在jquery中,可以利用css()方法来修改display属性,语法“$(selector).css("display","属性值")”或“$(selector).css({"display":"属性值"})”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
在jquery中,可以利用css()方法来修改display属性。css() 方法可设置被选元素的一个或多个样式属性。
语法:
$(selector).css("propertyname","value"); $(selector).css({"propertyname":"value"});
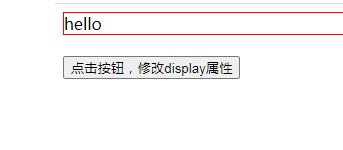
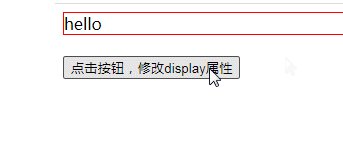
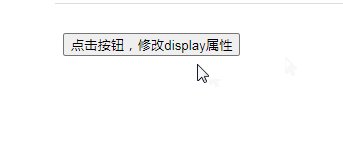
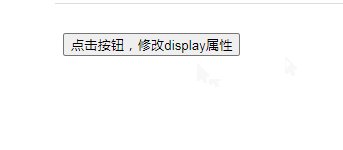
示例:将div元素的display属性设置none,让div元素隐藏。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $("button").click(function(){ $("div").css({"display":"none"}); }); }); </script> </head> <body> <div style="border: 1px solid red;">hello</div> <br> <button>点击按钮,修改display属性</button> </body> </html>

相关视频教程推荐:jQuery教程(视频)
 站长资讯网
站长资讯网