点击选中行 height: 500, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度 uniqueId: "ID", //每一行的唯一标识,一般为主键列 showToggle:true, //是否显示详细视图和列表视图的切换按钮 cardView: false, //是否显示详细视图 detailView: false, //是否显示父子表 columns: [{ checkbox: true }, { field: 'Name', title: '部门名称' }, { field: 'ParentName', title: '上级部门' }, { field: 'Level', title: '部门级别' }, { field: 'Desc', title: '描述' }, ] }); }; //得到查询的参数 oTableInit.queryParams = function (params) { var temp = { //这里的键的名字和控制器的变量名必须一直,这边改动,控制器也需要改成一样的 limit: params.limit, //页面大小 offset: params.offset, //页码 departmentname: $("#txt_search_departmentname").val(), statu: $("#txt_search_statu").val() }; return temp; }; return oTableInit; }; var ButtonInit = function () { var oInit = new Object(); var postdata = {}; oInit.Init = function () { //初始化页面上面的按钮事件 }; return oInit; };
表格的初始化也很简单,定义相关的参数即可。上面一些博主觉得重要的参数都加了注释,并且初始化Table必须的几个参数博主也用(*)做了标记,如果你的表格也有太多的页面需求,直接用必须的参数就能解决。同样,在columns参数里面其实也有很多的参数需要设置,比如列的排序,对齐,宽度等等。这些博主觉得比较简单,不会涉及表格的功能,看看API就能搞定。
3、在Controller里面对应的方法
public JsonResult GetDepartment(int limit, int offset, string departmentname, string statu) { var lstRes = new List<Department>(); for (var i = 0; i < 50; i++) { var oModel = new Department(); oModel.ID = Guid.NewGuid().ToString(); oModel.Name = "销售部" + i ; oModel.Level = i.ToString(); oModel.Desc = "暂无描述信息"; lstRes.Add(oModel); } var total = lstRes.Count; var rows = lstRes.Skip(offset).Take(limit).ToList(); return Json(new { total = total, rows = rows }, JsonRequestBehavior.AllowGet); }
这里有一点需要注意:如果是服务端分页,返回的结果必须包含total、rows两个参数。漏写或错写都会导致表格无法显示数据。相反,如果是客户端分页,这里要返回一个集合对象到前端。
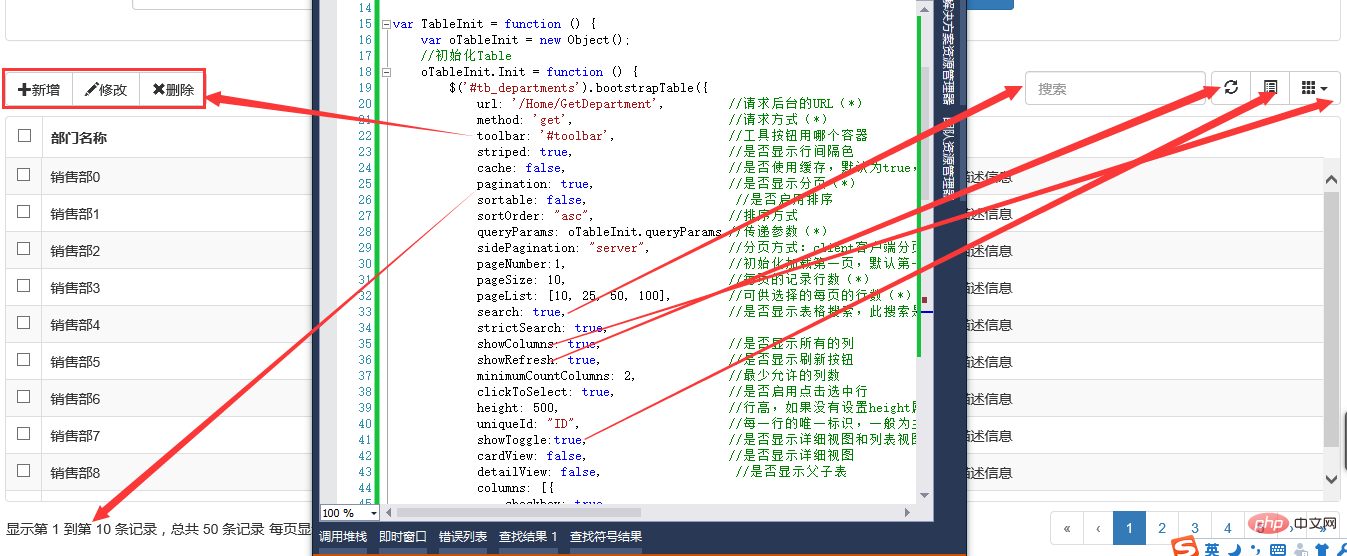
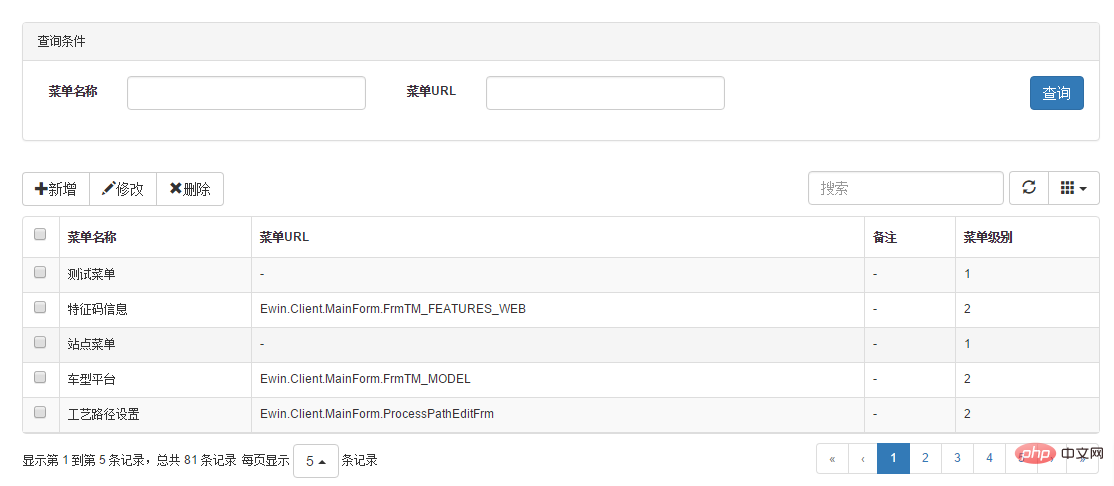
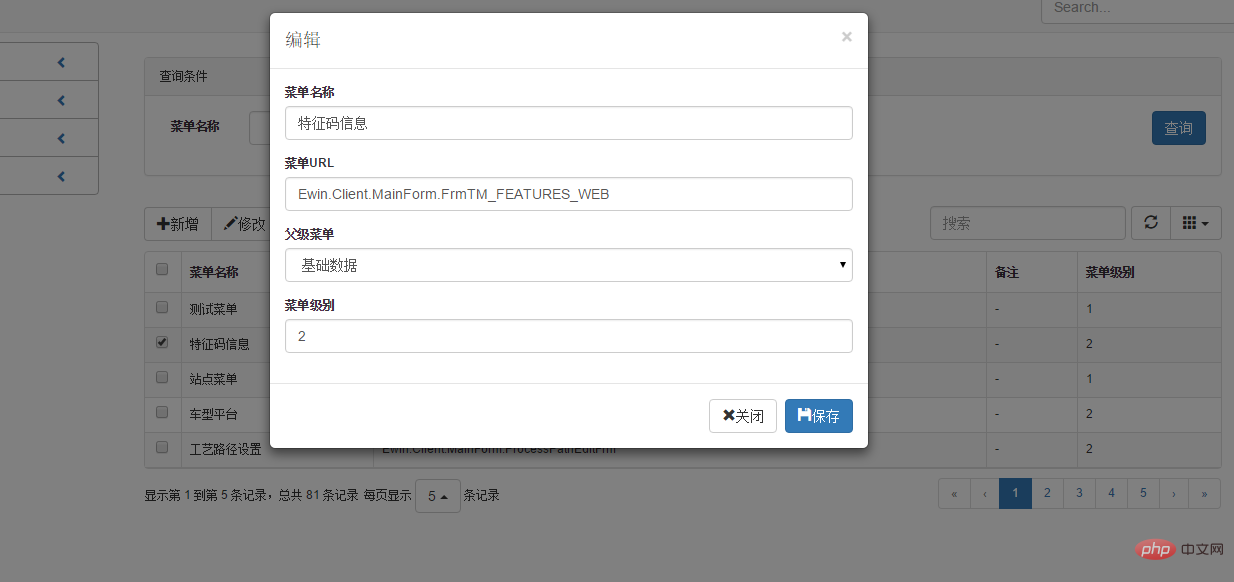
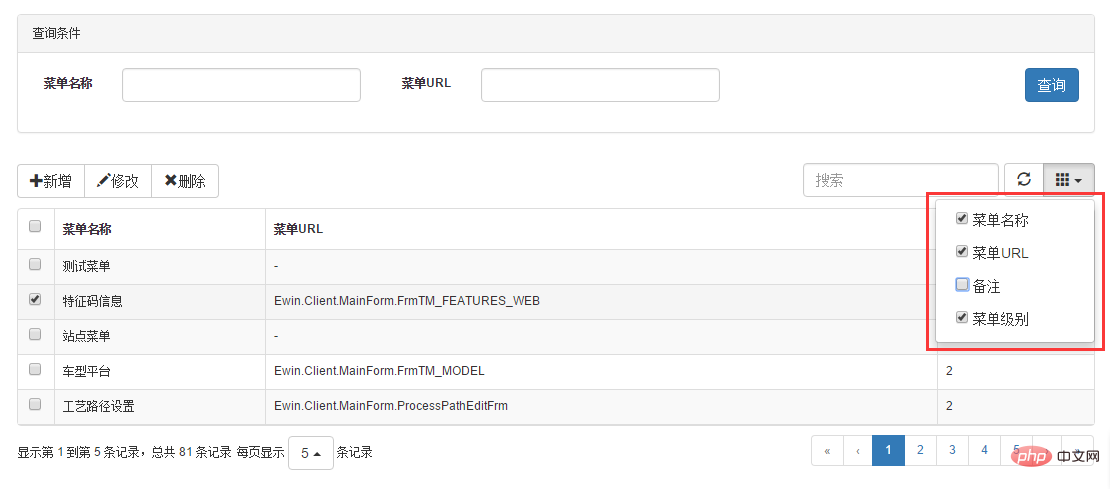
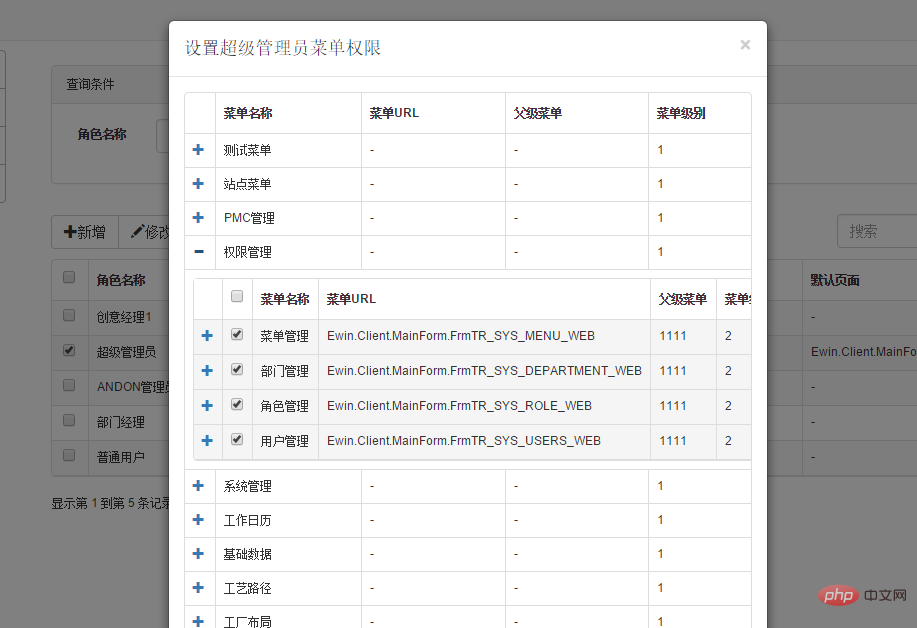
4、效果及说明

还是贴几张效果图出来:




推荐学习:《bootstrap使用教程》
 站长资讯网
站长资讯网