在jquery中,可以使用hasClass()方法来判断是否有某个class,该方法的作用就是检查被选元素是否包含指定的class,语法“$(selector).hasClass(classname)”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以使用hasClass()方法来判断是否有某个指定class。

hasClass() 方法可以检查被选元素是否包含指定的 class。如果被选元素包含指定的类,该方法返回 "true"。
语法格式:
$(selector).hasClass(classname)
-
classname:必需参数,规定需要在指定元素中查找的类。
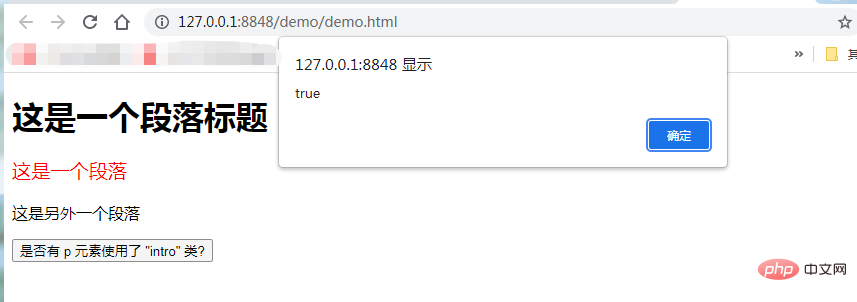
示例:检查 <p> 元素是否包含 "intro" 类:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="js/jquery-1.10.2.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ alert($("p").hasClass("intro")); }); }); </script> <style type="text/css"> .intro{ font-size:120%; color:red; } </style> </head> <body> <h1>这是一个段落标题</h1> <p class="intro">这是一个段落</p> <p> 这是另外一个段落</p> <button>是否有 p 元素使用了 "intro" 类?</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
 站长资讯网
站长资讯网