本篇文章给大家分享一个小程序开发实战,介绍一下在小程序中怎么实现内容搜索功能,希望对大家有所帮助!

前面我们实现了首页内容列表的展示,但是没有对顶部的搜索框进行真正的功能实现,这篇我们来为搜索框加上真正的搜索功能。【相关学习推荐:小程序开发教程】
搜索内容绑定
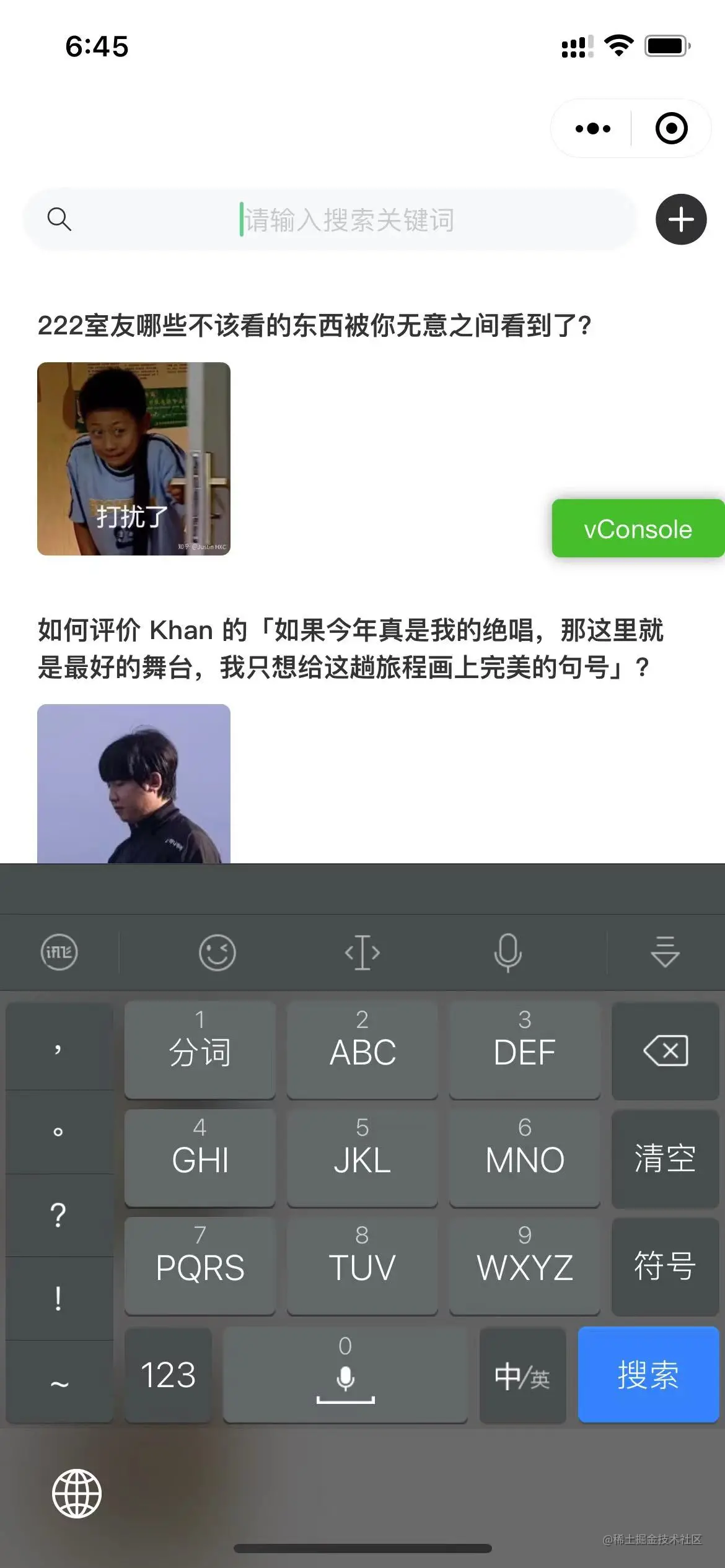
先看看我们现在点击搜索框后的样子

这里,我们使用了vant的search组件,其 文档 中介绍了一些列关于这个组件的事件绑定方法。

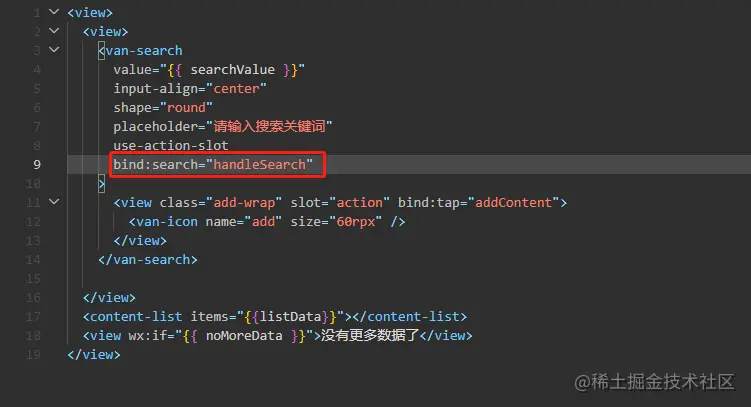
我们要使用到的是在确定搜索时去触发真正的内容搜索,所以我们为search组件增加这一事件的绑定如下

接着,我们在搜索事件的响应实现中打印绑定在搜索组件上的值变量,然后进行输入测试。
handleSearch() { const { searchValue } = this.data console.log('搜索内容', searchValue) }
这里需要注意,在开发者工具中,对于输入框这类组件,由于是在电脑端,所以无法唤起类似手机端的输入法界面,所以交互上与手机中使用小程序的真实情况所有差别。
对于这种情况,我们可以使用预览功能在手机端进行调试,手机端打开小程序后可点击右上角的...调出调试面板来查看控制台的输出。
或者使用开发者工具提供的真机调试功能,可以在手机预览小程序的同时,在电脑端的开发者工具内实时看到调试信息。
调试
经过调试,我们发现,search所绑定的value只会在第一次输入后改变并存储在searchValue中,而后续再输入的值并不会更新这个变量,这就导致我们不能每次搜索都使用最新输入的内容,这是存在问题的。
数据绑定
解决的方法也很简单,就是使用小程序自带的数据绑定特性,将search组件中传入的value属性改为model:value,从而启用数据双向绑定。
这样,在后续的输入更新后,都会同时更新searchValue的值,达到同步修改的效果。

条件查询
那么能够拿到每次搜索框输入的内容,我们就可以拿这个作为关键字,对列表内容进行查询。
规则就是从数据库中的所有记录中查找text中包含我们的搜索关键字的记录,当然最多也只会一次返回20条记录,然后同样可以支持上拉加载。
其实这里和之前查询数据的方式基本一致,只是在原有的基础上增加一个关键字匹配条件,那么让我们来改造一下之前的数据查询方法。

我们将原本用于刷新整个列表内容的方法增加了搜索内容作为参数,并透传给用于真正查询数据的云函数处理方法。同时,在每次搜索框确认搜索时,判断是否有搜索内容,如果有则去进行数据的重新获取。
数据库记录匹配
接着,我们在云函数中对于数据库数据的提取也需做相应的改动,这里会用到数据库记录的正则匹配方法来进行对搜索内容的匹配,具体可参考 官方文档
改造后的核心逻辑如下
const db = cloud.database() const collection = db.collection('homeContentList') let searchPromise let countPromise try { if (content) { const searchReg = db.RegExp({ regexp: content, options: 'i' }) searchPromise = collection.where({ text: searchReg }) .skip(pageNo).limit(pageSize).get() countPromise = collection.where({ text: searchReg }) .count() } else { searchPromise = collection.skip(pageNo).limit(pageSize).get() countPromise = collection.count() } const [{ data: listData }, { total }] = await Promise.all([searchPromise, countPromise]) if (listData) { data = listData } totalSize = total } catch (error) { console.log('error', error) }
我们根据是否有搜索内容,来区分是否要在查询数据的过程中进行正则匹配,并且在有搜索内容时忽略搜索内容的字母大小写,以尽可能多的匹配到内容。
搜索结果

这样,我们就实现了对于搜索内容的查询。
内容页面优化
最后,我们优化一下首页的展示效果。
无数据组件
很多页面都有可能是数据列表的形式,而其各自在加载完所有数据后需要展示在底部的“没有
 站长资讯网
站长资讯网