移除方法:1、利用“eq(-1)”选择器和remove()方法,语法“$(Element).eq(-1).remove()”;2、利用“:last”选择器和remove()方法,语法“$(Element:last).remove()”。

本教程操作环境:windows7系统、jquery1.10.2版本、Dell G3电脑。
jquery从末尾移除一个元素
方法1:“eq(-1)”选择器+remove()方法
-
利用“eq(-1)”选择器从末尾选中最后一个元素
-
使用remove()方法删除选中的元素
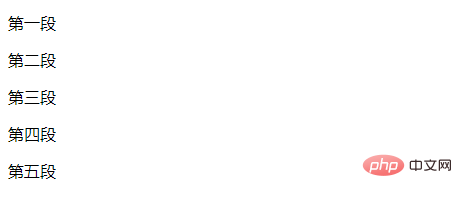
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("p").eq(-1).remove(); }); </script> </head> <body> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> <p>第六段</p> </body> </html>

方法2:“:last”选择器+remove()方法
-
利用“:last”选择器从末尾选中最后一个元素
-
使用remove()方法删除选中的元素
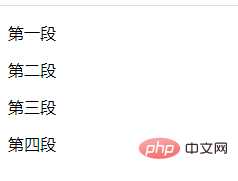
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <script src="js/jquery-1.10.2.min.js"></script> <script type="text/javascript"> $(document).ready(function() { $("p:last").remove(); }); </script> </head> <body> <html> <body> <p>第一段</p> <p>第二段</p> <p>第三段</p> <p>第四段</p> <p>第五段</p> </body> </html> </body> </html>

相关教程推荐:jQuery视频教程
 站长资讯网
站长资讯网