在html中,colspan的意思为合并行上的单元格,colspan属性可以定义单元格应该横跨(合并)的列数;语法“<td colspan="number">”,属性值“number”指定需要合并的列数。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html colspan是什么意思
colspan是合并行上的单元格,rowspan是合并列上的单元格。
举个列子:假如第一行只有一个单元格,而第二行有四个需要的信息就需要四个单元格,这样要使第一行与第二行协调一致,就需要把第一行的colspan设置为4;这样似乎也把第一行分成啦四份,但是是合并啦的,所以看起来是一个单元格。
html colspan属性
colspan 属性定义单元格应该横跨(合并)的列数。
语法:
<td colspan="number">
-
number 规定单元格应该横跨的列数。
注意: colspan="0" 告知浏览器使单元格横跨到列组 (colgroup) 的最后一列。
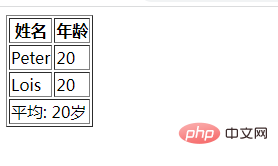
实例:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> <tr> <td colspan="2">平均: 20岁</td> </tr> </table>

推荐教程:《html视频教程》
 站长资讯网
站长资讯网