在nodejs中,jwt全称Json web token,是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源。

本教程操作环境:windows7系统、nodejs 12.19.0版,DELL G3电脑。
nodejs中什么是JWT
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。
JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
JWT,在HTTP通信过程中,进行身份认证。
我们知道HTTP通信是无状态的,因此客户端的请求到了服务端处理完之后是无法返回给原来的客户端。因此需要对访问的客户端进行识别,常用的做法是通过session机制:客户端在服务端登陆成功之后,服务端会生成一个sessionID,返回给客户端,客户端将sessionID保存到cookie中,再次发起请求的时候,携带cookie中的sessionID到服务端,服务端会缓存该session(会话),当客户端请求到来的时候,服务端就知道是哪个用户的请求,并将处理的结果返回给客户端,完成通信。
通过上面的分析,可以知道session存在以下问题:
1、session保存在服务端,当客户访问量增加时,服务端就需要存储大量的session会话,对服务器有很大的考验;
2、当服务端为集群时,用户登陆其中一台服务器,会将session保存到该服务器的内存中,但是当用户的访问到其他服务器时,会无法访问,通常采用缓存一致性技术来保证可以共享,或者采用第三方缓存来保存session,不方便。
Json Web Token是怎么做的?
1、客户端通过用户名和密码登录服务器;
2、服务端对客户端身份进行验证;
3、服务端对该用户生成Token,返回给客户端;
4、客户端将Token保存到本地浏览器,一般保存到cookie中;
5、客户端发起请求,需要携带该Token;
6、服务端收到请求后,首先验证Token,之后返回数据。
服务端不需要保存Token,只需要对Token中携带的信息进行验证即可;
无论客户端访问后台的那台服务器,只要可以通过用户信息的验证即可。
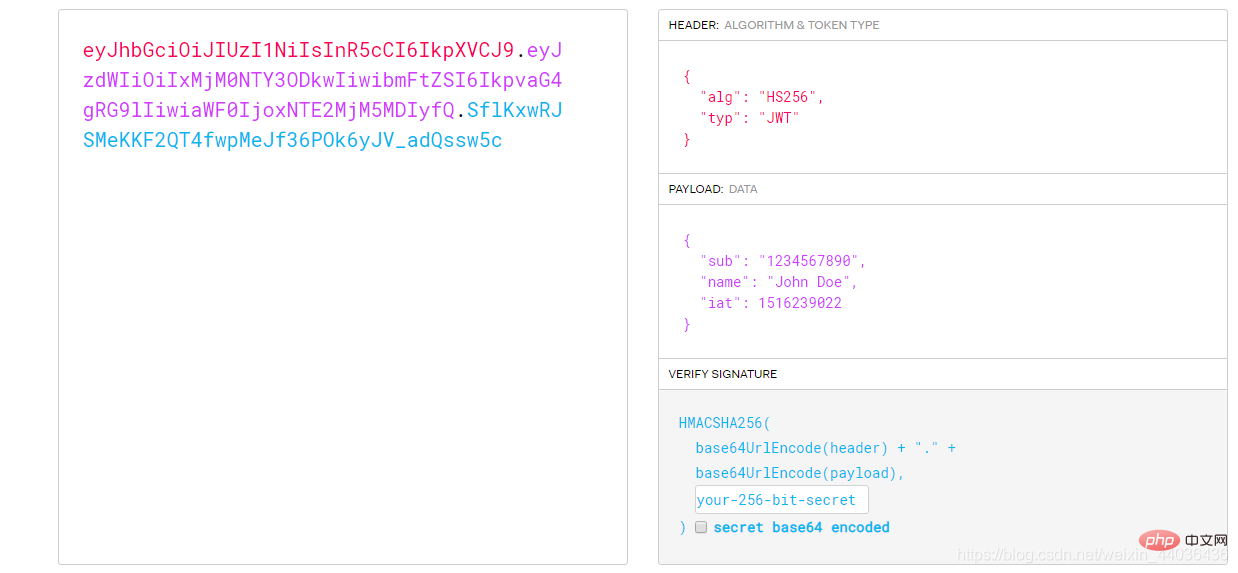
Json Web Token长什么样子呢?
通过名字就可以看出来,是一个json。
由三部分内容组成:
头(header),一般很少改动直接使用默认的即可:
{ ‘typ’:‘JWT’, ‘alg’:‘HS256’ }
(playload),东西都装在这里,默认的内容有:
{ ‘iss’:‘签发者’, ‘sub’:‘面向的用户’, ‘aud’:‘接收方’, ‘exp’: 过期时间, ‘iat’: 创建时间, ‘nbf’: 在什么时间之前,该Token不可用, ‘jti’:‘Token唯一标识’ }
根据需要用户可以自己定义,Token中传输的内容,一般会将用户名,角色等信息放到Token中。
(signature),前面两部分转为字符串后,使用base64编码,然后进行加密得到一个字符串。
Token = header(base64)+ playload(base64)+ signature;

实现流程
–>用户登录,服务器产生一个token(加密字符串)发送给前端,
–>前端将token保存(想存哪就存哪)
–>前端发起数据请求时携带token
–>服务端验证token是否合法,合法继续操作,不合法终止操作
token的使用场景:无状态请求,保持用户的登录状态,第三方登录(token+auth2.0)
支持算法
| alg参数值 | 数字签名或MAC算法 |
|---|---|
| HS256 | 使用SHA-256哈希算法的HMAC |
| HS384 | 使用SHA-384哈希算法的HMAC |
| HS512 | 使用SHA-512哈希算法的HMAC |
| RS256 | 使用SHA-256哈希算法的RSASSA-PKCS1-v1_5 |
| RS384 | 使用SHA-384哈希算法的RSASSA-PKCS1-v1_5 |
| RS512 | 使用SHA-512哈希算法的RSASSA-PKCS1-v1_5 |
| PS256 | 使用SHA-256哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| PS384 | 使用SHA-384哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| PS512 | 使用SHA-512哈希算法的RSASSA-PSS(仅节点^ 6.12.0 OR> = 8.0.0) |
| ES256 | 使用P-256曲线和SHA-256哈希算法的ECDSA |
| ES384 | 使用P-384曲线和SHA-384哈希算法的ECDSA |
| ES512 | 使用P-521曲线和SHA-512哈希算法的ECDSA |
| 没有 | 不包含数字签名或MAC值 |
开发时使用
安装
npm install jsonwebtoken --save
使用
const jwt = require('jsonwebtoken');//加载包 //产生token默认算法hs256 let token=jwt.sign({user:'123'},'123114655sad46aa');//此方法接收两个参数,第一个是要加密保存的数据(一个对象,不要放隐秘性的数据,如密码),第二个是要加密的私钥(一个字符串,越乱越好) console.log(token);//返回一个加密字符串 // 服务器签发的token //eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyIjoiMTIzIiwiaWF0IjoxNTcwMDc2NjU5fQ.3FT6v8zVptdWGBILD1m1CRY6sCP1I3E947krUh_E3 //客户端请求数据的时候验证token //客户端传递过来的token let tokens=token; jwt.verify(tokens,'123114655sad46aa',function (err,data) { //verify接收两个参数,第一个参数是客户端传递过来的token,第二个参数是加密时的私钥;第三个参数是回调函数 console.log(err);//签名通过返回null,签名不通过返回err(JsonWebTokenError: invalid signature) console.log(data);// 通过返回解密数据,失败返回unfinished });
 站长资讯网
站长资讯网