在css中,可以使用“:hover”伪类选择器和transform属性实现鼠标滑过图片旋转的效果,语法为“图片元素:hover{transform:rotateZ(旋转角度);}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让鼠标滑过图片旋转
在css中可以通过transform属性旋转div元素,transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。
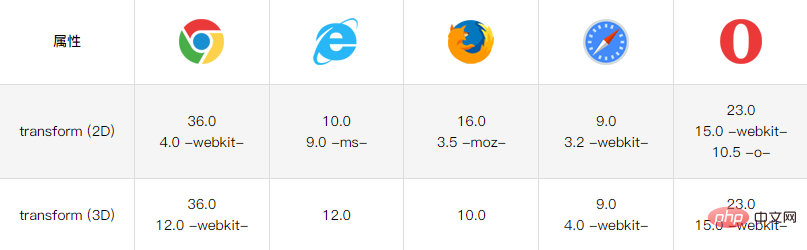
表格中的数字注明了完全支持该属性的首个浏览器版本。
带 -webkit-、-moz- 或 -ms- 的数字表示使用前缀的首个版本。

下面我们通过示例来看一下怎样是鼠标滑过,图片旋转,示例如下:
<html> <head> <style> body { background:#ddd; } .keleyi { width: 220px; height: 220px; margin: 0 auto; background: no-repeat url("1013.01.png") left top; -webkit-background-size: 220px 220px; background-size: 220px 220px; -webkit-border-radius: 110px; border-radius: 110px; -webkit-transition: -webkit-transform 2s ease-out; } .keleyi:hover { -webkit-transform: rotateZ(360deg); transform: rotateZ(360deg); } </style> </head> <body> <div class="keleyi"></div> </body> </html>
上述示例中使用chrome浏览器因此使用了-webkit-前缀。
输出结果:

当鼠标滑过之后,会发生旋转:

 站长资讯网
站长资讯网